 うにちゃ
うにちゃSWELLを入れてみたんだけど、なにから設定したらいいの?
 うたまる
うたまる僕もはじめはわからなくて困ってたよ。
わかりやすいように画像を使って説明していくね!
サクッと設定したい人は「必ずやるべき設定」と「当ブログの設定一覧」だけを読めば短時間で設定ができますよ。
 うにちゃ
うにちゃ詳しい設定方法が知りたいときはどうしたらいいの?
 うたまる
うたまる「必ずやるべき設定」と「ブログ設定の詳しい解説」を読めばOKだよ!
装飾やふきだしのカスタマイズ設定は下記の記事で詳しく解説しています。

必ずやるべき5つのブログ初期設定

まずはブログ運営に必須となる設定から解説していきます。
主にセキュリティ、SEO対策、後で変更すると手間のかかるものなど、最低限必要な設定項目です。
- ブログタイトルの設定
- パーマリンクの設定
- 必須プラグインのインストール
- アナリティクスとサーチコンソールの設定
- 基本カラーの設定
 うたまる
うたまるこの5つを設定しておけば、すぐに記事を書き始めても大丈夫です!
ブログタイトルの設定

ブログタイトルはブログの顔となる重要な項目です。すでに入力されている場合もありますが、念のため確認しておきましょう。
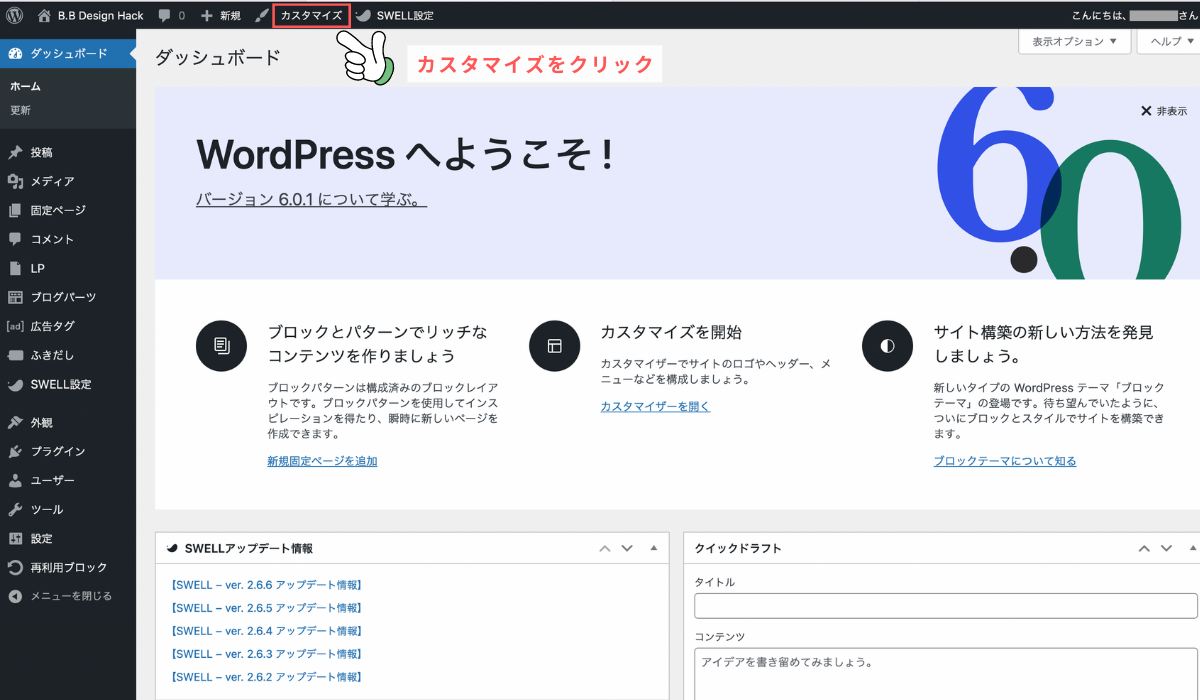
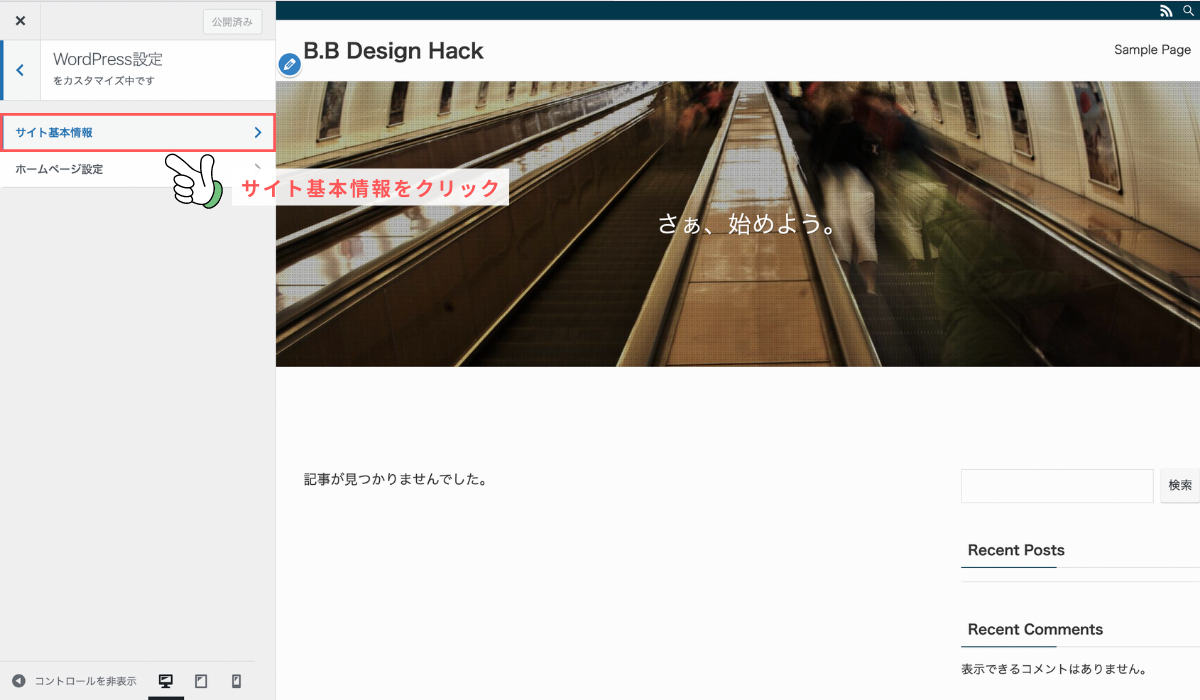
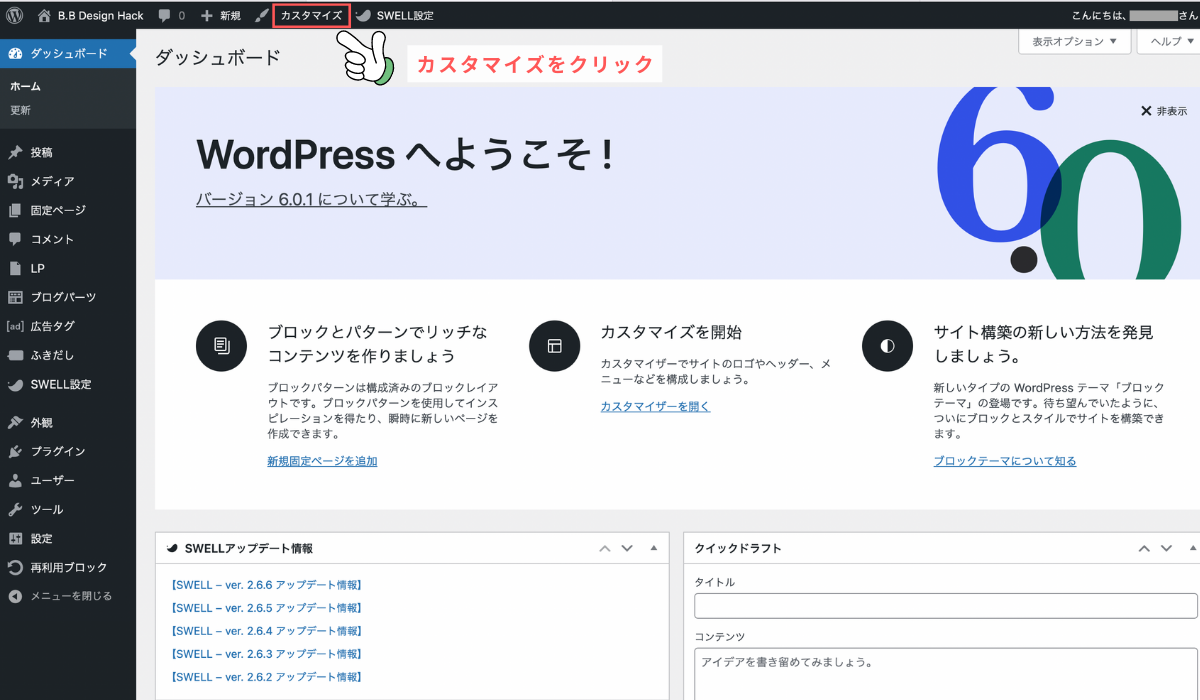
- カスタマイズをクリック
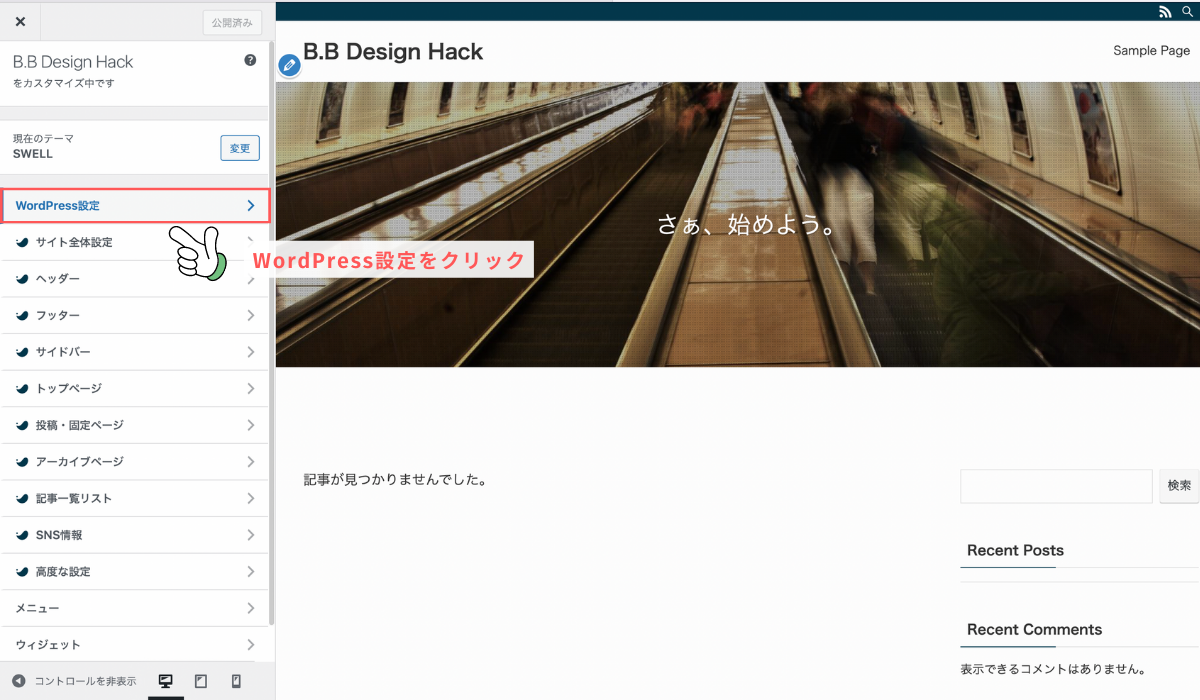
- WordPress設定をクリック
- サイト基本情報をクリック
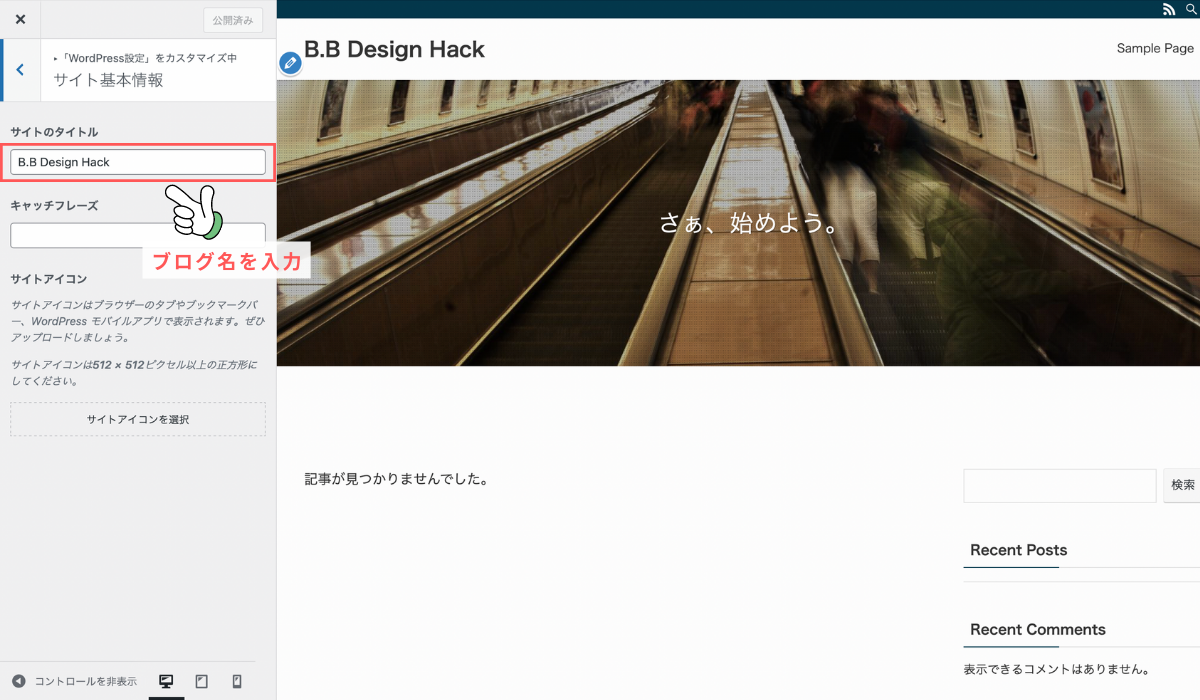
- サイトのタイトルへブログ名を入力
\クリックで開きます/
設定手順を画像付きで詳しく解説
ブログタイトルの設定手順




 うたまる
うたまる必須項目ではありませんが、ついでにキャッチフレーズとサイトアイコンを設定しておいてもOKです。
\すぐに設定したい場合はここをクリック/
パーマリンクの設定

パーマリンクは後から変更すると記事のURLが変わってしまいます。ブログを立ち上げたらすぐにパーマリンクの設定をしておきましょう。
 うにちゃ
うにちゃパーマリンクって?
 うたまる
うたまるこのページのURL(https://bbd-hack.com/swell-initial-setting)を例にすると
swell-initial-settingの部分がパーマリンクだよ。
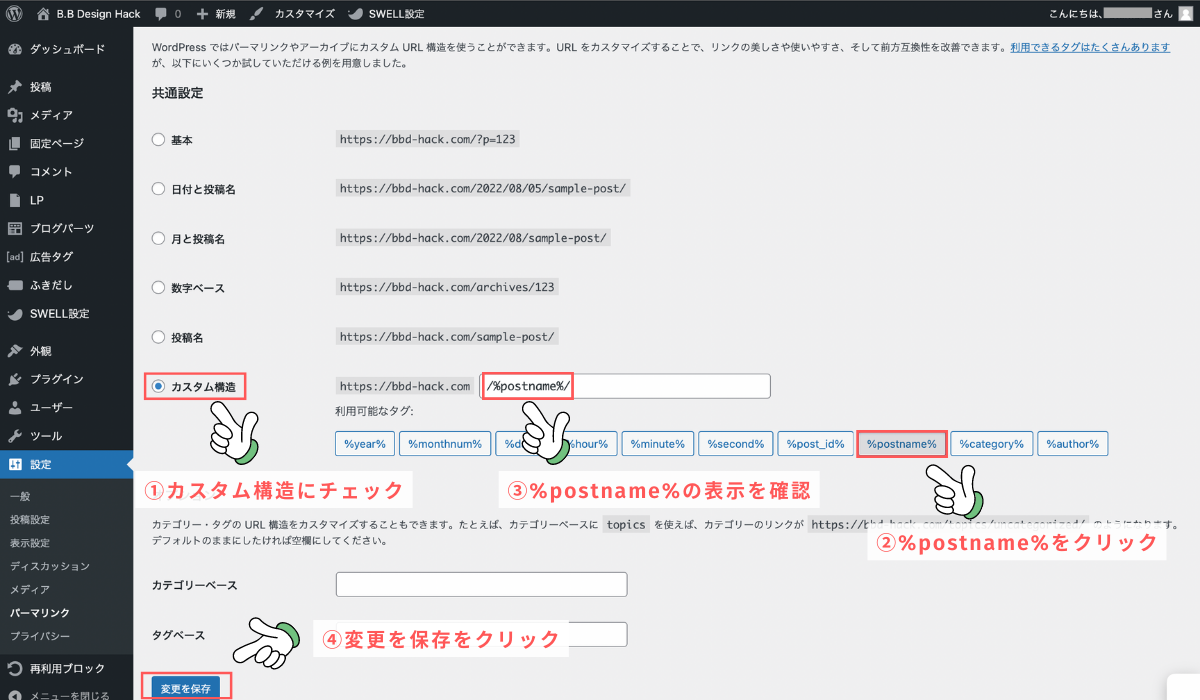
- 設定でパーマリンク設定画面を開く
- カスタム構造へチェックを入れる
- 「%postname%」をクリック
- 変更を保存をクリックして完了
\クリックで開きます/
画像付きの設定手順
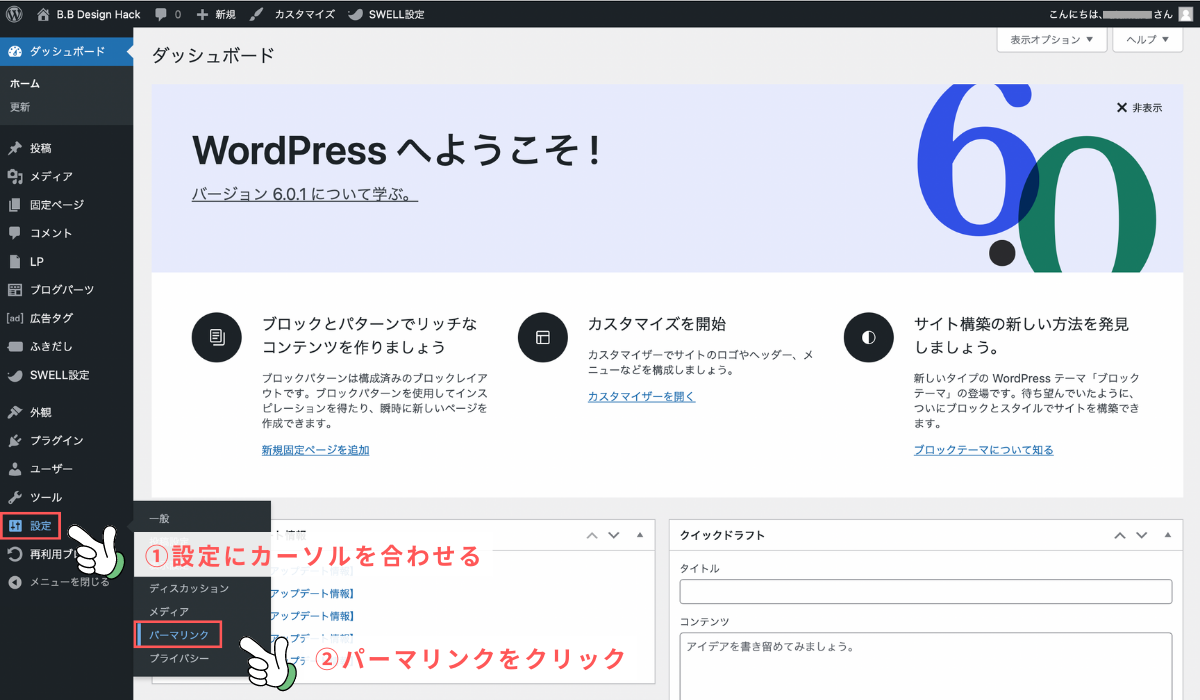
パーマリンクの設定手順
左のメニューバーの「設定」にカーソルを合わせると出てくる「パーマリンク」をクリックします。

カスタム構造にチェックを入れて、「%postname%」を選択してください。
%postname%が入力されたことを確認したら「変更を保存」のクリックを忘れないようにしましょう!

これでパーマリンクの設定は完了です。
必要プラグインのインストール

プラグインは数多くありますが、下記の7つのプラグインを入れておけば問題ありません。
SEO対策、セキュリティ、サイトスピード、バックアップ、お問い合わせフォームと一通りの内容はカバーできます。
 うたまる
うたまるSWELLの公式ページでも解説されていますので、併せてご覧ください。
\クリックで開きます/
インストール手順を画像付きで解説
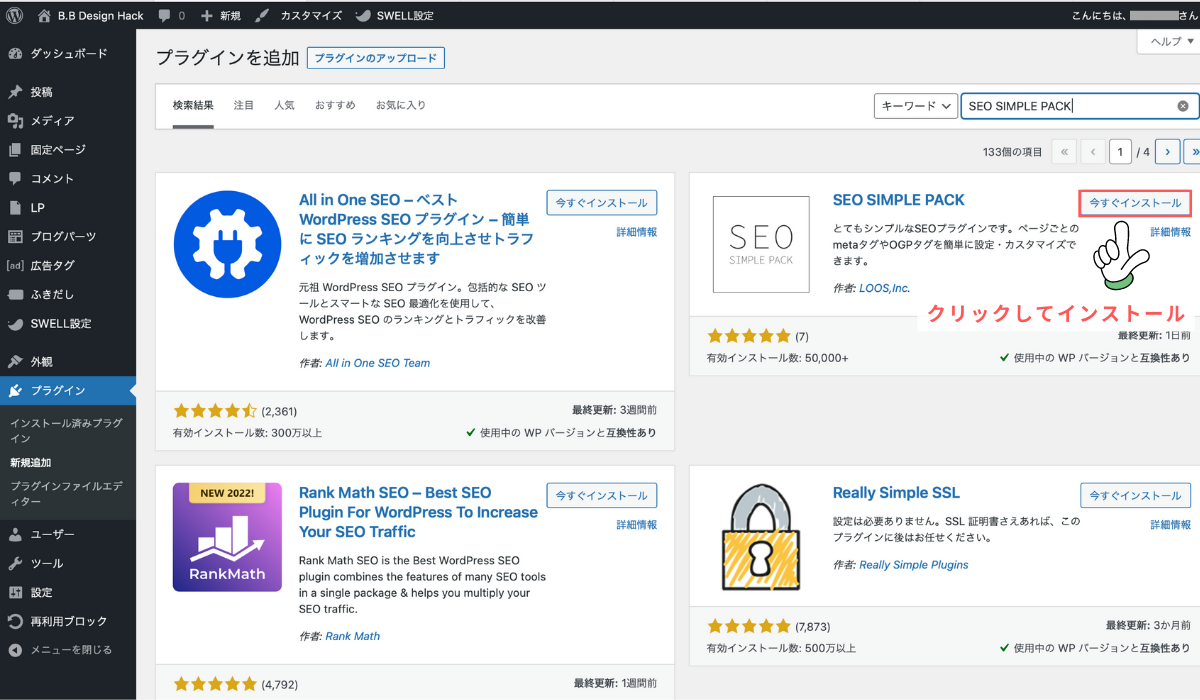
プラグインのインストール手順
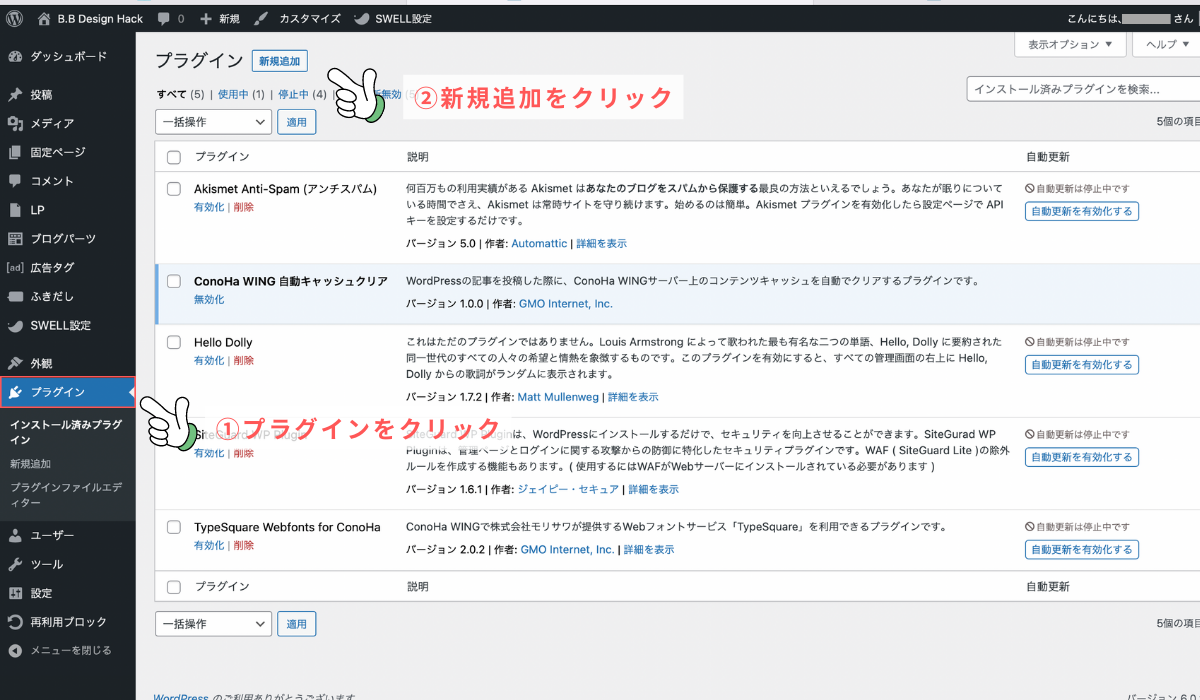
左のメニューバーの「プラグイン」クリックしてプラグインの管理画面を開きます。
次に、画面上部にある「新規追加」をクリックしてプラグインのインストール画面を開いてください。

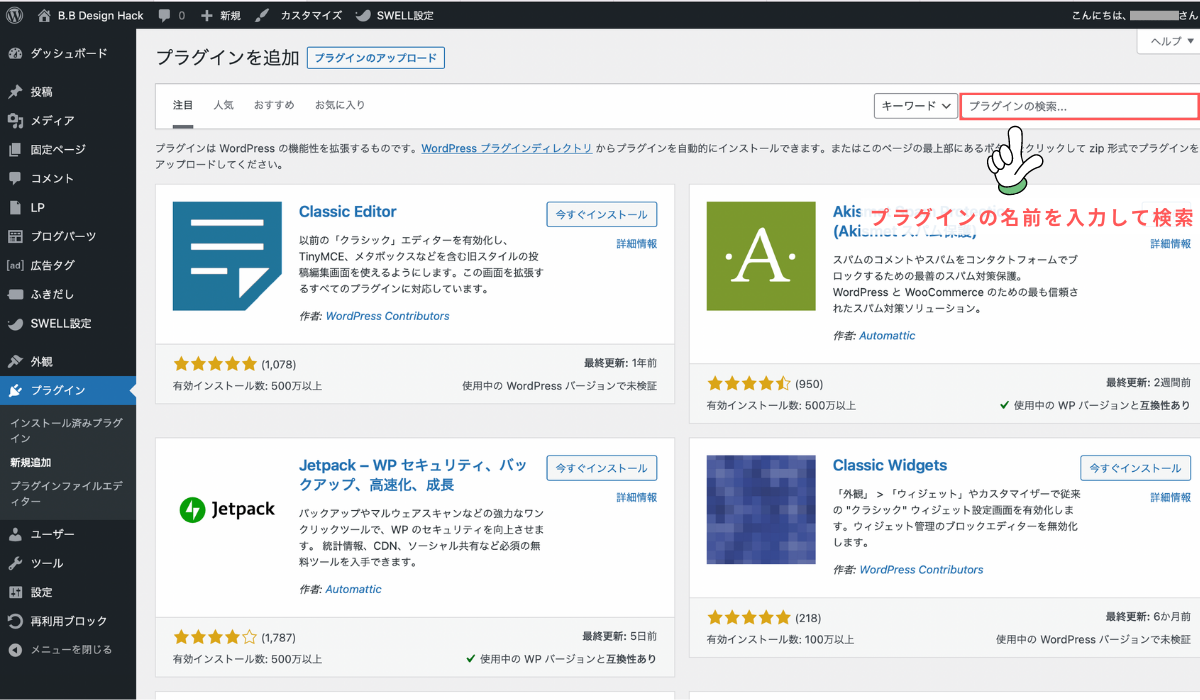
画面右上の「プラグインの検索ボックス」で、インストールしたいプラグインを検索しましょう。

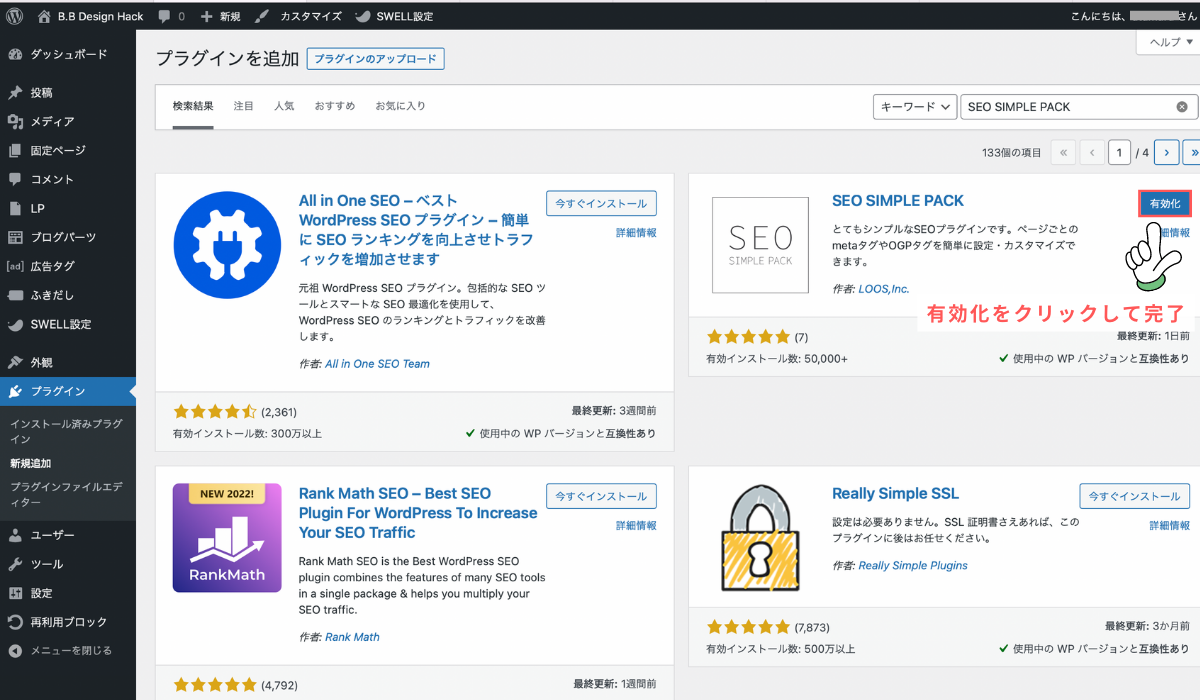
検索で、目当てのプラグインが表示されたら「今すぐインストール」をクリックしてください。

インストールできたら「有効化」をクリックして完了です。プラグインの設定方法は別途解説します。

ここでは「SEO SIMPLE PACK」のインストールを例に解説しました。
 うたまる
うたまる他のプラグインも全て同じ方法でインストールできますよ。
Contact Form by WPFormsをインストールしたら、お問合せフォームを設置しましょう。
お問合せフォームの設定方法はこちらの記事で詳しく解説しています。
アナリティクスとサーチコンソールの設定

ブログを立ち上げたらアナリティクスとサーチコンソールの設定は初めのうちに済ませておきましょう。
 うにちゃ
うにちゃアナリティクスとサーチコンソールってなに?
 うたまる
うたまるどのくらいブログが読まれているとか、どんなキーワードで検索されているのかを見るために使うんだよ。
無料で使えるツールですが、ブログの分析には欠かせない優秀なツールなので必ず設定しておきましょう。
アナリティクス→サーチコンソールの順番に設定すると簡単に設定できるのでおすすめです。
アナリティクスの設定方法はこちらの記事で詳しく解説しています。
↓
サーチコンソールの設定方法はこちらの記事で詳しく解説しています。
基本カラーの設定

基本カラーの設定をするだけでブログに統一感が出ます。見出しや装飾などの色が変わるので、ブログの雰囲気に合わせて設定してみましょう。
 うにちゃ
うにちゃテーマカラーを決めるってすごく悩んじゃいそう!
 うたまる
うたまる悩んでなかなか決められないときは、後回しにしても問題ないからゆっくり考えてね!
- カスタマイズをクリック
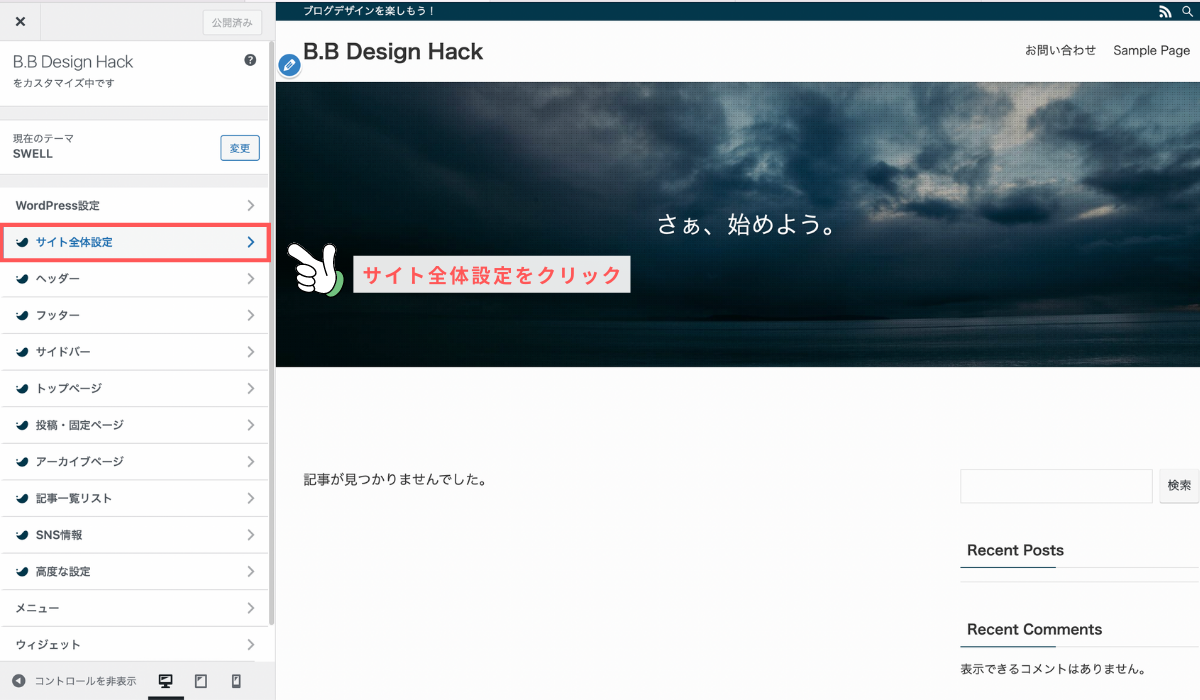
- サイト全体設定を開く
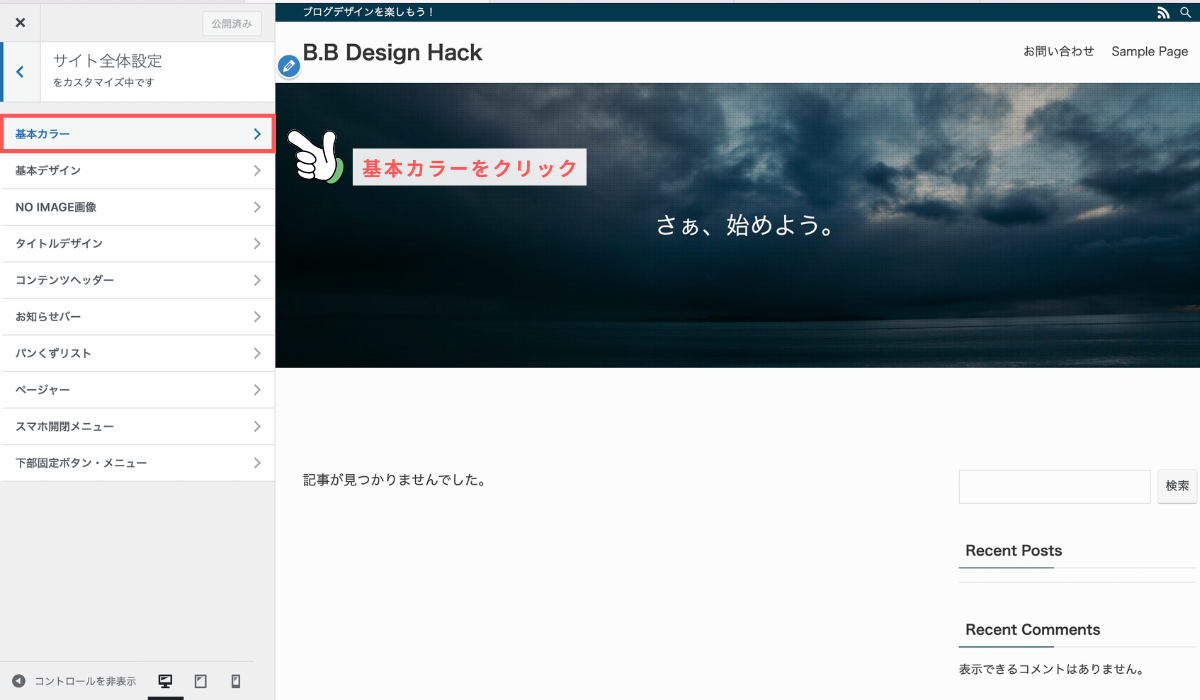
- 基本カラーをクリック
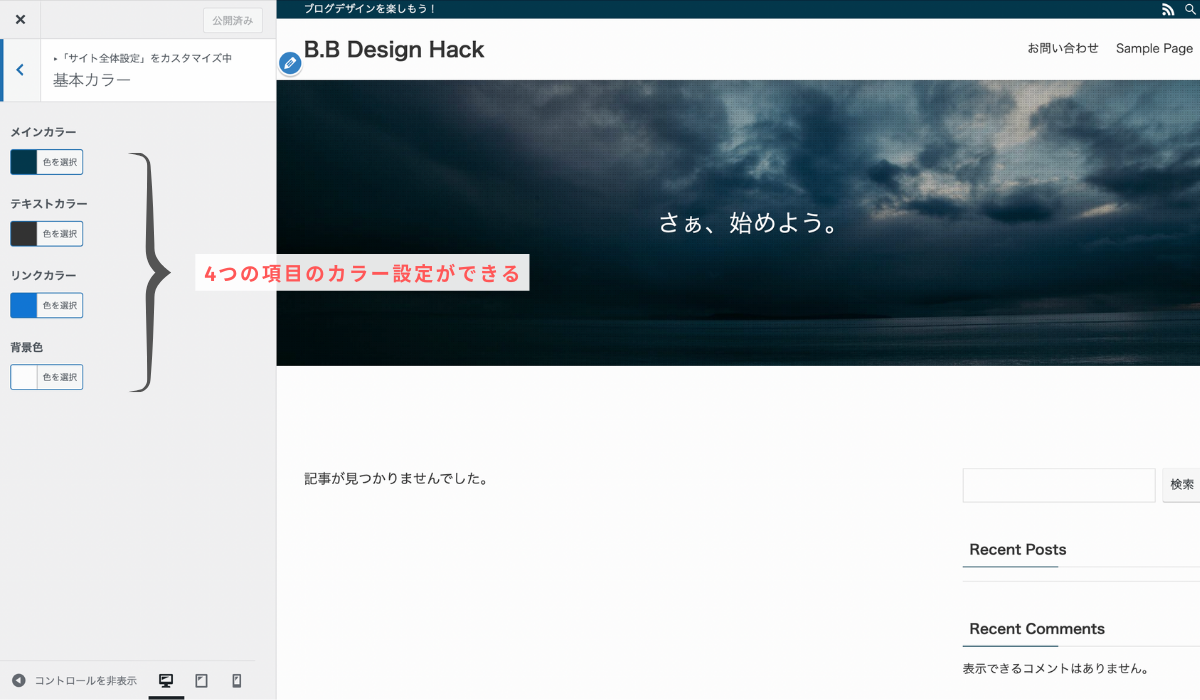
- メインカラーを設定する
\クリックで開きます/
設定手順を画像付きで解説
基本カラーの設定手順
画面上部の「カスタマイズ」をクリックします。

画面左の「サイト全体設定」をクリックしてください。

今度は左上にある「基本カラー」をクリックしてください。


| メインカラー | 見出しや装飾など、ブログ全体のカラー設定 ブログのイメージに合わせてお好みで設定 |
| テキストカラー | 文字色は基本的にはデフォルトでOK |
| リンクカラー | リンクカラーはデフォルトを推奨 ブルー以外はおすすめしません |
| 背景色 | 背景色はお好みでOK |
ここまで設定すれば記事を書く最低限の設定は完了です。
 うたまる
うたまる次の章では、当ブログの設定内容を一覧で解説していきますね。
当ブログの設定一覧

少しでも早く設定を済ませたい人は、当ブログの設定をそのままマネしておけばOKです。
ここでは詳しい解説を省略して紹介します。
 うにちゃ
うにちゃ私は設定方法とか詳しく知りたいんだけどなぁ。
 うたまる
うたまる次の章の「SWELLのブログ設定を詳しく解説」を読んでもらえばわかりやすく解説しているよ!
\クリックでジャンプできます/
WordPress設定
サイト基本情報
| 設定項目 | 説明 | おすすめの設定内容 |
|---|---|---|
| サイトタイトル | ブログ(サイト)名 | 覚えやすい名前がおすすめ |
| キャッチフレーズ | ブログのテーマや説明文 | 当サイトは「SWELLでブログデザインを楽しもう!」 |
| サイトアイコン | スマホのホーム画面にブックマークした時や、 ブラウザのタブに表示されるアイコン | 512×512ピクセルの正方形画像を用意しましょう |
ホームページ設定
最新の投稿にしていますが、サイト型トップページを作成するときには「固定ページ」を選択します。
サイト全体設定
基本カラー
| 設定項目 | 設定内容 |
|---|---|
| メインカラー | 見出しや装飾など、ブログ全体のカラー設定 ブログのイメージに合わせてお好みで設定 |
| テキストカラー | デフォルト |
| リンクカラー | デフォルト |
| 背景色 | デフォルト |
基本デザイン
| 設定項目 | 設定内容 |
|---|---|
| 全体の質感 | 全体をフラットにする |
| コンテンツの背景を白にする | オフ |
| ベースとなるフォント | 游ゴシック |
| フォントサイズ(PC・Tab) | 中(16px) |
| フォントサイズ(Mobile) | デバイス可変:中 |
| 字間 | .05em |
| サイト幅 | 1200 |
| 1カラム時の記事コンテンツ幅 | 900 |
| サブメニューをアコーディオン化する | チェックを入れる |
| ページ背景 | 設定なし |
NO IMAGE画像
設定なし
タイトルデザイン
| 設定項目 | 設定内容 |
|---|---|
| サブコンテンツのタイトルデザイン | 左に縦線 |
| サイドバーのタイトルデザイン(PC) | 下線 |
| サイドバーのタイトルデザイン(SP) | PC表示に合わせる |
| フッターのタイトルデザイン | 下線 |
| スマホメニュー内のタイトルデザイン | 塗り |
コンテンツヘッダー
| 設定項目 | 設定内容 |
|---|---|
| タイトル背景用デフォルト画像 | 設定なし |
| 画像フィルター | なし |
| カラーオーバーレイの設定 | デフォルト |
| オーバーレイカラーの不透明度 | デフォルト |
お知らせバー
| 設定項目 | 設定内容 |
|---|---|
| お知らせバーの表示位置 | ヘッダー上部に表示 |
| お知らせバーの文字の大きさ | 大きく |
| 表示タイプ | テキスト位置固定(ボタンを設置) |
| お知らせ内容 | お好みで設定してください |
| リンク先のURL | お好みで設定してください |
| ボタンテキスト | お好みで設定してください |
| お知らせバーの背景効果 | なし |
| お知らせバーの文字色 | お好みで設定してください |
| ボタン背景色 | 設定なし |
| お知らせバーの背景色 | お好みで設定してください |
パンくずリスト
| 設定項目 | 設定内容 |
|---|---|
| パンくずリストの位置 | ページ上部 |
| 「ホーム」の文字列 | ホーム |
| その他の設定 | チェックなし |
ページャー
| 設定項目 | 設定内容 |
|---|---|
| ページャーの形 | 四角 |
| ページャーのデザイン | 背景グレー |
スマホ開閉メニュー
| 設定項目 | 設定内容 |
|---|---|
| 文字色 | デフォルト |
| 背景色 | デフォルト |
| 背景の不透明度 | 1 |
| メニュー展開時のオーバーレイカラー | デフォルト |
| メニュー展開時のオーバーレイカラーの不透明度 | 0.6 |
| メインメニュー上に表示するタイトル | MENU |
下部固定ボタン・メニュー
| 設定項目 | 設定内容 |
|---|---|
| 目次ボタンの表示設定 | 表示する(四角形) |
| 目次ボタン下のテキスト | 目次 |
| ページトップボタンの表示設定 | 表示する(四角形) |
| ページトップボタン下のテキスト | TOPに戻る |
| 特殊メニューボタンの表示設定 | お好みでチェックを入れてください |
| 開閉メニューのラベルテキスト | メニュー |
| 検索ボタンのラベルテキスト | 検索 |
| ページトップのラベルテキスト | トップへ |
| 目次メニューのラベルテキスト | 目次 |
| 固定フッターの背景色 | お好みで設定してください |
| 固定フッターメニューの文字色 | デフォルト |
| 固定フッターの背景不透明度 | 0.9 |
ヘッダー
| 設定項目 | 設定内容 |
|---|---|
| ヘッダー背景色 | お好みで設定してください |
| ヘッダー文字色 | お好みで設定してください |
| ロゴ画像の設定 | 当サイトのロゴ画像サイズは1342×350px |
| 画像サイズ(PC) | 120 |
| 画像サイズ(PC追従ヘッダー内) | 48 |
| 画像サイズ(sp) | 48 |
| ヘッダーのレイアウト(PC) | ヘッダーナビを下に |
| ヘッダーのレイアウト(SP) | ロゴ:左/メニュー:右 |
| ヘッダーの境界線 | なし |
| 背景色ヘッダーの背景を透明にするかどうか | しない |
| ヘッダーの追従設定 | 両方ともチェック |
| 追従ヘッダー(PC)の背景不透明度 | 1 |
| ヘッダーバーの背景色 | 指定しない |
| ヘッダーバーの文字色 | お好みで設定してください |
| 表示設定 | 「SNSアイコンリストを表示する」にチェック |
| キャッチフレーズの表示位置 | ヘッダーバーに表示 |
| キャッチフレーズにブログタイトルを表示する | チェックを入れる |
| マウスホバーエフェクト | 背景明るく |
| ヘッダーメニューの背景色 | お好みで設定してください |
| サブメニューの背景色 | ホワイト |
| スマホ表示のループ設定 | チェックを入れる |
| 検索ボタンの表示位置(PC) | ヘッダーバー内のアイコンリストに表示 |
| 検索ボタンの表示位置(SP) | カスタムボタンにセット |
| アイコン下に表示するテキスト | 設定なし |
| メニューボタン背景色 | デフォルト |
| アイコンクラス名 | icon-search |
| アイコン下に表示するテキスト | 設定なし |
| カスタムボタン背景色 | デフォルト |
| リンク先URL | 設定なし |
フッターの設定
| 設定項目 | 設定内容 |
|---|---|
| フッター背景色 | お好みで設定 |
| フッター文字色 | お好みで設定 |
| ウィジェットエリアの背景色 | お好みで設定 |
| ウィジェットエリアの文字色 | お好みで設定 |
| コピーライトのテキスト | 当ブログでは「B.B Design Hack.2022」 |
| その他の設定 | 両方にチェックを入れる |
サイドバー
| 設定項目 | 設定内容 |
|---|---|
| サイドバーを表示するかどうか | 全てチェック |
| サイドバーの位置 | 右 |
トップページ
メインビジュアル
| 設定項目 | 設定内容 |
|---|---|
| メインビジュアルの表示内容 | 動画 |
| 周りに余白をつける | チェックなし。お好みで設定 |
| Scrollボタンを表示する | チェックなし。お好みで設定 |
| メインビジュアルの高さ設定 | 数値で指定する |
| メインビジュアルの高さ(PC) | 40vw |
| メインビジュアルの高さ(SP) | 60vh |
| 画像(動画)の上に表示されるボタンの丸み | なし |
| フィルター処理 | ドット |
| オーバーレイカラー | お好みで設定。基本はデフォルトでOK |
| オーバレイカラーの不透明度 | 0.1 |
| メインテキスト | 設定なし |
記事スライダー
記事スライダーは設定していません。
ピックアップバナー
| 設定項目 | 設定内容 |
|---|---|
| バナーレイアウト(PC) | 固定幅4列 |
| バナーレイアウト(SP) | 固定幅2列 |
| バナータイトルのデザイン | 表示しない |
| 内側に白線 | つけない |
| バナー画像を少し暗く | しない |
| その他 | 「Lazyloadを強制オフにする」にチェックを入れる |
その他
「標準」に設定
投稿・固定ページ
タイトル
| 設定項目 | 設定内容 |
|---|---|
| 投稿ページタイトルの表示位置 | コンテンツ内 |
| タイトル横に表示する日付 | 更新日 |
| タイトル横に日付を表示する | どちらも表示しない |
| タイトル下に表示する情報 | カテゴリー・タグ・更新日にチェックを入れる |
| 固定ページタイトルの表示位置 | コンテンツ内 |
| コンテンツ内タイトルデザイン | 下線 |
アイキャッチ
| 設定項目 | 設定内容 |
|---|---|
| 固定ページ本文の始めにアイキャッチ画像を表示 | チェックなし |
| 投稿ページ本文の始めにアイキャッチ画像を表示 | チェックを入れる |
| 「NO IMAGE画像」を代わりに表示する | チェックなし |
コンテンツのデザイン
| 設定項目 | 設定内容 |
|---|---|
| 見出しのキーカラー | 設定なし |
| 見出し2のデザイン | 吹き出し風 |
| 見出し3のデザイン | 下線(グラデーション) |
| 見出し4のデザイン | 左に縦線 |
| セクション見出しのキーカラー | 設定なし |
| セクション用見出し2のデザイン | 装飾なし |
| 太字の下に点線をつける | チェックなし |
| テキストリンクにアンダーラインを付ける | チェックを入れる |
目次
| 設定項目 | 設定内容 |
|---|---|
| 目次を表示するかどうか | 投稿ページに目次を表示のみチェックを入れる |
| 目次のタイトル | 目次 |
| 目次のデザイン | 上下ボーダー |
| 目次のリストタグ | olタグ |
| 擬似要素(ドット・数字部分)のカラー | テキストカラー |
| どの階層の見出しまで抽出するか | h3 |
| 見出しが何個以上あれば表示するか | 2 |
| 目次広告の位置 | 目次の前に設置する |
| 目次がなくても広告を表示するかどうか | チェックなし |
SNSシェアボタン
| 設定項目 | 設定内容 |
|---|---|
| シェアボタンを表示する位置 | 記事上部・下部の2つにチェックを入れる |
| 表示するボタンの種類 | 全てにチェックを入れる |
| シェアボタンのデザイン | ブロック |
| URLコピーボタン | 小さく表示 |
| 「記事下部シェアボタン」の上に表示するメッセージ | 好きな言葉を設定 |
| シェアされた時のハッシュタグ | 好きなタグを設定 |
| via設定(メンション先) | 自分のアカウントIDを入力(未設定でもOK) |
記事下エリア
| 設定項目 | 設定内容 |
|---|---|
| 表示するボタン | 必要なボタンにチェックを入れる |
| ユーザーID | @をつけずに入力 |
| 前後記事へのページリンク設定 | 「前後記事へのページリンクを表示」「ページリンクにサムネイル画像を表示する」にチェック |
| 前後記事へのページリンクのデザイン | シンプル |
| 著者情報エリアの設定 | チェックなし |
| 関連記事エリアの設定 | 「関連記事を表示」「更新日を表示する」にチェック |
| 関連記事エリアのタイトル | 関連記事 |
| 関連記事のレイアウト | カード型 |
| 並び順 | 新着順 |
| コメントエリアを表示 | チェックを入れる |
| コメントエリアのタイトル | コメント |
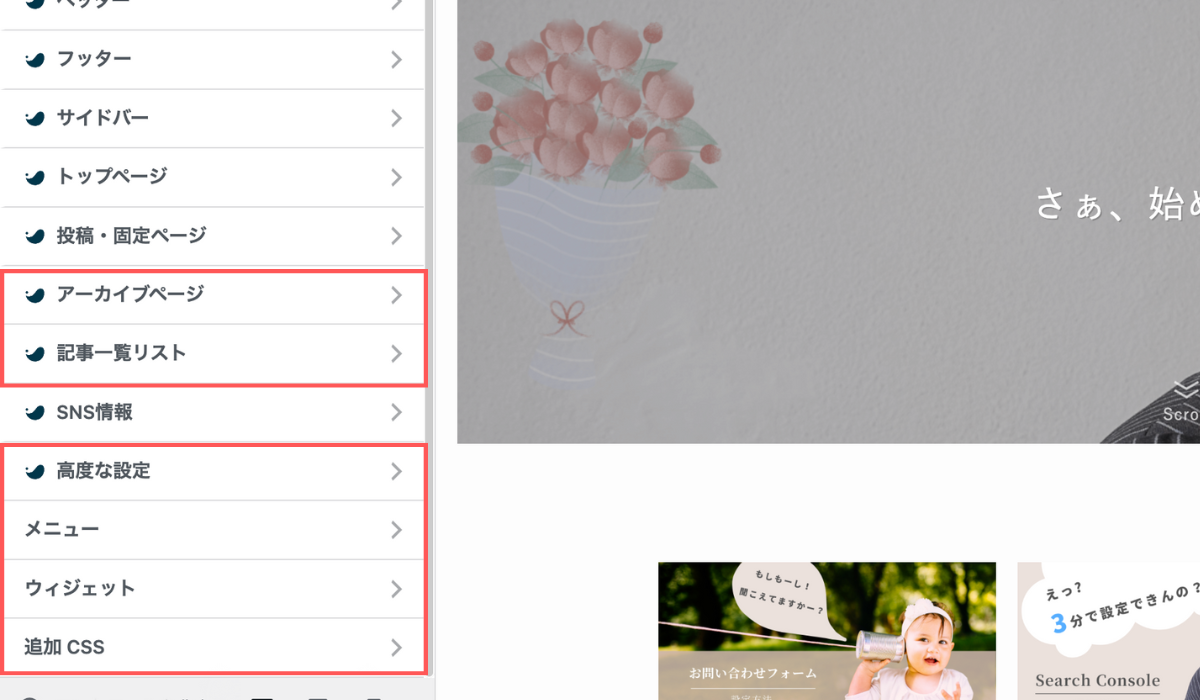
アーカイブページ
| 設定項目 | 設定内容 |
|---|---|
| 表示位置 | コンテンツ内 |
| コンテンツ内タイトルデザイン | 下線 |
| タームナビゲーション | チェックを入れる |
記事一覧リスト
記事一覧リストは全て初期設定のままにしています。
SNS情報
SNSリンク設定では自分が持っているSNSアカウントのURLを入力します。
詳しくは次の章の「SNS情報の設定」で解説しています。
高度な設定
この項目では、Googleアドセンスなどのコードを入力する場合などに使います。
ですので、普段のブログ運営ではあまり触ることはありません。
以上が当ブログの設定です。
 うにちゃ
うにちゃ結構たくさんあるんだね。
 うたまる
うたまるどう設定したらいいのかわからなかったら、とりあえずマネをしておけばOKだよ。
次の章ではSWELLの設定について、一つひとつ詳しく解説していきます。じっくり設定をしたい人は参考にしてください。
SWELLのブログ設定を詳しく解説

ここではSWELLの設定について詳しく解説していきます。全ての項目を設定する必要はないので、デフォルトのままでOKなところは省略しています。
 うにちゃ
うにちゃ全部教えてよー!
 うたまる
うたまる初めから全部設定せずに、あとから必要に応じて細かく設定していけば良いからね。
全部の項目をサクッと設定するなら前章の「当ブログの設定一覧」を参考にしてください。
設定画面の表示方法
まずは設定画面へ移動しましょう。
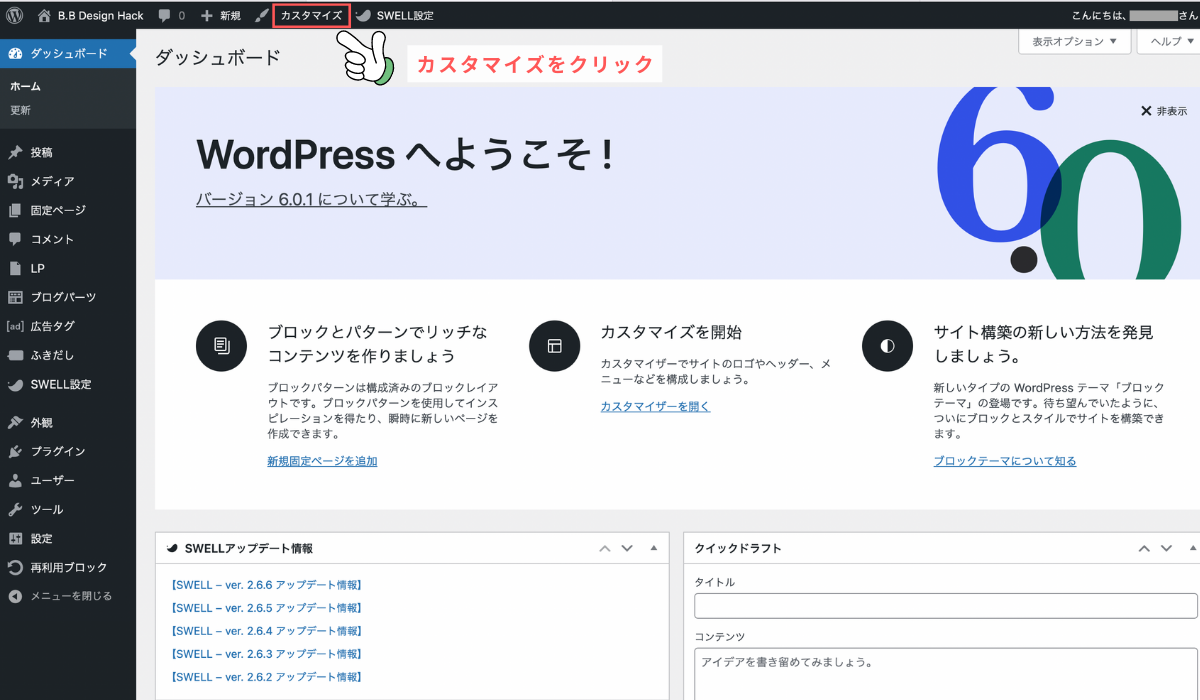
画面上部のカスタマイズをクリックしてください。

カスタマイズをクリックすると下の画像の画面になります。

一番上の「WordPress設定」から必要箇所を順番に見ていきます。
WordPress設定

外観 < カスタマイズ < WordPress設定
外観 < カスタマイズ < WordPress設定
ここでは下記の2ヶ所を設定していきます。
- サイト基本情報
- ホームページ設定
サイト基本情報
| 設定項目 | 説明 | おすすめの設定内容 |
|---|---|---|
| サイトタイトル | ブログ(サイト)名 | 覚えやすい名前がおすすめ |
| キャッチフレーズ | ブログのテーマや説明文 | 当サイトは「SWELLでブログデザインを楽しもう!」 |
| サイトアイコン | スマホのホーム画面にブックマークした時や、 ブラウザのタブに表示されるアイコン | 512×512ピクセルの正方形画像を用意しましょう |
ホームページ設定
- 最新の投稿
- 固定ページ
どちらかを選ぶようになっていますが、初めは「最新の投稿」でOKです。
 うにちゃ
うにちゃ固定ページは何に使うの?
 うたまる
うたまるトップページをサイト型にカスタマイズする場合に使うんだよ。
ある程度コンテンツが揃ってから作り込んでいこうね!
サイト全体設定

外観 < カスタマイズ < サイト全体設定
外観 < カスタマイズ < サイト全体設定
サイト全体設定では、下記2つの項目を設定していきます。
- 基本カラー
- 基本デザイン
基本カラー
基本カラーの設定については「必ずやるべき5つの設定」の「▲基本カラーの設定方法」で詳しく解説しています。
基本デザイン
ここでは「サイト全体の見た目」「フォント設定」を設定していきます。
 うたまる
うたまる特に決まりはないのでお好みで設定してOKです。
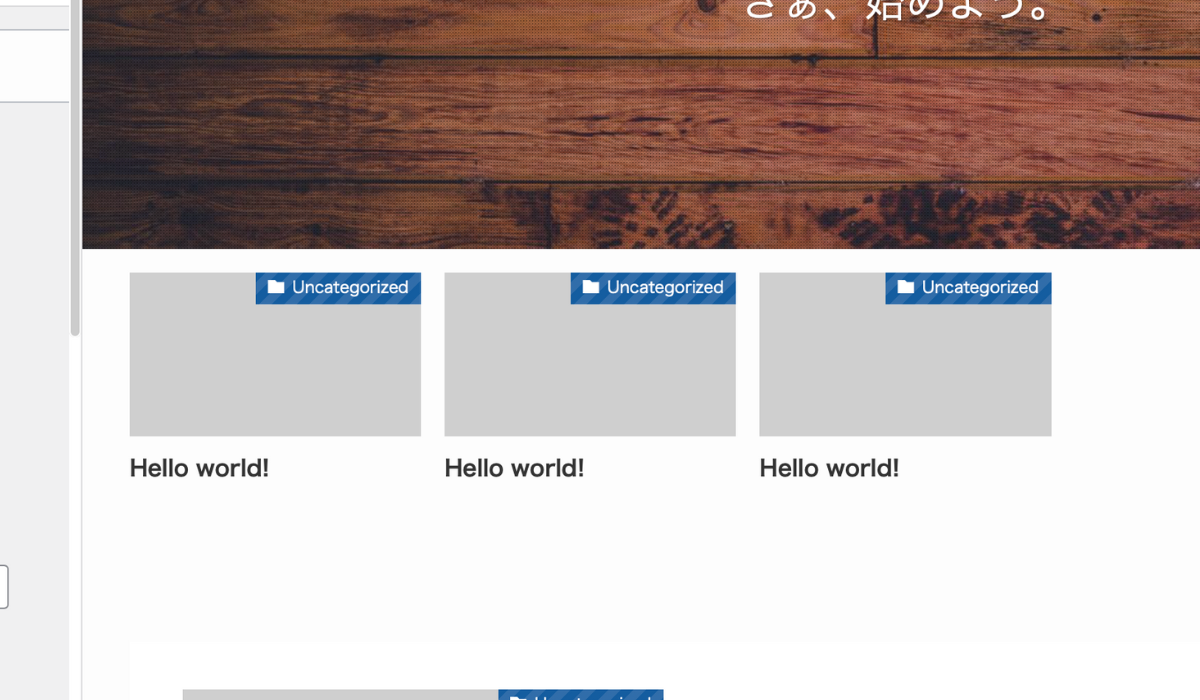
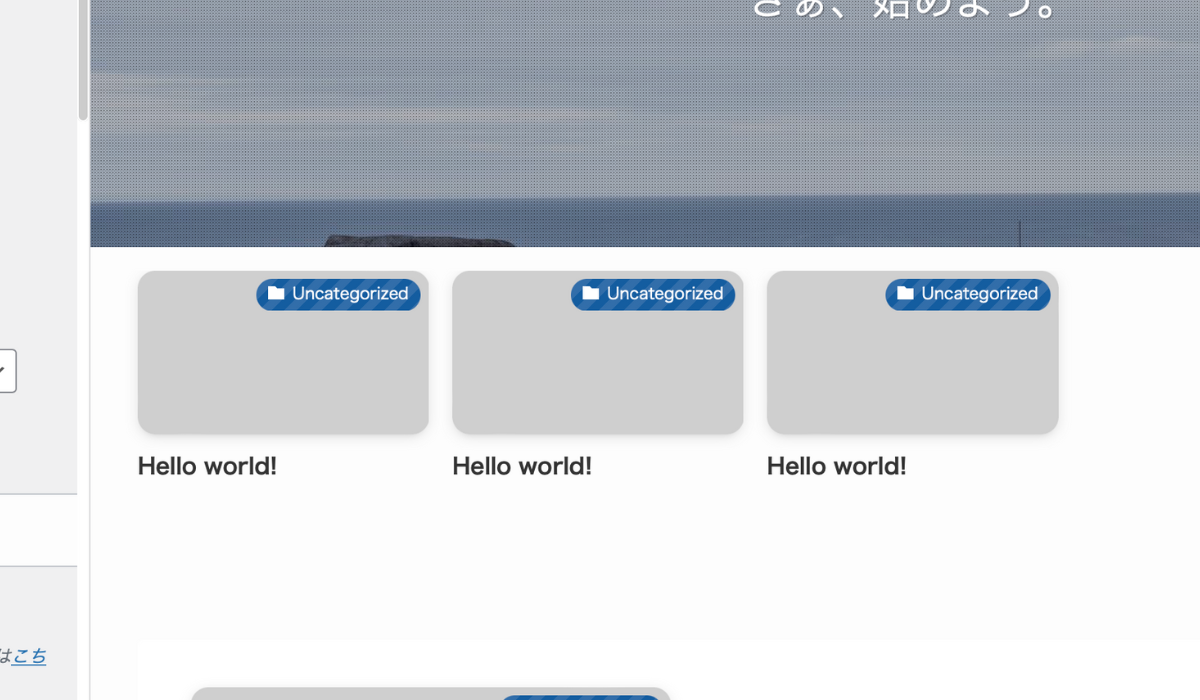
全体の質感
| 設定項目 | 説明 | 当ブログの設定 |
|---|---|---|
| 全体をフラットにする | アイキャッチ画像の周りの影を無くして、フラットデザインにする | チェックを入れる |
| 全体に丸みをもたせる | アイキャッチ画像の角に丸みを付ける | チェックを外す |
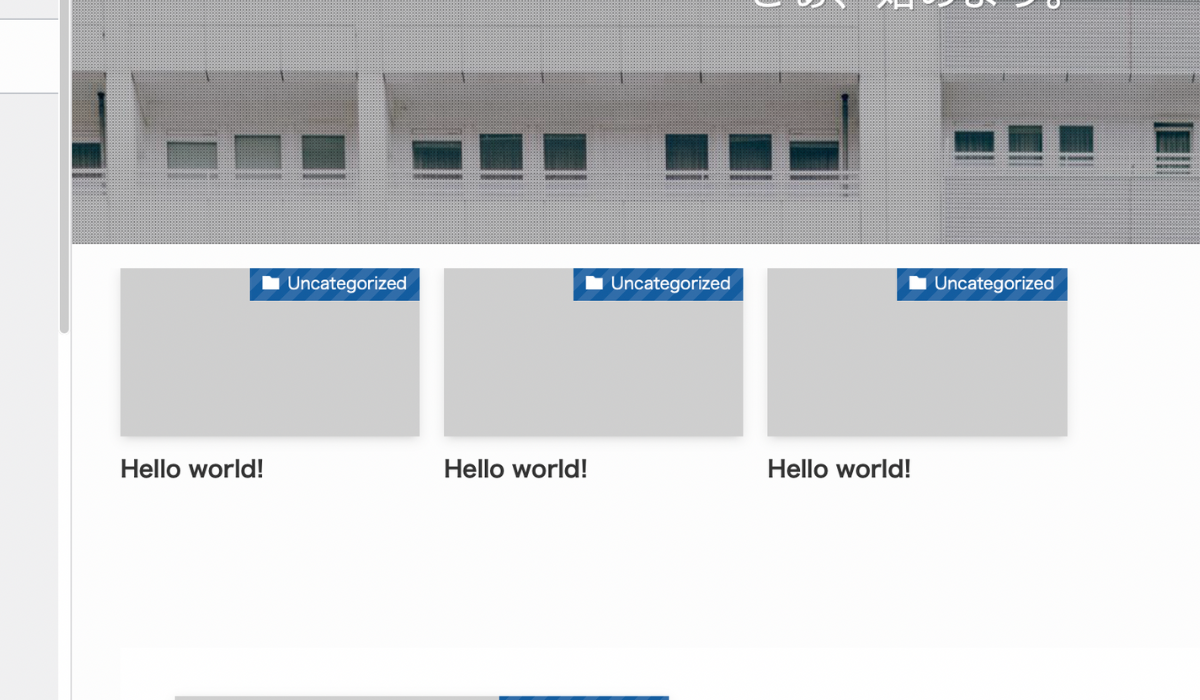
どんな風にデザインが変わるのか、下の画像で見比べてみてください。
\クリックで切り替えられます/

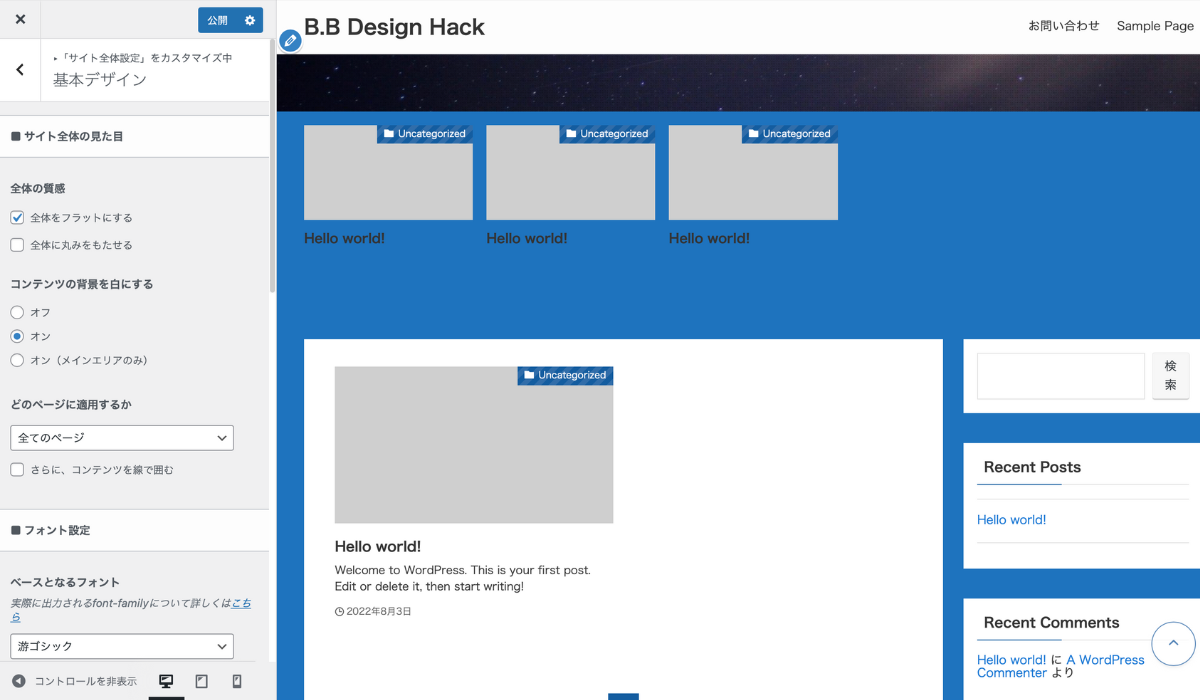
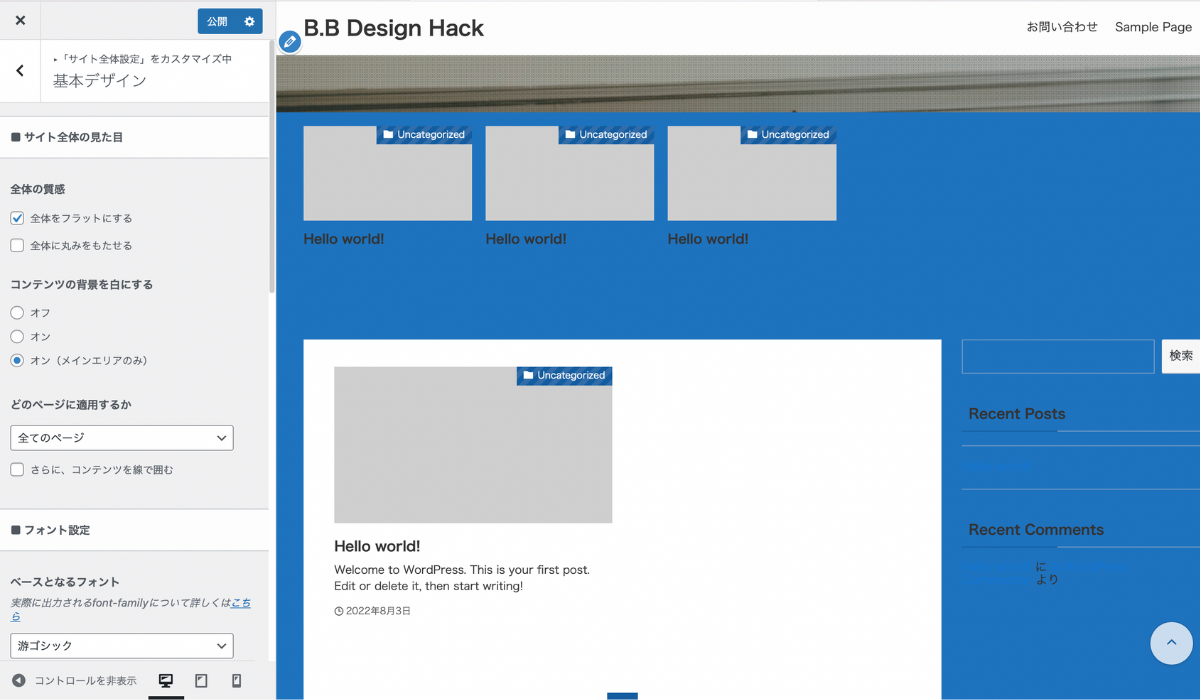
コンテンツの背景を白にする
基本カラーで背景色を設定している場合に効果的です。
背景色がデフォルトの場合はオフにしておいて問題ありません。
| 設定項目 | 説明 | 当ブログの設定 |
|---|---|---|
| オフ | コンテンツの背景を白くしない | オフにチェックを入れる |
| オン | コンテンツの背景を白くする | |
| オン (メインエリアのみ) | サイドバーなどには適用されず、メインコンテンツのみを背景を白くする |
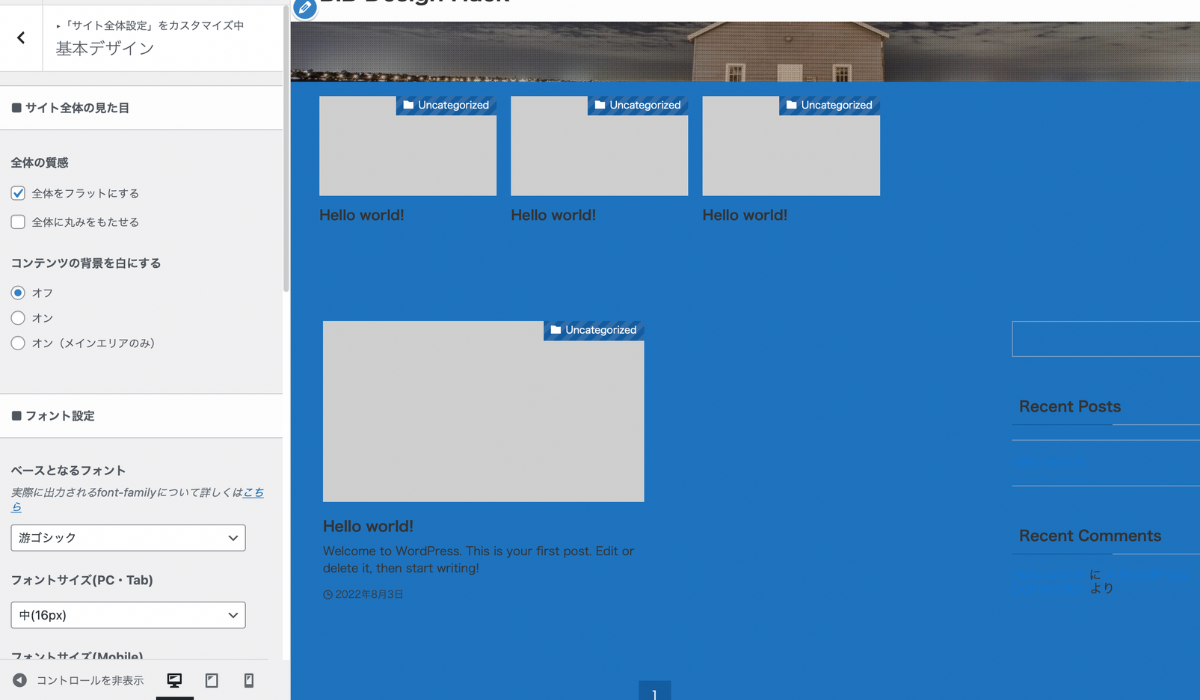
\背景をブルーにして比較しています/

フォント設定
| 設定項目 | 説明 | 当ブログの設定 |
|---|---|---|
| ベースとなるフォント | サイトで表示される文字の種類 | 游ゴシック |
| フォントサイズ(PC・Tab) | PCサイトで表示される文字のサイズ | 中(16px) |
| フォントサイズ(Mobile) | モバイルサイトで表示される文字のサイズ | デバイス可変:中 |
| 字間(letter-spacing) | 文字と文字の間隔 | .05em |
\フォントの違いを見比べてみよう/
フォントを見比べる

ヘッダーの設定

外観 < カスタマイズ < ヘッダー
外観 < カスタマイズ < ヘッダー
ここでは下記の項目を設定していきます。
- カラー設定
- ヘッダーロゴの設定
- ヘッダーバー設定
- ヘッダーメニュー(グローバルナビ)設定
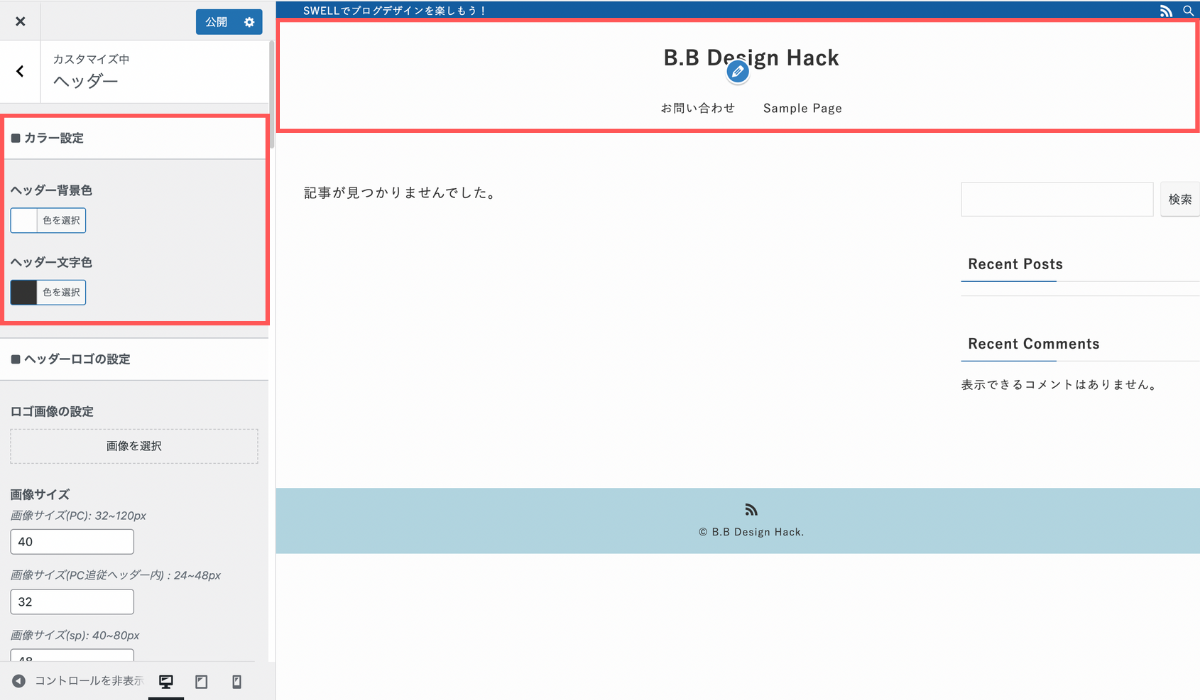
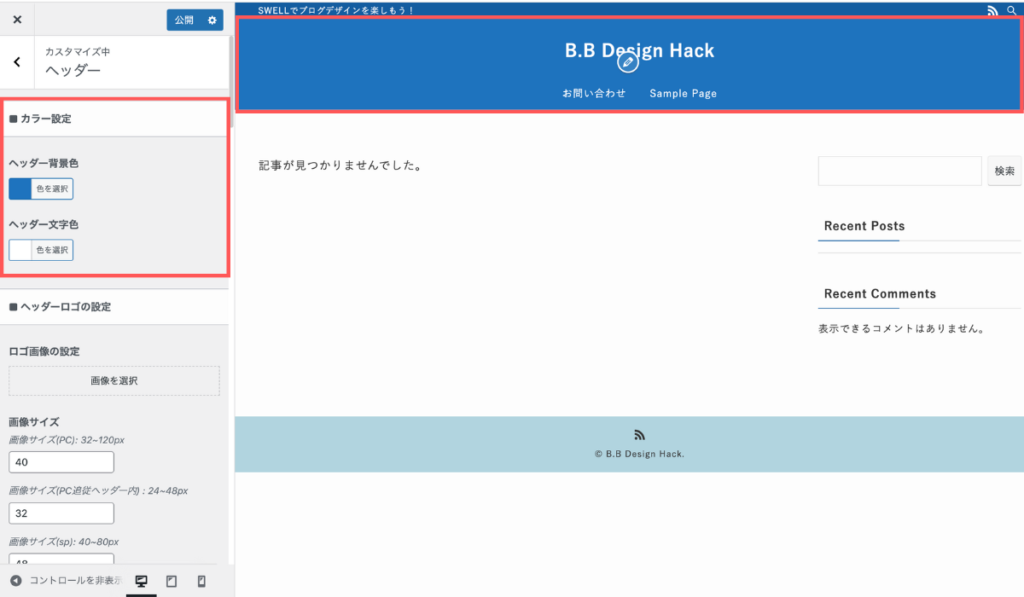
カラー設定
ヘッダーの背景色と文字色を好きな色に変更できます。
下記の画像でどの部分の色が変更できるのか確認してみましょう。

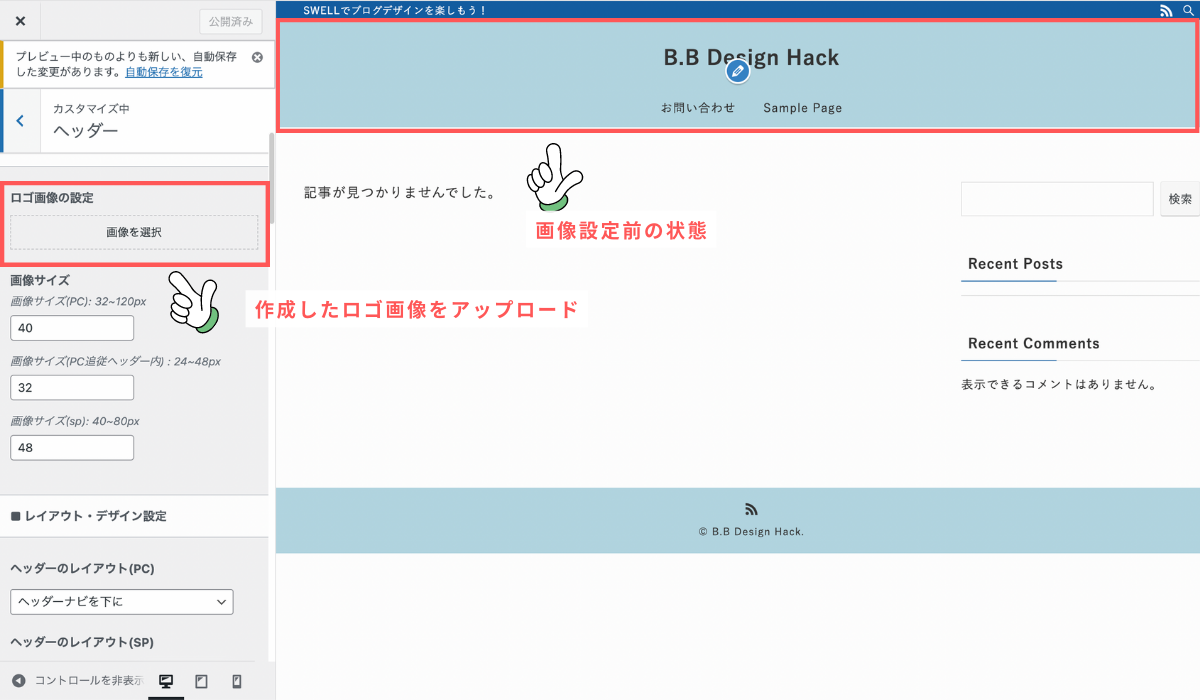
ヘッダーロゴの設定
- ロゴ画像の準備(当サイトの画像サイズは1342×350px)
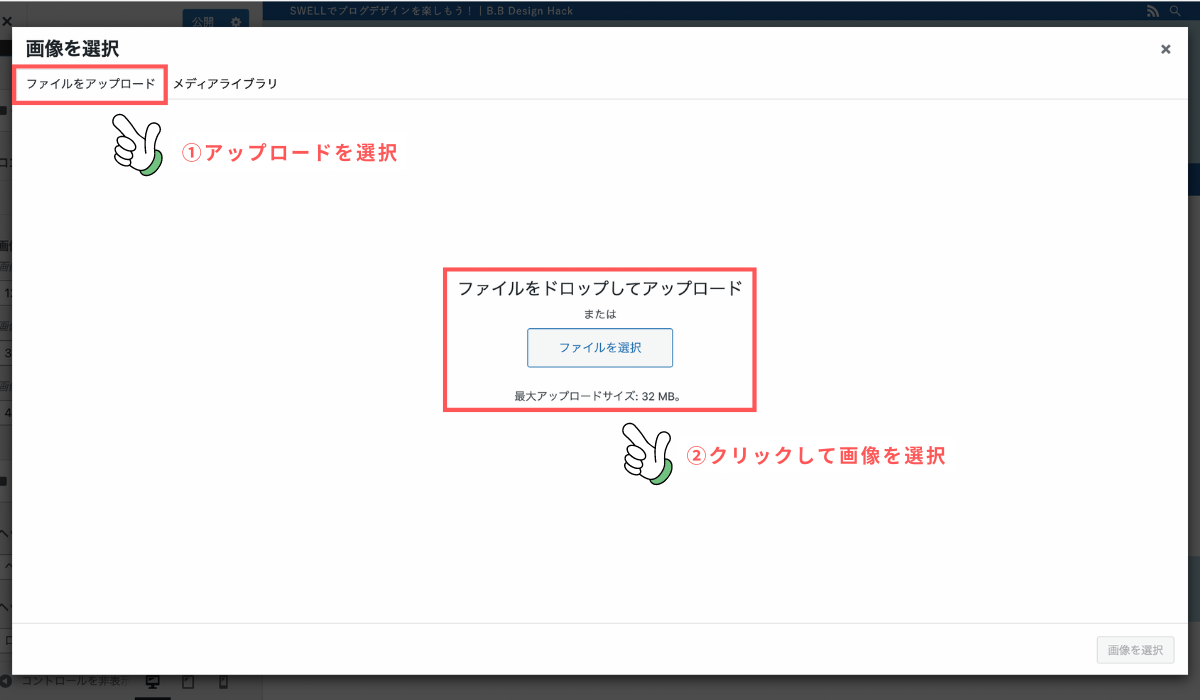
- ロゴ画像をアップロード
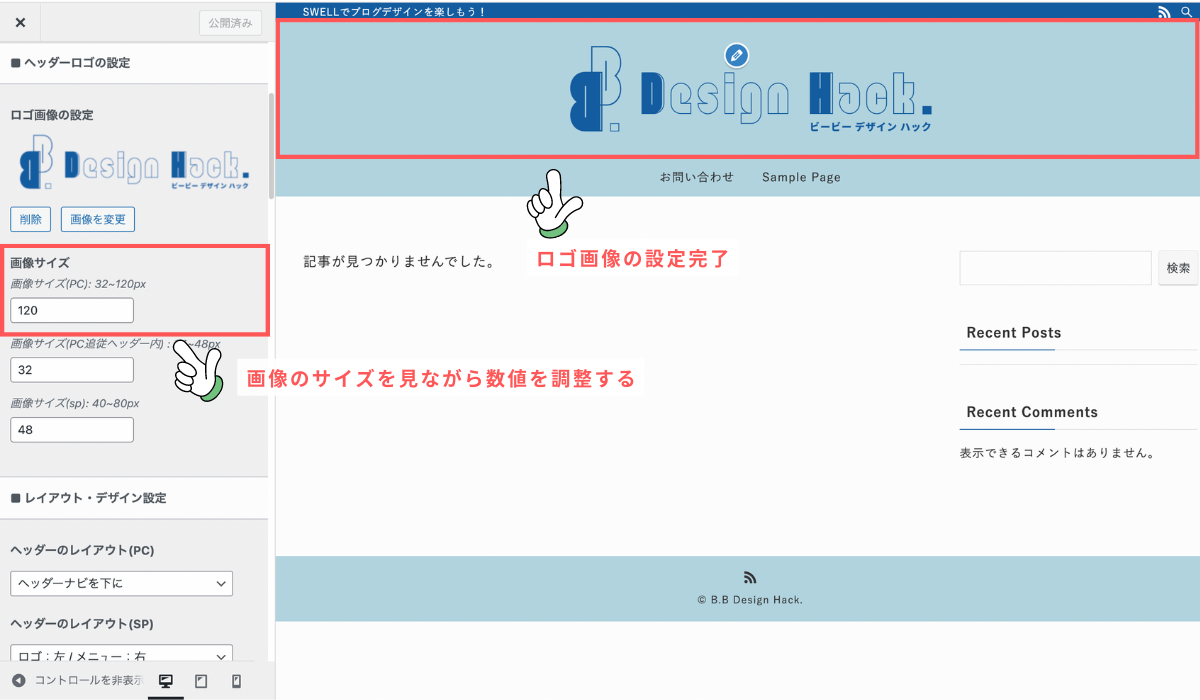
- 画像サイズの調整
- ロゴ画像の準備
(当サイトの画像サイズは1342×350px) - ロゴ画像をアップロード
- 画像サイズの調整
ロゴ画像はCanvaやIllustratorなどで作成して準備しましょう。
 うたまる
うたまる予算に余裕があればココナラで作成してもらうのもおすすめです。
\クリックで開きます/
設定手順を画像で解説



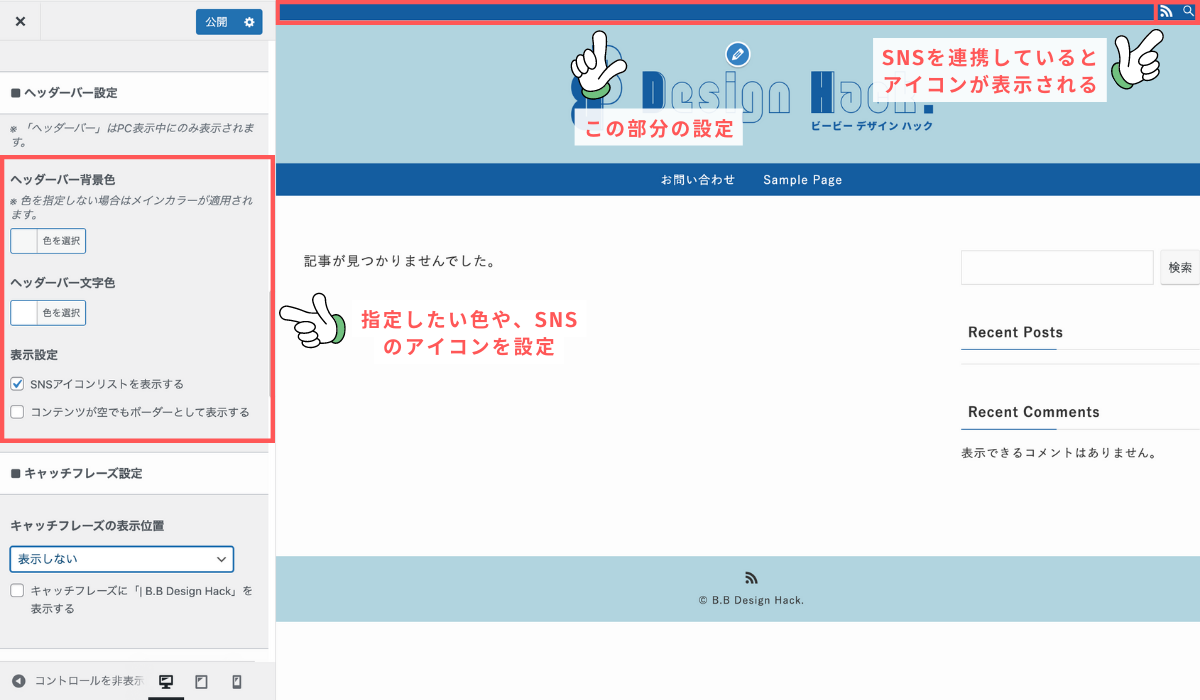
ヘッダーバー設定
ヘッダーバーは、ヘッダー画像の上に表示される部分です。
ここではお好みの色の設定と、SNSを連携していればアイコンを表示できます。
▼SNSとの連携はこちらで解説しています。

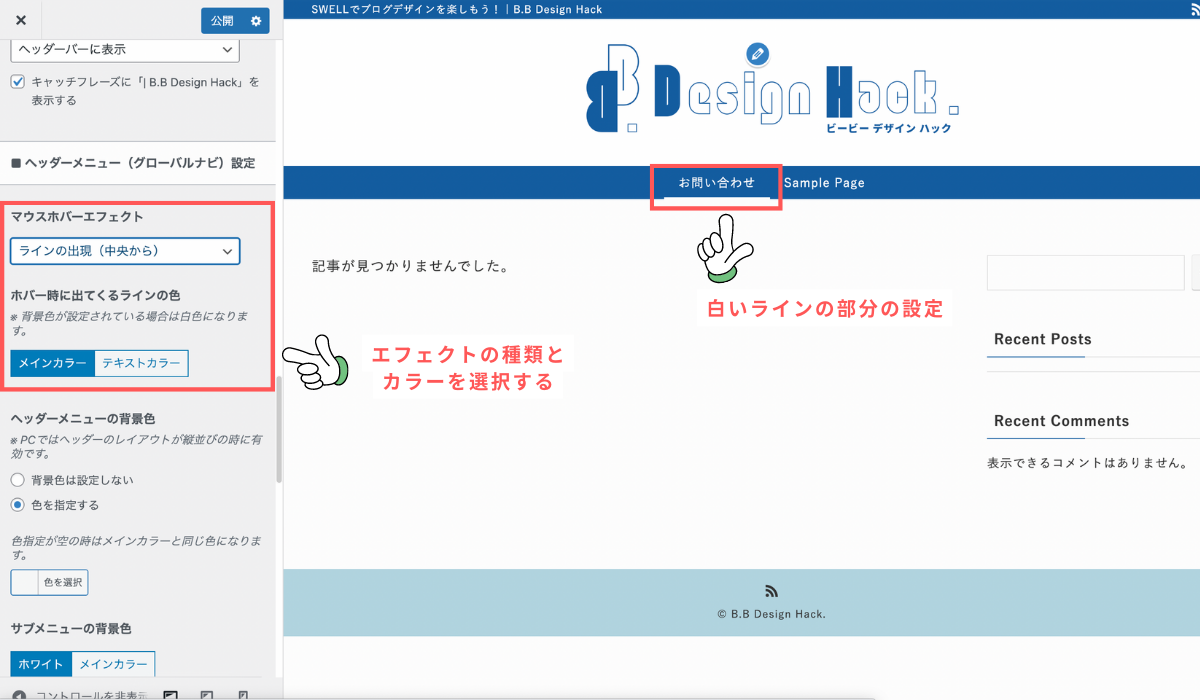
ヘッダーメニュー(グローバルナビ)設定
- マウスホバーエフェクトの種類を選ぶ
- ヘッダーメニューの背景色を設定
- マウスホバーエフェクトの種類を選ぶ
- ヘッダーメニューの背景色を設定
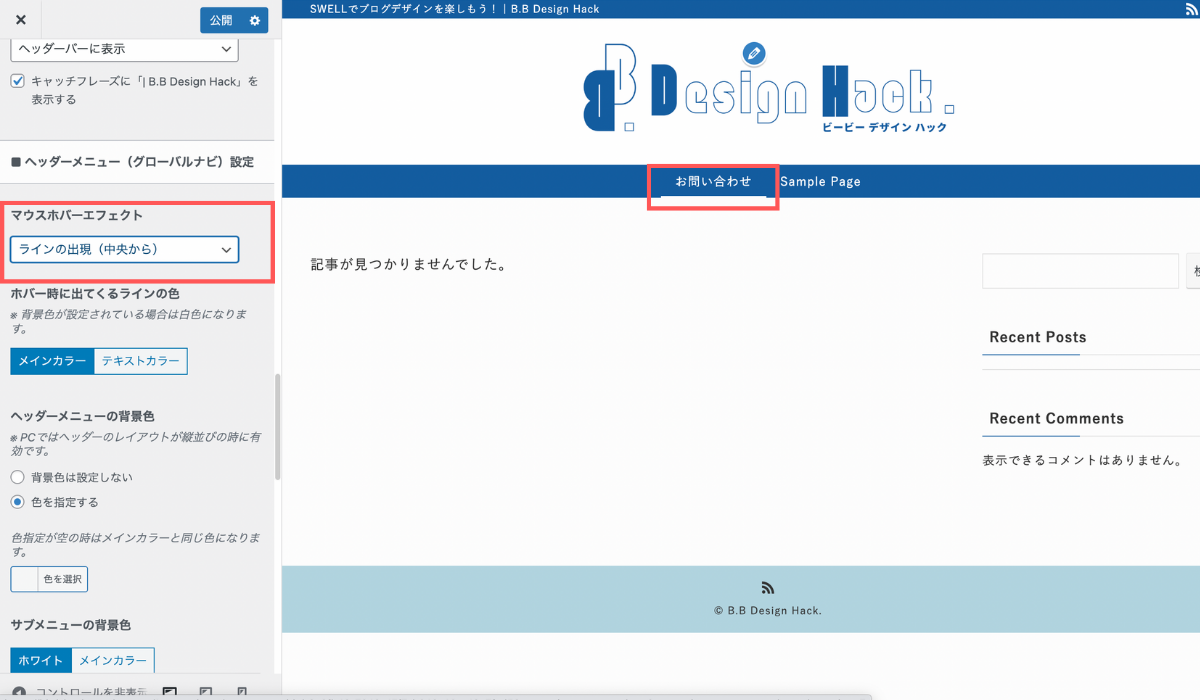
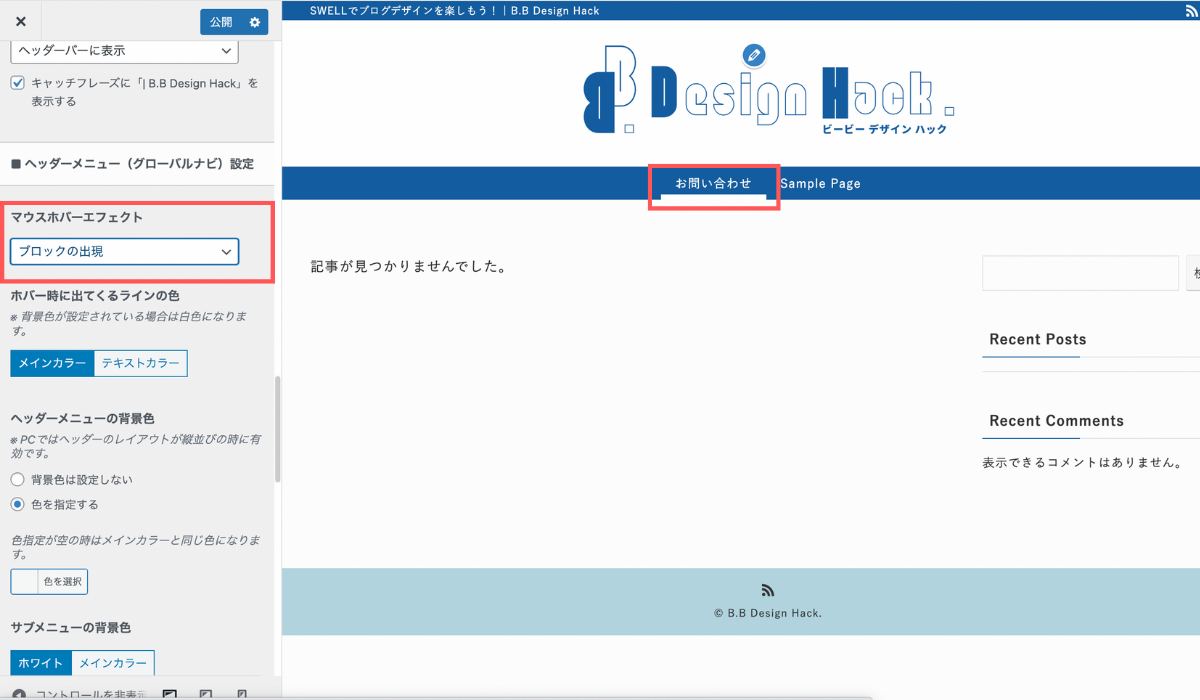
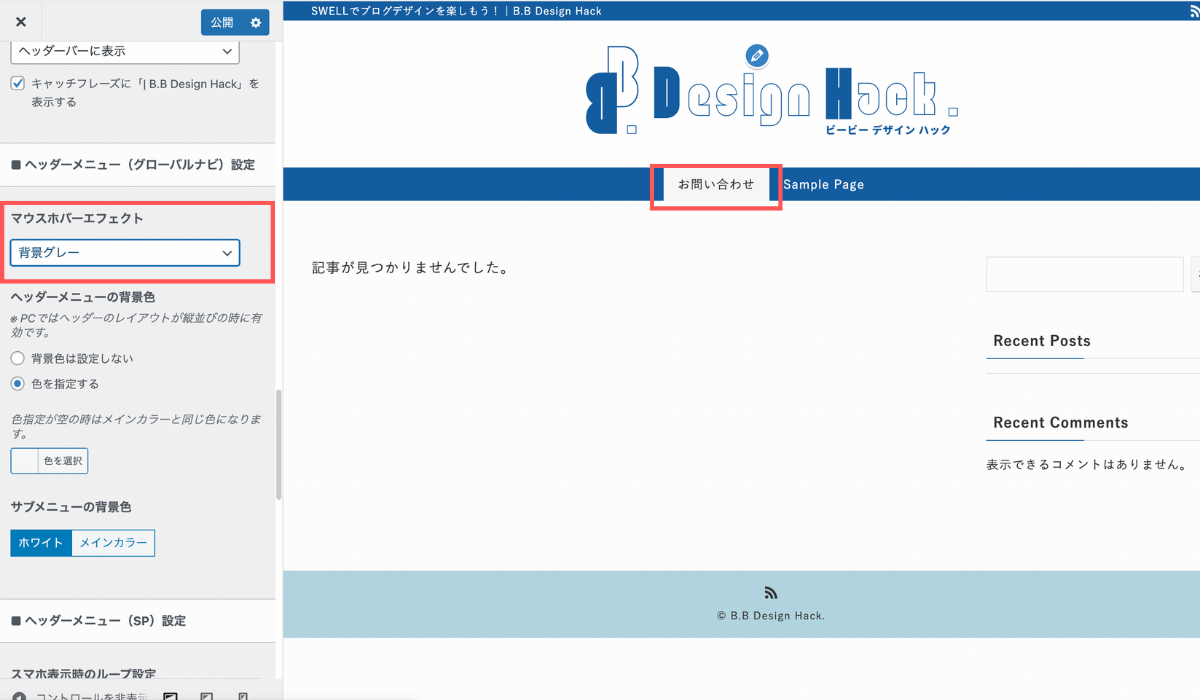
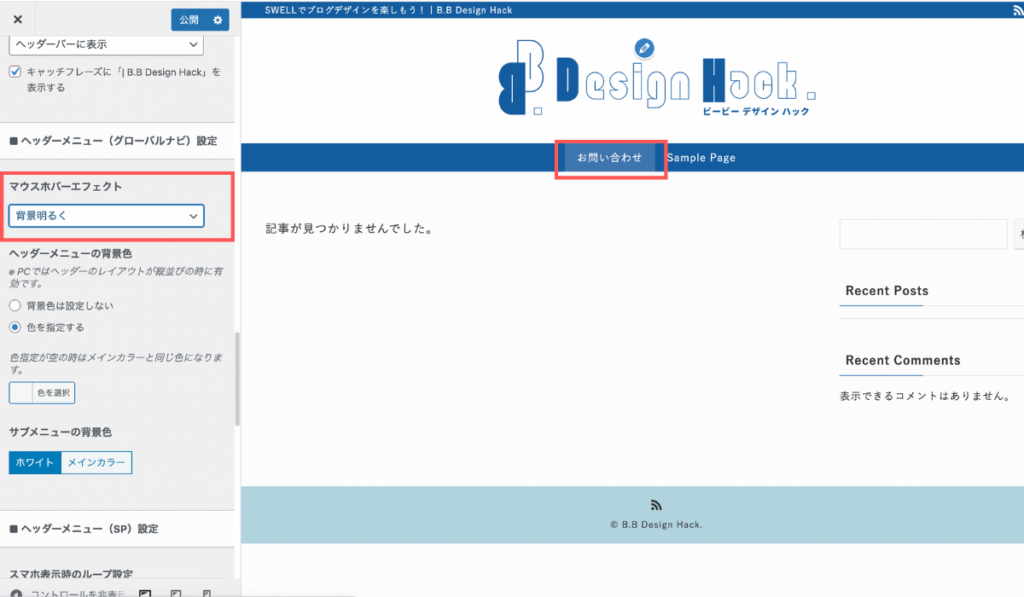
マウスホバーエフェクトを選択する
メニューにマウスカーソルを合わせた時のエフェクトの種類を選択します。

\クリックで開きます/
エフェクトの種類を見比べる

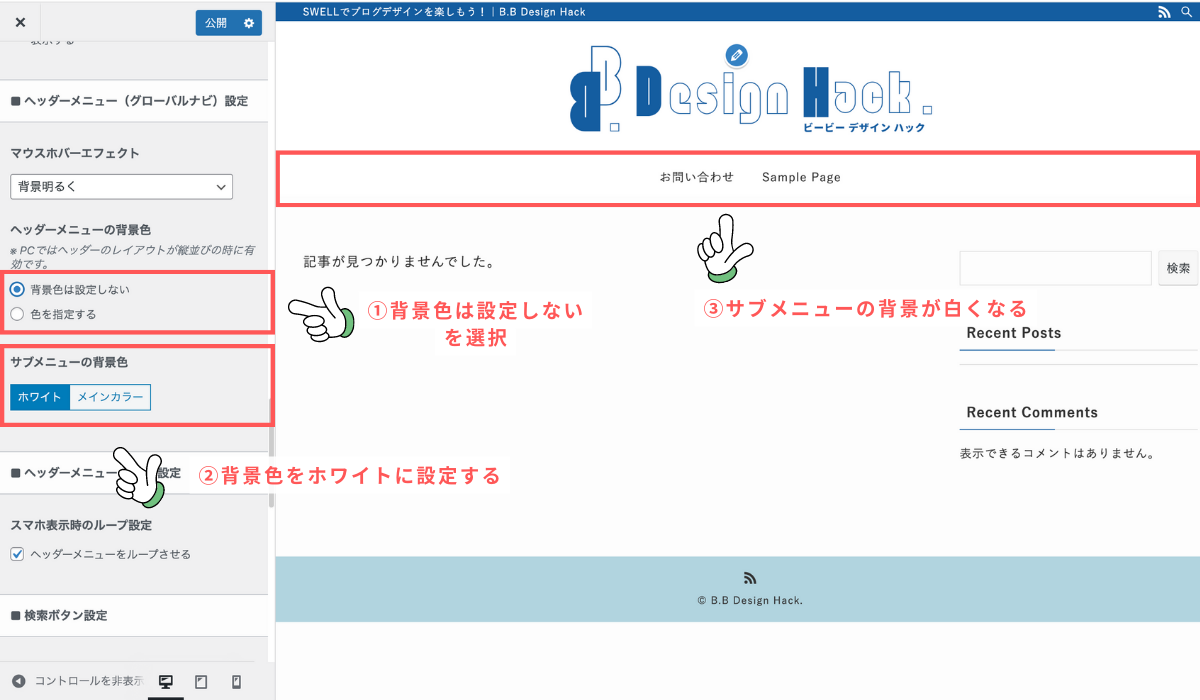
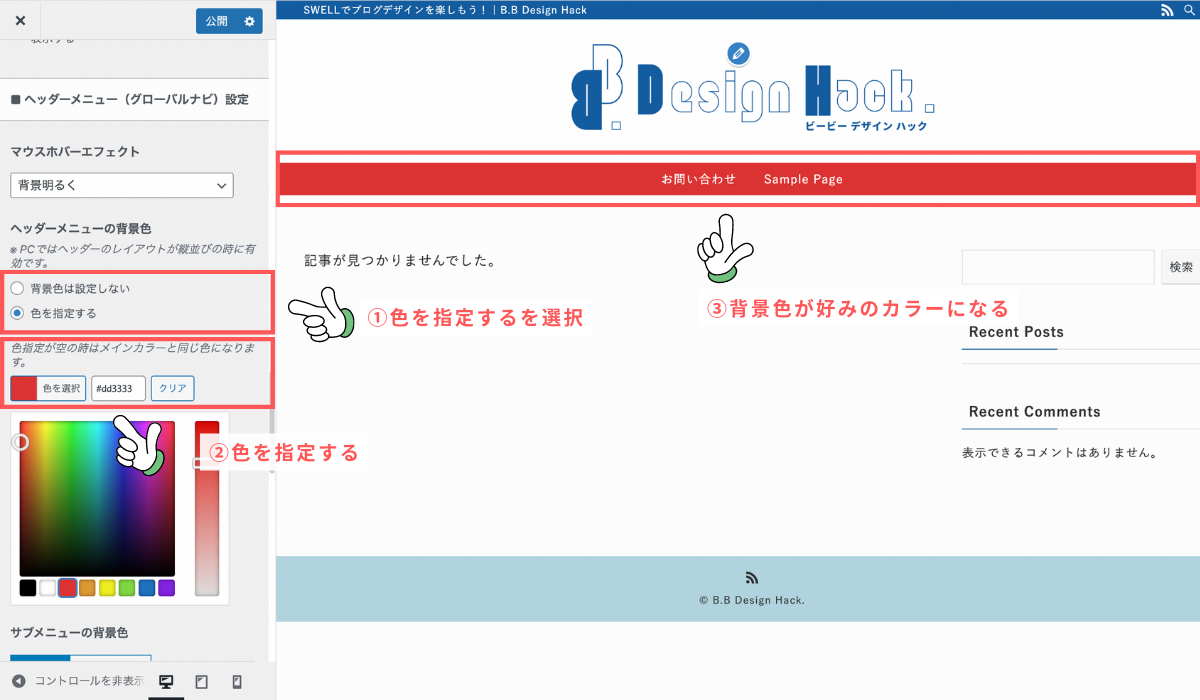
ヘッダーメニューの背景色
メニューバーの色を設定します。
好きな色に設定したい時は「色を指定する」にチェックを入れると好みの色を指定できます。
\クリックで開きます/
詳しい設定方法を見る

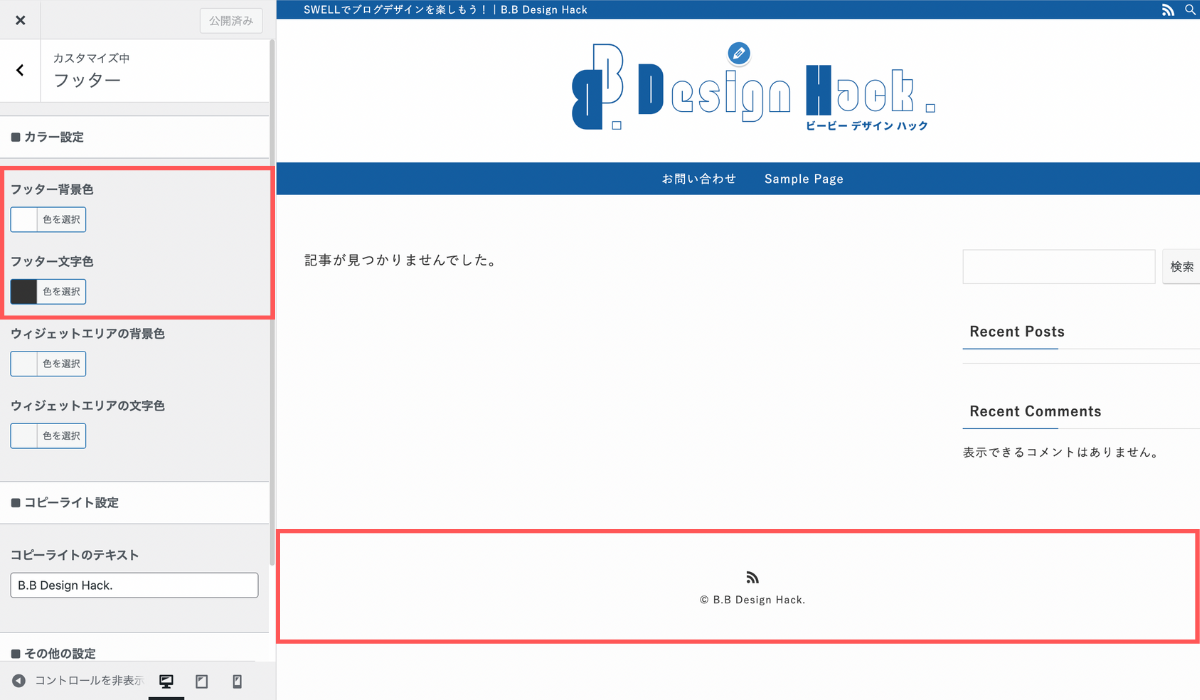
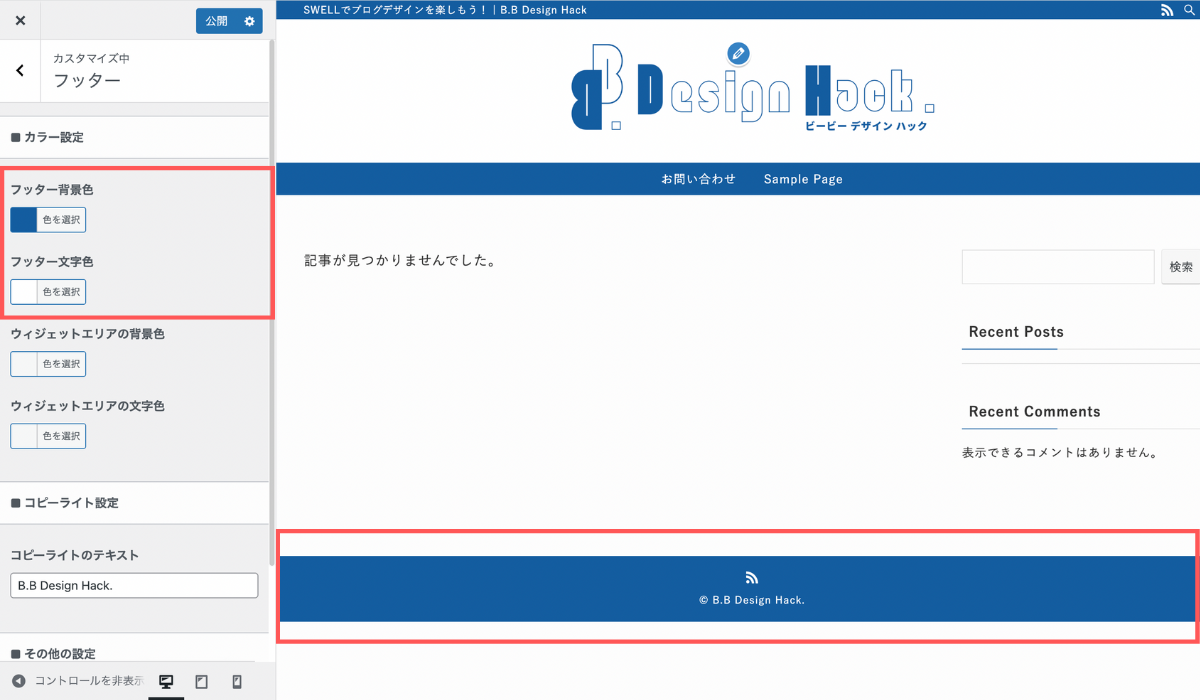
フッターの設定

外観 < カスタマイズ < フッター
外観 < カスタマイズ < フッター
ここでは下記2つの設定をしていきます。
- カラー設定
- コピーライト設定
カラー設定
フッターの背景色と文字色を設定していきましょう。
 うたまる
うたまるウィジェットエリアの設定は後回しにしてOKです。

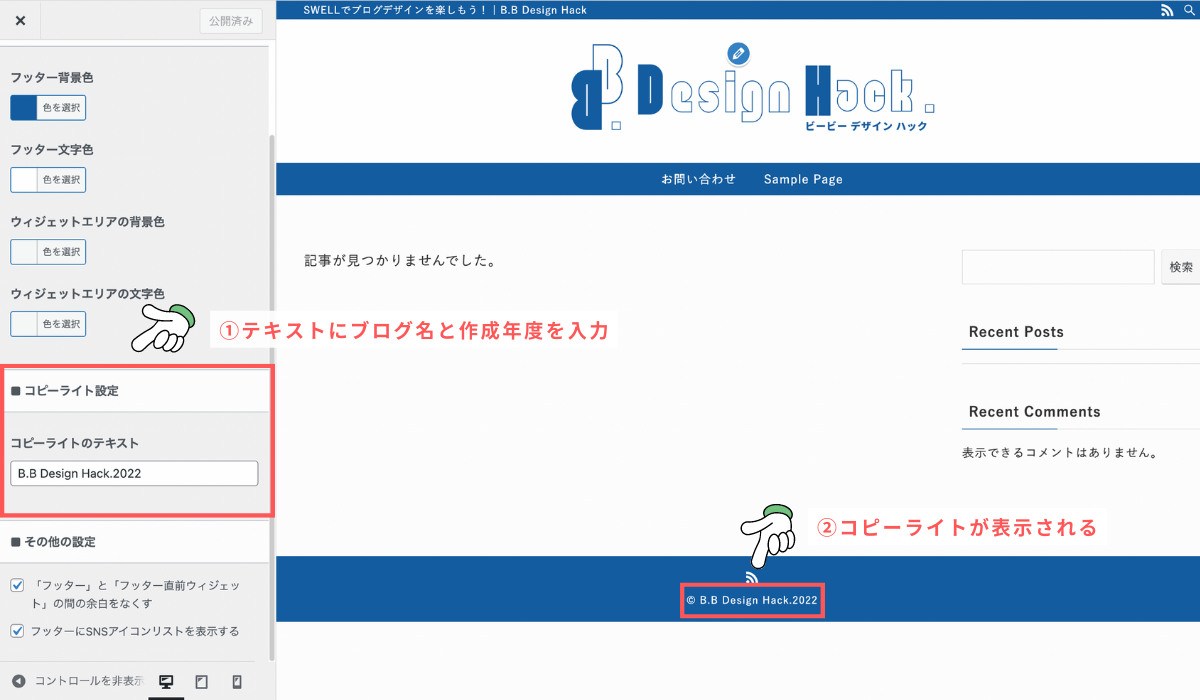
コピーライト設定
コピーライトは著作権と同じ意味です。
- ブログ名
- ブログ立ち上げ年度

 うたまる
うたまる必ずしも書く必要はありませんが、念のため設定しておきましょう。
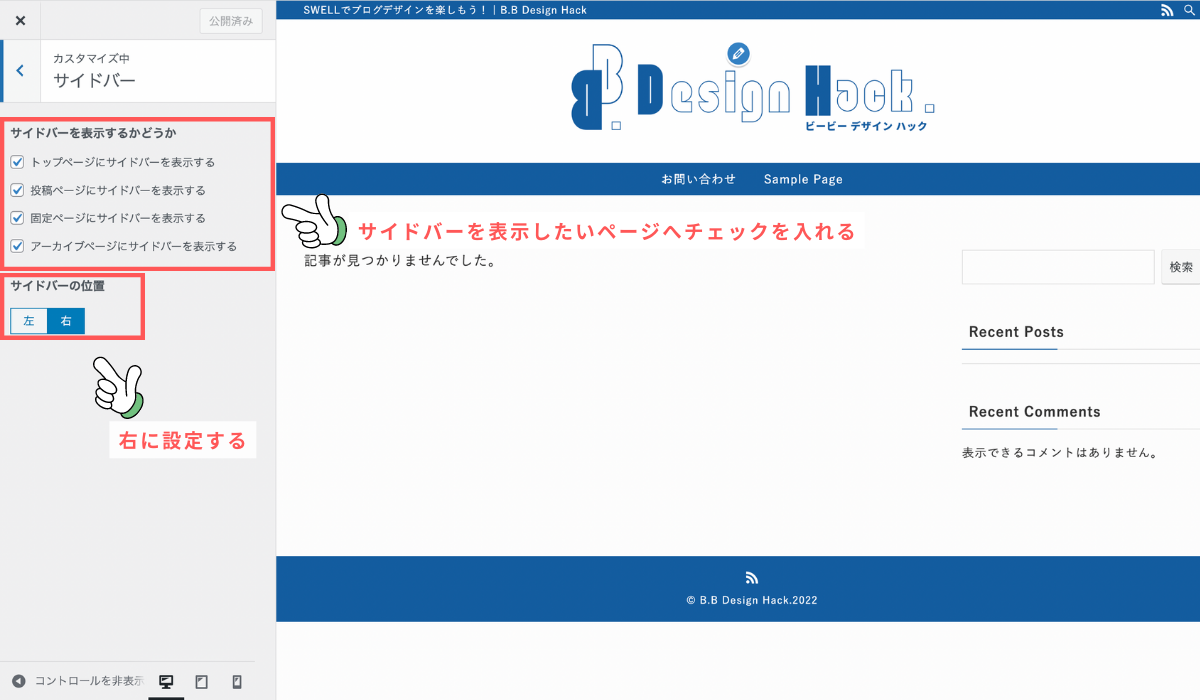
サイドバーの表示設定

サイドバーの表示について設定していきます。
- サイドバーを表示するページ
- サイドバーの表示位置
 うたまる
うたまる迷ったら下の画像と同じ設定にしておきましょう。

トップページの設定

外観 < カスタマイズ < トップページ
外観 < カスタマイズ < トップページ
- メインビジュアル
- 記事スライダー
- ピックアップバナー
- その他(余白の設定なのでお好みでOKです)
 うたまる
うたまる時間をかけずに設定していきたい場合はメインビジュアルの設定だけしておきましょう。
メインビジュアル
ここでは2つ設定していきます。
- 画像・動画をアップロードする
- 画像・動画の表示設定
画像・動画のアップロード
まずはトップページに表示したい画像や動画をワードプレスにアップロードしていきましょう。
アップロードする画像のサイズは「幅 1500 高さ 600 px」または「幅 1550 高さ 500 px」がおすすめです。
 うにちゃ
うにちゃこのサイズって決まってるの?
 うたまる
うたまる決まってはいないけど、いろいろと試してみた中で一番しっくりくるサイズだったんだよ。
\詳しい解説をみる/
画像のアップロード手順
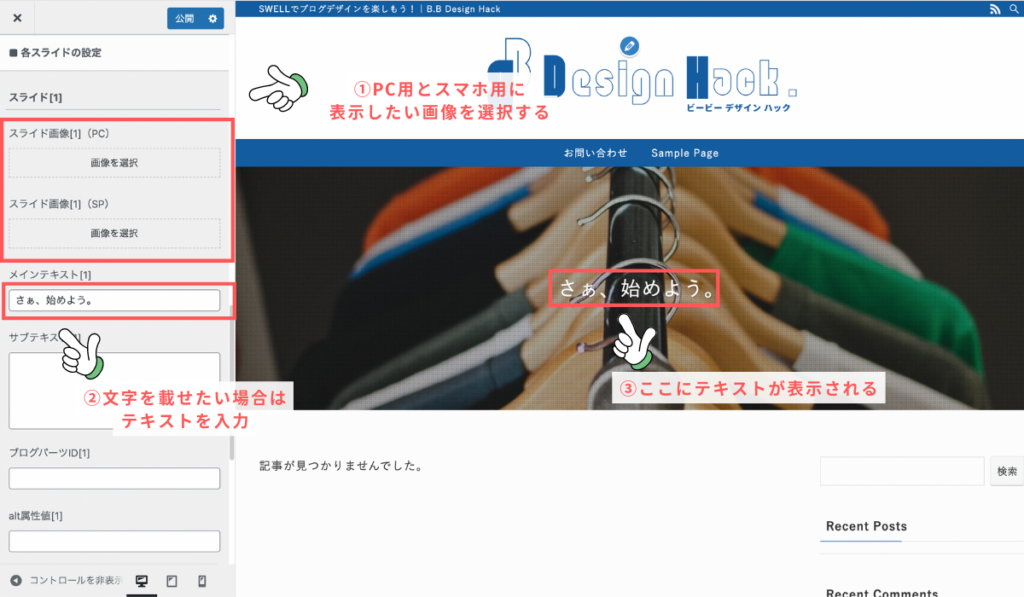
- 画像や動画を作成する
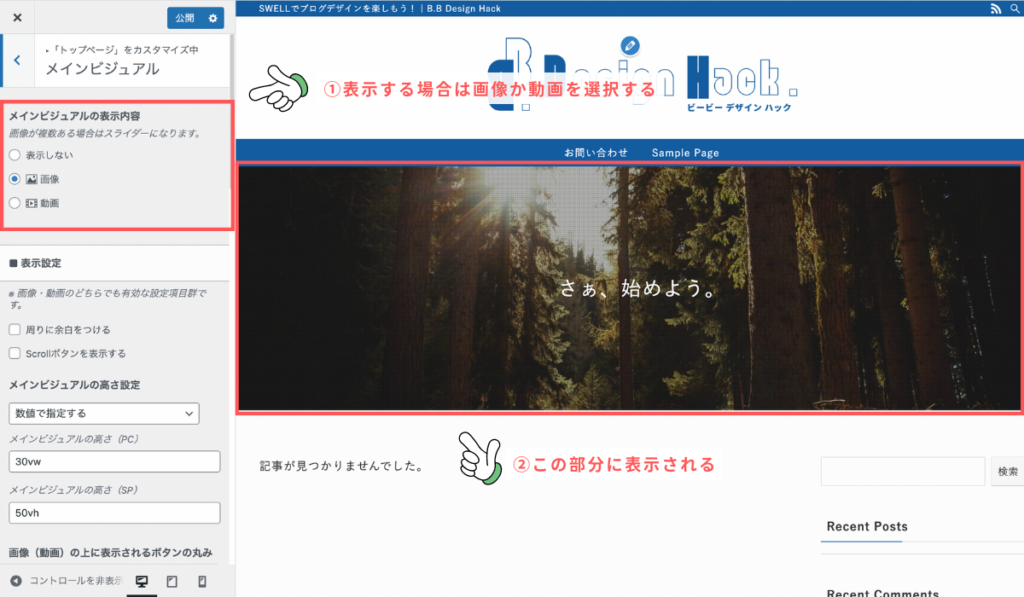
- 画像か動画にチェックを入れる
- 画像または動画をアップロードする
CanvaやIllustratorなどのソフトを使って、好みのデザインを作成しましょう。
もし作成が難しいようなら、O-DANなどで無料の写真をダウンロードして使ってもOKです。
 うたまる
うたまるこだわりたい場合は、お金はかかりますがココナラで作成してもらうのもおすすめです。
外観 < カスタマイズ < トップページ < メインビジュアル
外観 < カスタマイズ < トップページ < メインビジュアル
メインビジュアルの設定画面に移動したら、用意した画像を設定していきましょう。


画像・動画の表示設定
画像・動画がアップロードできたら表示についての設定をしていきましょう。
- 余白やscrollボタンの表示
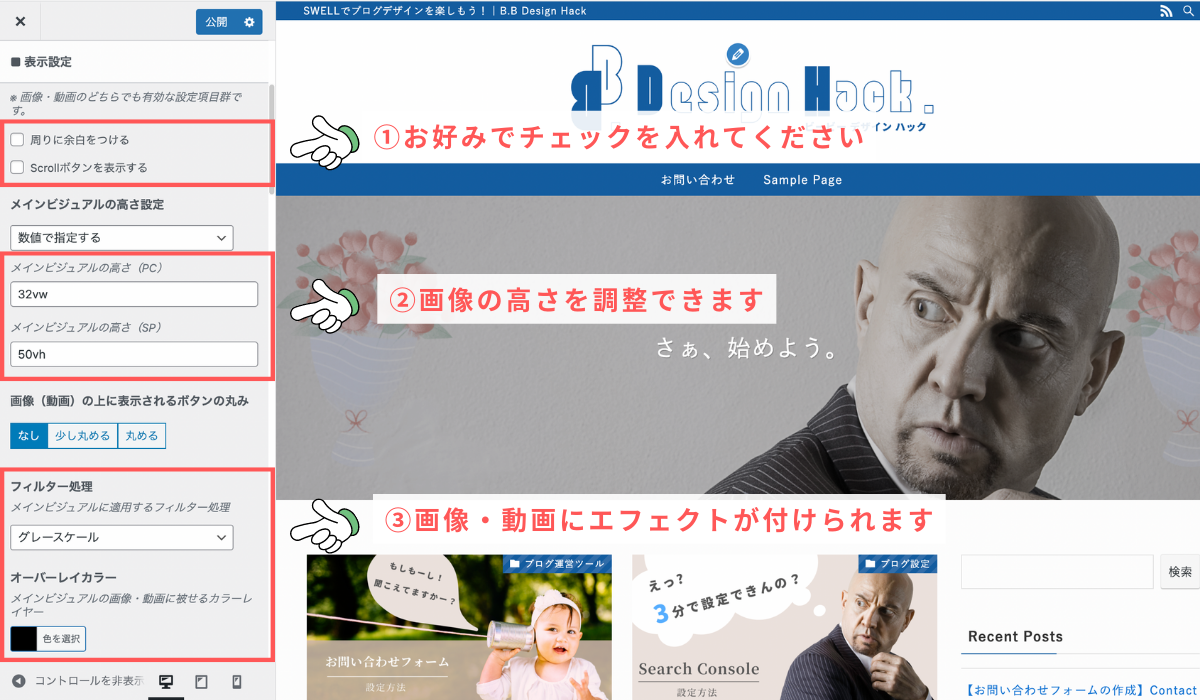
- 画像の高さを設定
- 画像にフィルターをかける

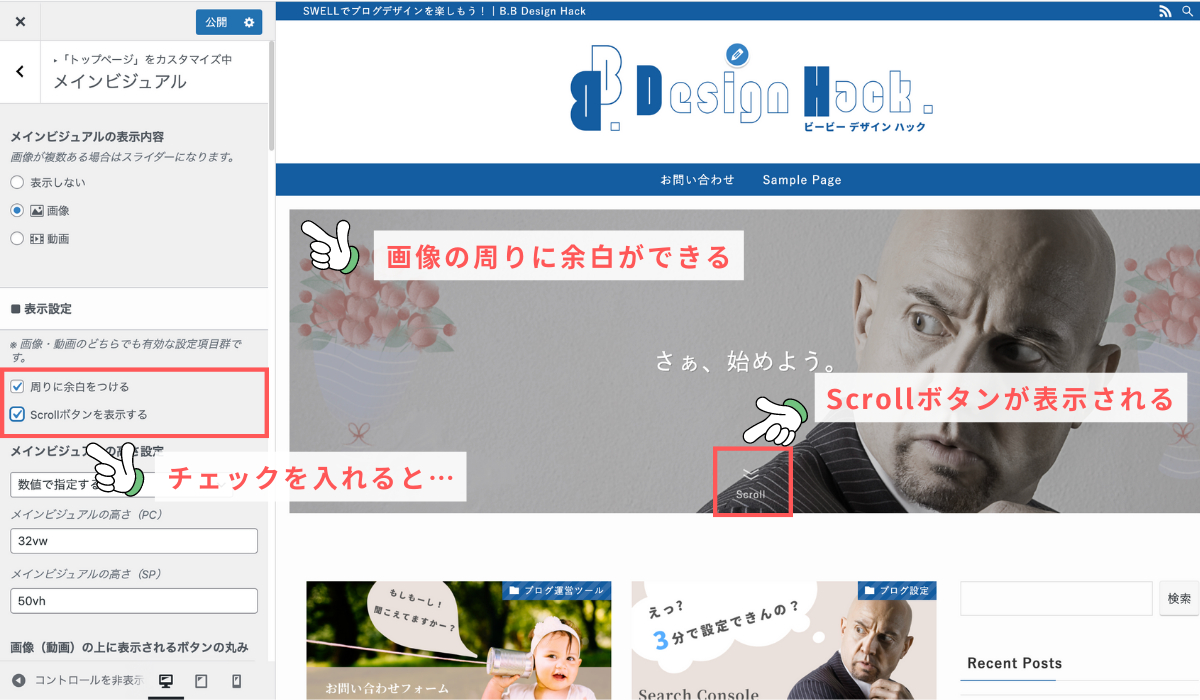
余白・scrollボタンの表示
チェックを入れると下の画像のように表示を変更できます。

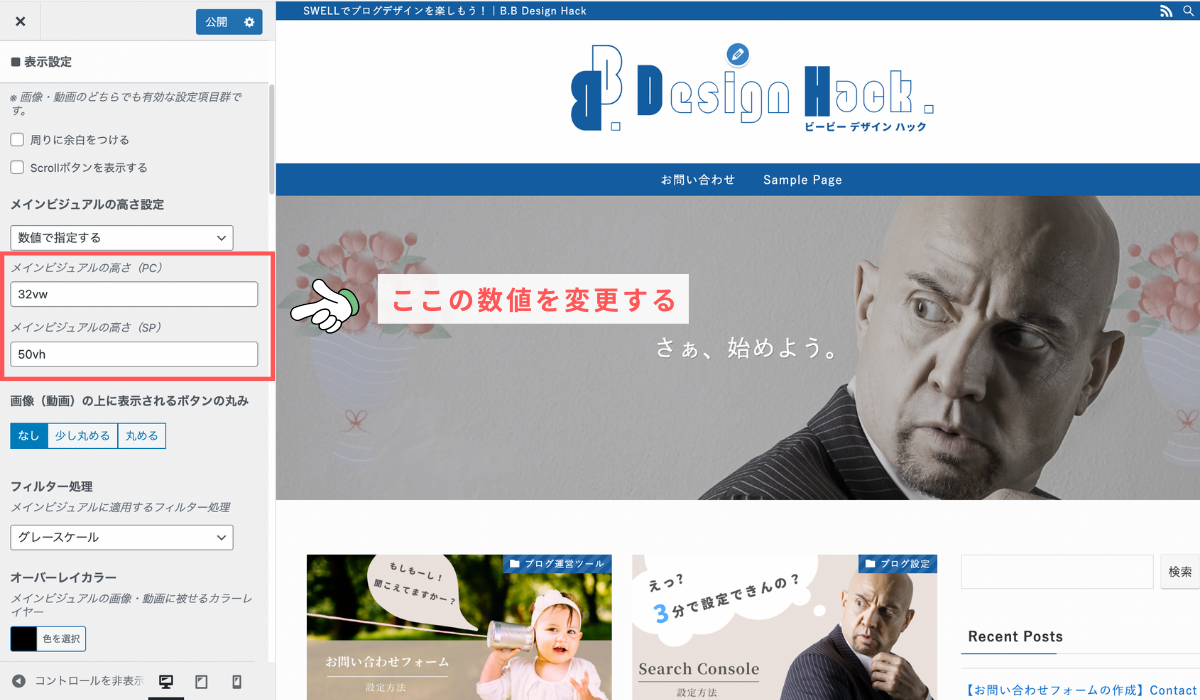
画像の高さを設定
高さの数値を変更するとメインビジュアルの縦幅を変更できます。

 うにちゃ
うにちゃ数字はいくつに設定したらいいの?
 うたまる
うたまるあまり大きいと見づらくなってしまうから30~45くらいに設定するのがおすすめだよ。
画像サイズとメインビジュアルの高さのバランスが悪いとサイズがずれて表示されてしまいます。
下記の表のサイズで設定するとバランス良く設定できます。
| 画像サイズ | メインビジュアルの高さ |
|---|---|
| 幅 1550 高さ 500 (px) | 30~32vw |
| 幅 1500 高さ 600 (px) | 38~40vw |
| 画像サイズ | メインビジュアルの高さ |
|---|---|
| 幅 1550 高さ 500 (px) | 30~32vw |
| 幅 1500 高さ 600 (px) | 38~40vw |
フィルター処理
4つのフィルターとフィルターなしの5つから選択できます。
 うたまる
うたまるここは好みの設定でOKですよ!
\クリックで開きます/
フィルターの違いを見比べる

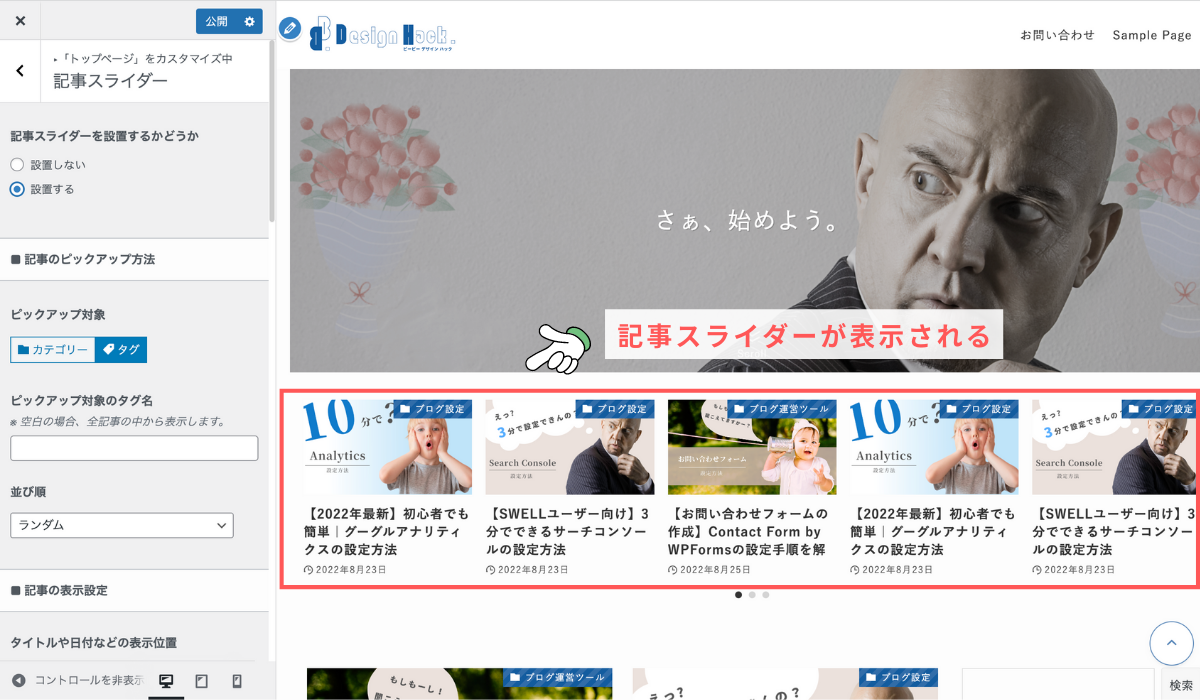
記事スライダー
記事スライダーの設定は、設置するか設置しないかだけ設定しておけばOKです。
 うにちゃ
うにちゃそんなことより記事スライダーってなに?
 うたまる
うたまる設置するとメインビジュアルの下にスライドしながら記事が表示されるよ。下の画像を見るとわかるかな?

設置の有無以外にも、表示について細かく設定できます。
- 記事の並び順
- タイトルや日付の位置
- カテゴリーの表示位置
- 日付の表示設定
- スライドの枚数や間隔
- 余白や矢印
細かく設定はできますが、正解はないのでお好みの設定で問題ありません。
 うたまる
うたまるちなみに僕のブログは記事スライダーを表示していないよ。
 うにちゃ
うにちゃなんで?動いてるとなんか良い感じじゃない?
 うたまる
うたまるスライドさせずに表示した方がクリックしてもらいやすいからね。
次の項目の「ピックアップバナー」なら記事を固定して表示できるよ!
 うにちゃ
うにちゃへー!そーなんだ!
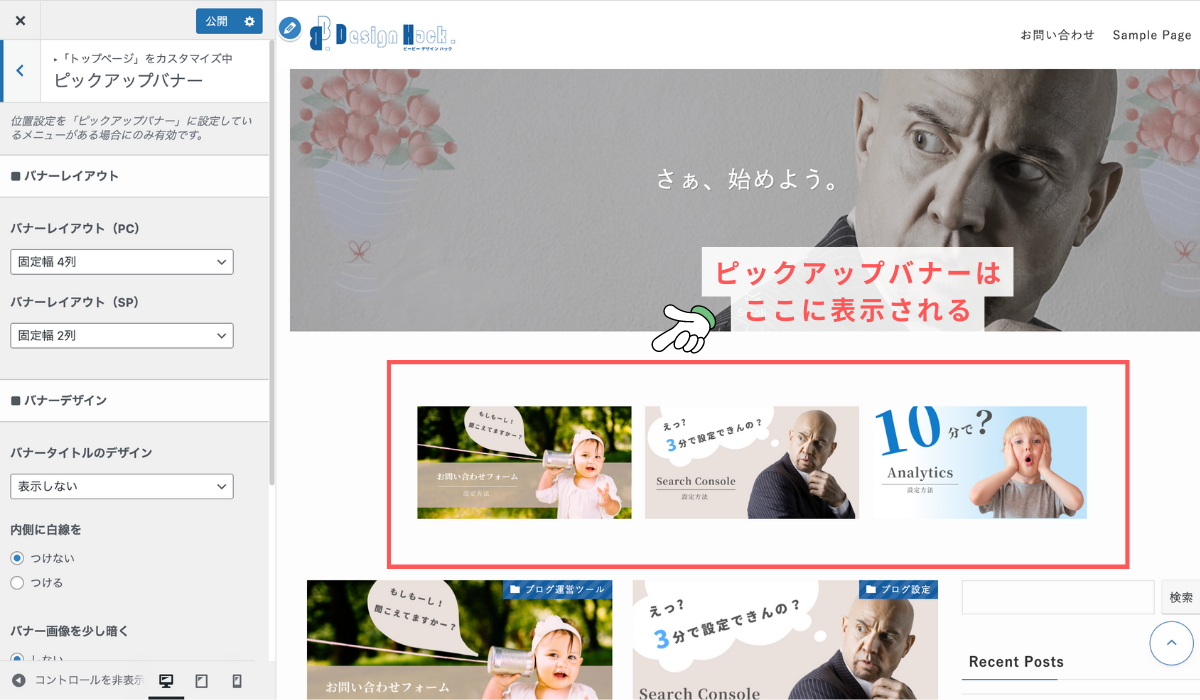
ピックアップバナー
ピックアップバナーが表示されている場合に設定できる項目です。

ピックアップバナーには読者に読んでほしい記事やカテゴリーなど、好きなコンテンツを設置できます。
ですが、ブログを立ち上げて間もないときは設定しなくてもOKです。
 うにちゃ
うにちゃいつになったら設定したらいいの?
 うたまる
うたまるある程度記事が増えてきたり、絶対に見て欲しいコンテンツができたら設定するといいよ!
ピックアップバナーを表示するには「メニューの設定」から設定できます。
投稿・固定ページの設定

ここでは投稿ページ・固定ページに表示させる細かい設定を行います。
- タイトル
- アイキャッチ画像
- コンテンツのデザイン
- 目次
- SNSシェアボタン
- 記事下エリア
 うにちゃ
うにちゃなんかいっぱいあって大変そうだね。
 うたまる
うたまるどれも見た目に関する設定だから好きな設定で大丈夫だよ。
ここでは③コンテンツデザインの設定だけやっておこう!
コンテンツのデザイン
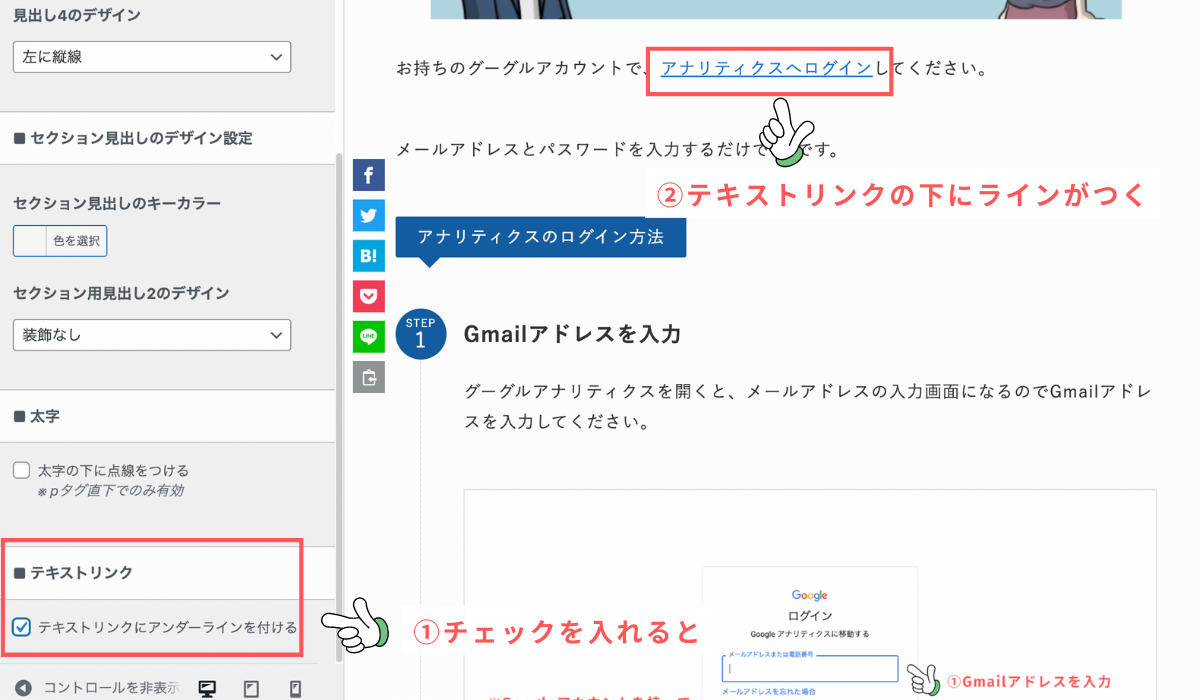
見出しのデザインや、テキストリンクにアンダーラインを付けたりと本文中の見た目を変更できます。
ここでは「見出し2〜4」と「テキストリンク」の設定だけを行います。
- 「見出しのキーカラー」
- 「セクション見出しの設定」
- 「太字」
 うたまる
うたまるこの3つは初期設定のままでOKです。
見出しのデザイン設定
見出しデザインを選択していきましょう。ブログの雰囲気や好みで選べばOKです。
テキストリンクの設定
チェックを入れるとテキストリンクにアンダーラインをつけられます。

 うにちゃ
うにちゃ付けた方がいいの?
 うたまる
うたまる正直どっちでもいいけど、少しでも目立たせたいなら付けたほうがいいかな!
SNS情報の設定

ここではTwitterやInstagramなど、さまざまなSNSアカウントを登録できます。
ブログに関連するSNSアカウントを持っている場合は必ず設定しておきましょう。
 うにちゃ
うにちゃブログに関連したアカウントじゃなきゃダメ?
 うたまる
うたまるSNSでブログの集客をしていくなら、ブログのテーマに合わせた内容のアカウントを作っておいた方がいいよ。
SNSはブログ運営に役立つだけでなく、被リンク獲得効果もあるのでおすすめです。
被リンクについては下記の記事で詳しく解説しています。
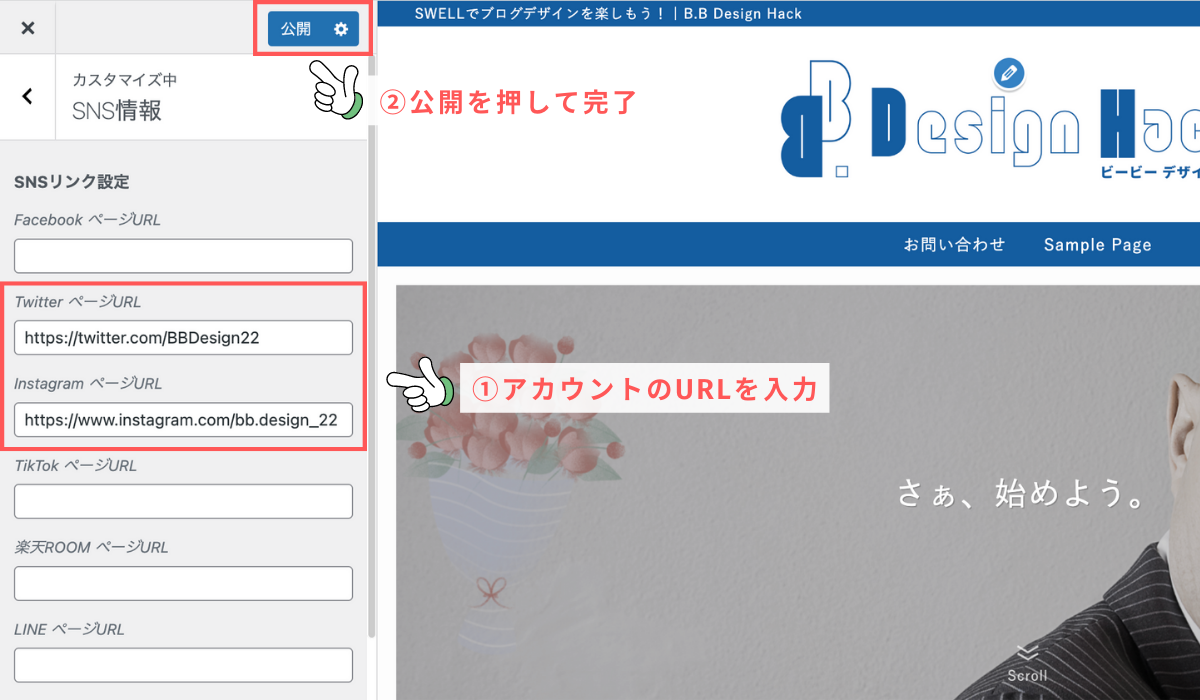
SNSリンク設定方法

アカウントのURLを入力するだけで簡単に設定できます。
 うにちゃ
うにちゃURLってどこを見たらわかるかな?
 うたまる
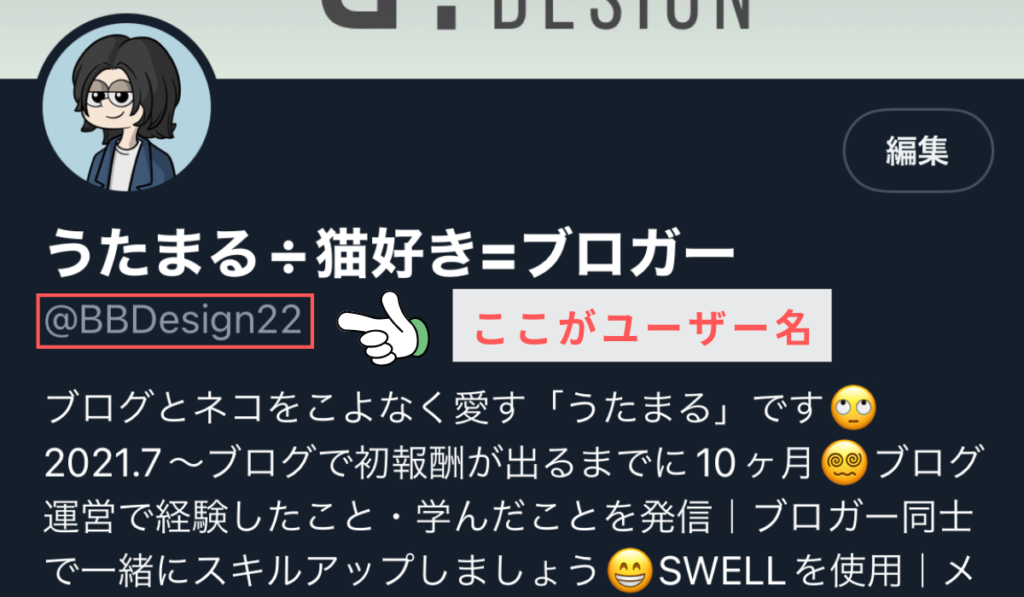
うたまる一番よく使うTwitterとインスタのURLを確認する方法を解説するね!
アカウントURLは
「https://twitter.com/ユーザー名」

当ブログの場合は「https://twitter.com/BBDesign22」がアカウントURLになります。(@は不要です)
アカウントURLは
「https://www.instagram.com/ユーザー名」

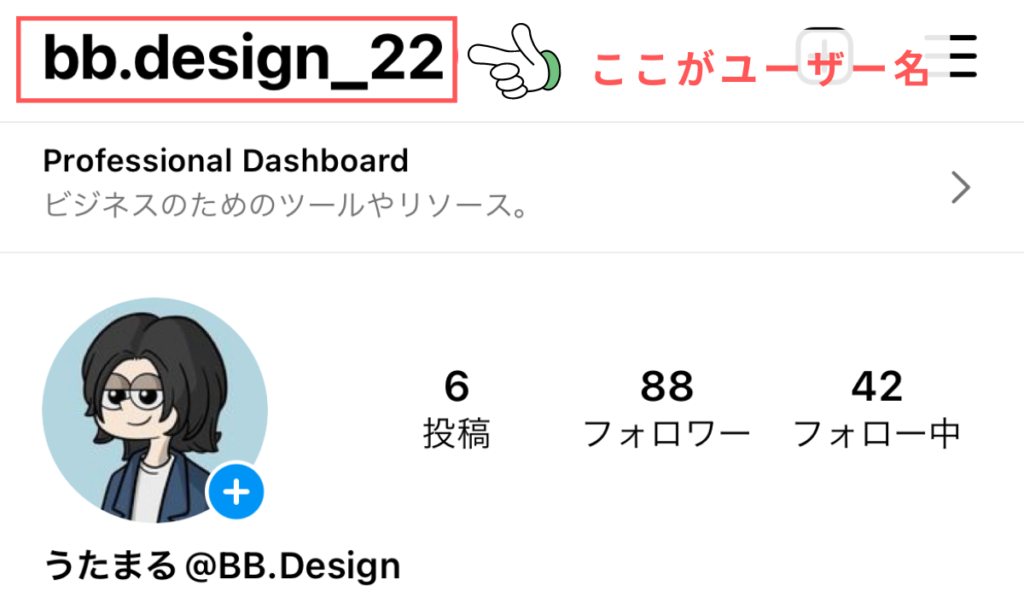
当ブログの場合は「https://www.instagram.com/bb.design_22」がアカウントURLになります。
ここまで設定すれば設定の大半は完了です。
 うにちゃ
うにちゃあれ?まだ設定してないところがあるけどいいの?

 うたまる
うたまるここは必要になった時にだけ設定すればOKだよ。
「メニュー」と「ウィジェット」については別の画面で設定していこうね!
SWELL初期設定のまとめ
この記事では、初めのうちにまとめてやっておく方がいい設定項目について解説してきました。
 うにちゃ
うにちゃ設定しなかったところはどうしたらいいの?
 うたまる
うたまる重要じゃないところは気になった時に設定すればいいから大丈夫だよ。設定は出来るだけ早く済ませて、記事集中した方がいいからね。
 うにちゃ
うにちゃ設定は終わったし、記事に集中しまーす!


























コメント