 うにちゃ
うにちゃアイキャッチが上手く作れないんだけど、なにかコツとかあるの?
「センスがないから」「形のないものは学べない」「感覚的なものだからわからない」など、アイキャッチの作成に苦手意識を持っている方の声をよく耳にします。
アイキャッチ画像の作成に悩む場合はポイントがわからないだけなので、ポイントを押さえて作成すれば誰でも必ず上達できます。
この記事ではアイキャッチ作成のポイントと基本的なレイアウトについて、画像を使ってわかりやすく解説していきます。
アイキャッチ作成の6つのポイント
- 画像・イラストの選び方
- テキストの内容
- 余白
- 色の選び方
- フォントの選び方
- 素材の配置ラインを揃える
また、4つのレイアウトパターンを使用すれば、アイキャッチのデザインに悩むことは確実に少なくなります。
4つの基本的なレイアウト
- 中央に配置
- 6:4の比率で左右に分ける
- 上下に分割する
- 背景色を使用する
この記事でお伝えするコツを真似すれば、おしゃれで読者の目を惹くアイキャッチが作成できるようになりますよ。
アイキャッチの効果とは?|読者を惹きつけることが重要

アイキャッチ画像は検索結果では表示されない場合が多く、設定する必要はないと言う人もいます。
しかし、SNSやブログ内で記事を見たときに1番に目にするのがアイキャッチ画像です。
読者に興味を持たせ、記事を読みたくなるようなアイキャッチを設定しておくとクリック率が上がります。
読者の興味を惹きつけるポイント
- 読者が記事を読むメリットを伝える
- 記事の内容を2秒で伝える
- ブログのデザインにあったデザインにする
記事内容を読みたくなるアイキャッチにするには、記事を読んだ未来を短時間でイメージさせることが大切です。
例えば「【レシピ大公開】美味しいキャンプ飯おすすめ5選」という記事のアイキャッチを作成するとします。
下の2つのアイキャッチ画像では②番の画像の方が、記事内容のイメージが湧きやすいのでおすすめです。


②番のアイキャッチの方が記事内容をイメージしやすい理由は「キャンプ」と「料理」のどちらもイメージできる写真を使用しているからです。
 うにちゃ
うにちゃ文字だけでなく写真やイラストでもイメージさせるんだね!
アイキャッチ画像のデザインで大切な6つのコツ
- 画像・イラストの選び方
- テキストの内容
- 余白
- 色の選び方
- フォントの選び方
- ラインを揃える
①画像・イラストの選び方
アイキャッチでは写真やイラストでイメージを伝えることが1番重要ですが、テキストを入れやすい画像を選ぶことも大切です。


上の①の画像には文字を入れるスペースがほとんどありません。対して、②の画像には文字を入れる余白が十分にあるので、できる限り②のように文字を入れる余白がある画像を選びましょう。
無料で使用できる写真を探すなら
「O-DAN(オーダン)」がおすすめです。
また、当ブログでも使用しているCanva Proを利用すれば、写真やイラスト探しに困ることが格段に少なくなります。
②テキストの内容

記事のタイトルをそのままアイキャッチに入れているものも多く見られますが、記事タイトルとアイキャッチのテキストは別の内容がおすすめです。
記事タイトルのように長い文章を載せてもアイキャッチでは読んでもらえないので、せっかくの内容が伝わりません。
アイキャッチに入れるテキストは以下の内容を意識してください。
- 1番伝えたい内容(キーワードや商品・サービス名など)
- 記事を読むと得られるメリット
- ①の補足や説明
画像だけで伝わるのであれば文字は必要ありません。必ず伝えたい内容や、読者に興味を持ってもらうための言葉を入れてください。

上の画像のように、伝えたいことをまとめて、少しでも簡潔にわかりやすく伝わるようにしてください。
 うたまる
うたまる「文字数を削れるところはないか」という目線で考えましょう。
③余白を作る
画像の選び方の項目でもお話ししましたが、デザインをする上で余白はとても重要です。
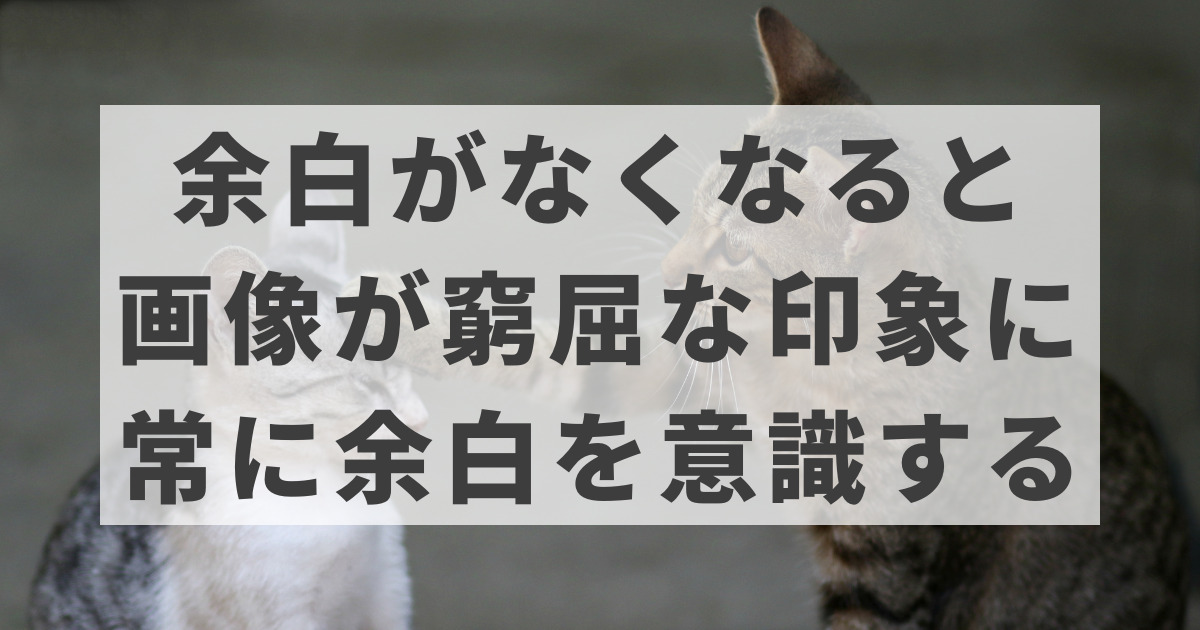
下の画像は余白を意識せずに作成したアイキャッチ画像です。

写真や文字の幅が画像いっぱいに広がっているので、少し窮屈な印象を受けます。
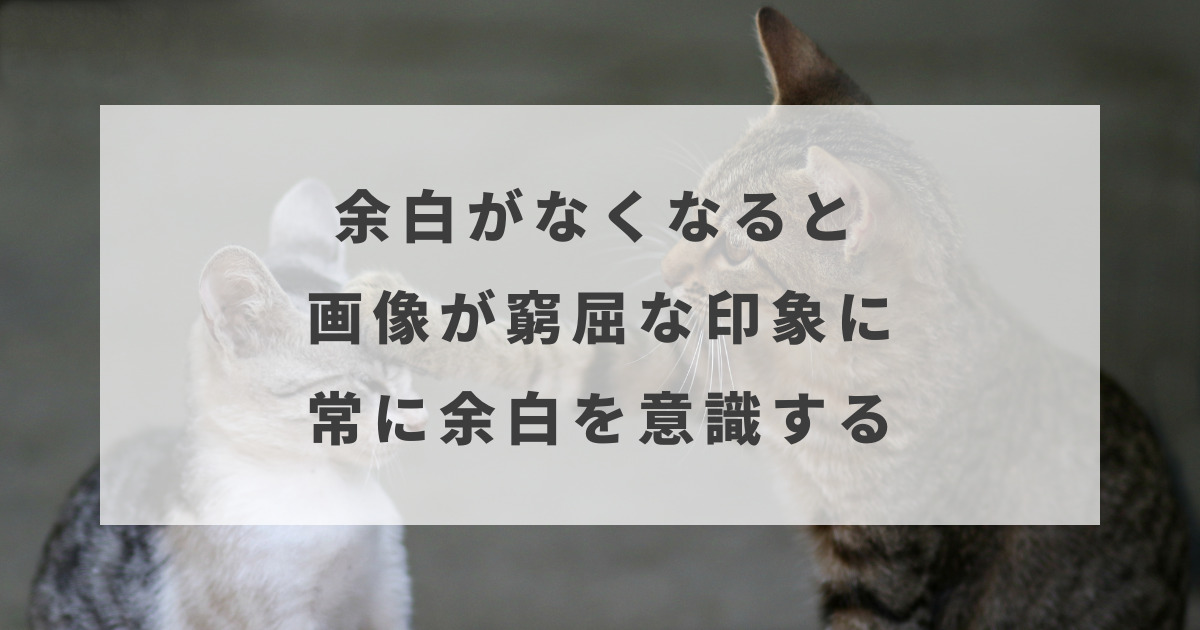
画像の周りに余白を意識して「猫の写真」と「テキストサイズ」を調整してみましょう。

余白をイメージして調整すると文字も読みやすくなり、全体のバランスが整ったアイキャッチになります。
\クリックで切り替えられます/

また、画像全体だけでなく、背景色を使用した場合も余白を作るようにしましょう。


 うにちゃ
うにちゃ余白があるのと無いのでは印象が全然違うんだね!
④色の選び方

色の組み合わせは、大きく分けて3つのパターンで考えてください。
- 強調したい時は反対色
- 統一感を出したい場合は同系色
- バランスよく馴染ませたい場合は黒・白・グレー
背景色がオレンジ色の場合には下のような見え方になります。

注意しないといけないことがあります。黒は使いやすそうで、つい選んでしまいがちな色ですが、実は黒が1番強い色で最も目立ちます。
 うにちゃ
うにちゃ黒を使うときはどうしたらいいの?
黒は、メリハリをつけたいときや、色味を増やさずに目立たせたい場合に使用してください。
黒だと目立ちすぎる場合には、少しずつグレーに寄せながら調整してみましょう。
反対色について
 うにちゃ
うにちゃところで、反対色ってなんなん?
反対色は色相環で表したときに反対側に位置する色のことを言います。わかりにくいので画像を見てみましょう。
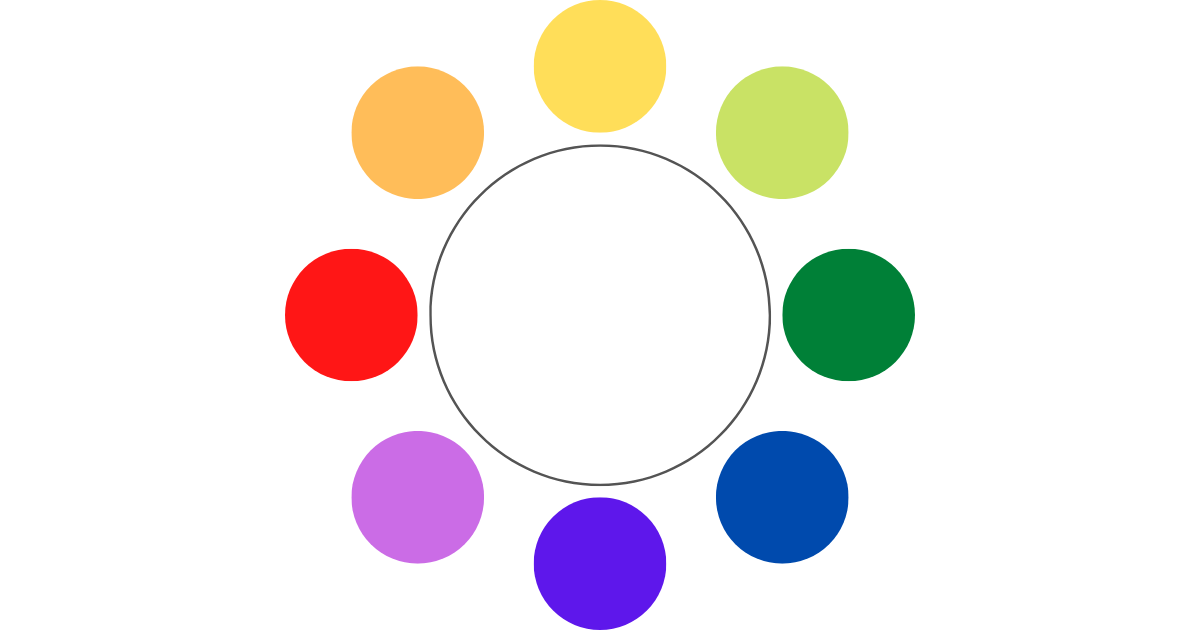
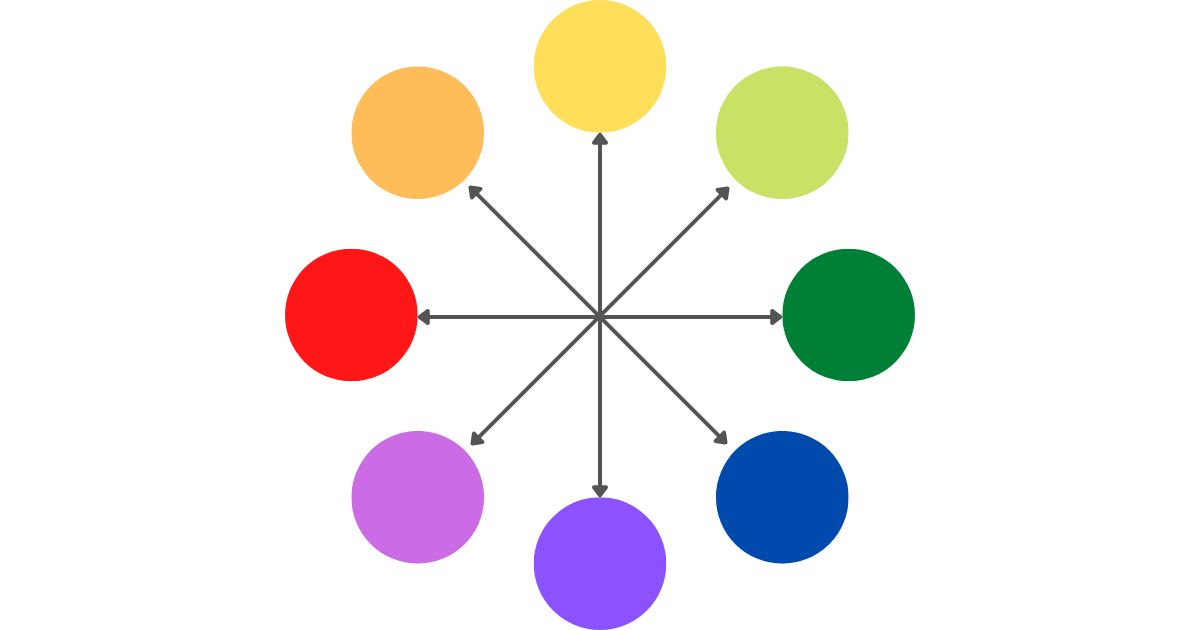
下の画像は、色相環で反対色を簡単に表した図です。
色相環

反対色

オレンジ色の向かい側にブルーがあるので、オレンジ色の反対色はブルーとなります。同じくレッドの反対色はグリーンです。
反対色を使用すると強調されますが、使用しすぎるとまとまりにくいといったデメリットもあります。
⑤フォントの選び方

フォント(文字の書体)の種類は数多くありますが、基本的に使用するのはゴシック体と明朝体だけで問題ありません。
特殊なフォントを多用すると、フォントが持つ効果が薄れるだけでなく、デザイン全体のバランスが崩れてしまいます。
ゴシック体と明朝体以外のフォントを使用する場合は、フォントが持つイメージを考えて使用しましょう。
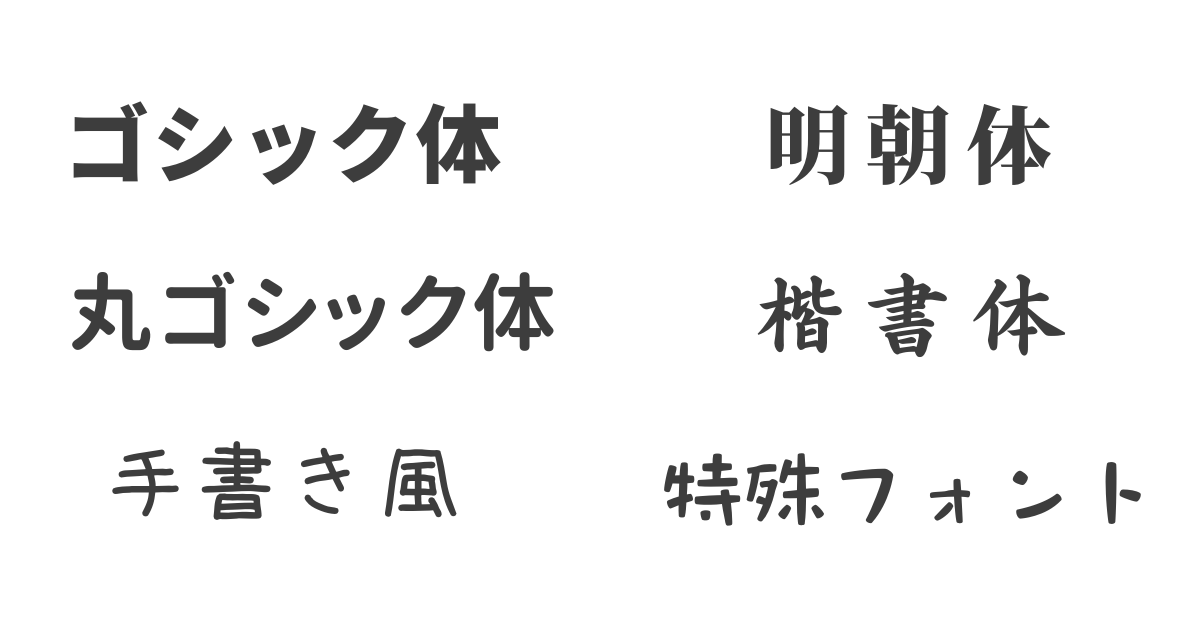
フォントが持つイメージ

基本的にはゴシック体と明朝体を使用するだけで問題ない、とお伝えしました。
各フォントには、それぞれのイメージがあるので、デザインによって使い分けが必要です。
- ゴシック体
- はっきりとまとまり、読みやすいフォント
- 明朝体
- 落ち着きを感じるフォント
- 丸ゴシック体
- 可愛らしさや優しさを感じるフォント
- 楷書体
- 最も落ち着きがあり、伝統を感じさせるフォント
- 手書き風
- 特殊フォントのひとつ。柔らかさを感じるフォント
- 特殊フォント
- フォントごとに個性があり、デザインにアクセントをつける
作成したいアイキャッチ画像のイメージに近いフォントを選んで使用しましょう。
特に狙いがない場合や、使用するフォントに迷ったときは「ゴシック体」を使用してください。
 うにちゃ
うにちゃ同じようなフォントでも種類がたくさんあるけど、どれを使ったらいいの?
当ブログで主に使用しているフォント
- ゴシック体
- 「Noto Sans」
- 「Source Han Sans JP」
- 「UDモトヤシーダ」
- 明朝体
- 「Source Han Serif JP」
- 「UDモトヤ明朝」
- 手書き風
- 「ふい字」
- 「うずらフォント」
 うたまる
うたまる決まりはないので、紹介したフォント以外に気に入ったものがあれば使用してみてください。
フォントについては、こちらの記事で詳しく紹介しています。
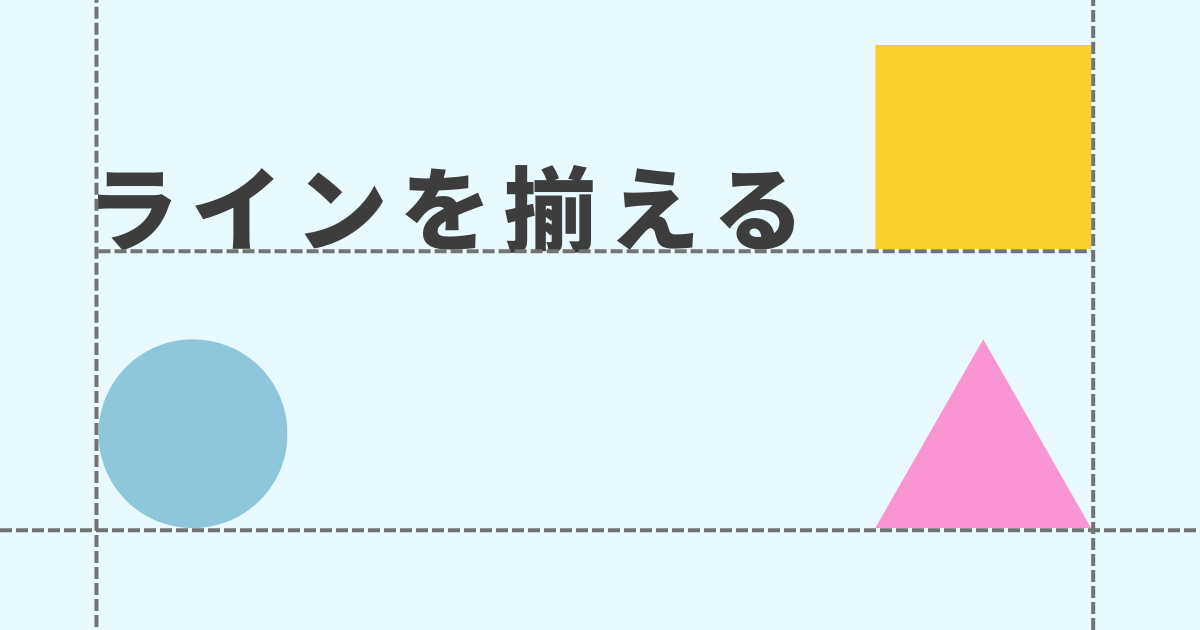
⑥ラインを揃える

素材の配置がズレていると歪みが出て、デザインのバランスが悪く見えます。
下の画像は少しだけ配置をズラした画像と、ラインを合わせて調整した画像です。
\クリックで切り替えられます/

素材のラインが少しズレるだけでも、デザインのバランスが悪くなります。赤いラインを引いたところを見ると少しだけズレがあることがわかるはずです。
文字数や文字間隔の調整をして、素材のラインが揃うように合わせていきましょう。
アイキャッチのレイアウト|4つのデザインパターン

画像やテキストの配置に迷った場合は、4つのレイアウトパターンを使用してください。
- 中央に配置
- 6:4の比率で左右に分ける
- 上下に分割する
- 背景色を使用する
 うたまる
うたまるこちらの4つのパターンに当てはめるとテンプレートを作成することも可能です。
中央に配置

画像やテキストを中央に配置することで目線が集中しやすいレイアウトになります。
上の画像では写真とテキストの両方を中央に配置していますが、テキストのみを中央に配置してもOKです。

中央に配置したアイキャッチについてはこちらの記事も参考にしてください。
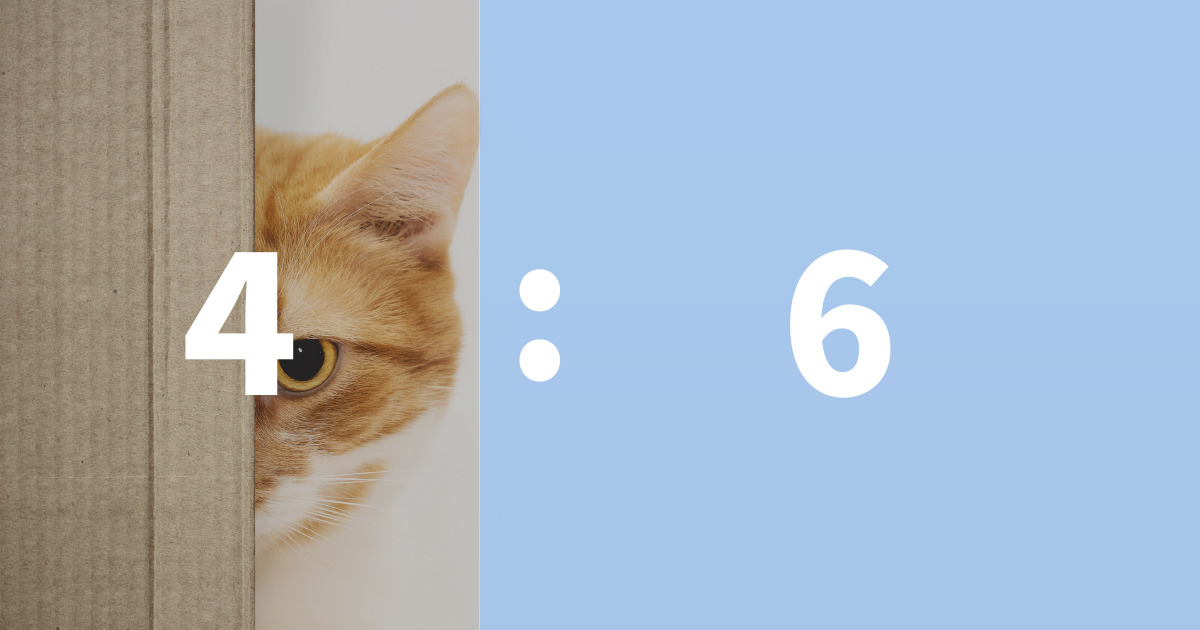
6:4の比率で左右に分ける

テキストエリアと、写真・イラストのエリアを左右に分けて配置する方法です。
上の画像では6:4ですが、4:6の配置でも問題ありません。

使用頻度の高いレイアウトなので、必ず覚えておきましょう。
6:4のバランスで配置するレイアウトについてはこちらの記事も参考にしてください。
上下に分割するレイアウト

テキストエリアと写真・イラストエリアを上下に分割して配置する方法です。
真っ直ぐに分割してもいいですが、少し斜めに分割するのもおすすめ。

斜めに分割すると三角形に分割されるため、余白を作りやすくなります。
分割した配置については、こちらの記事も参考にしてください。
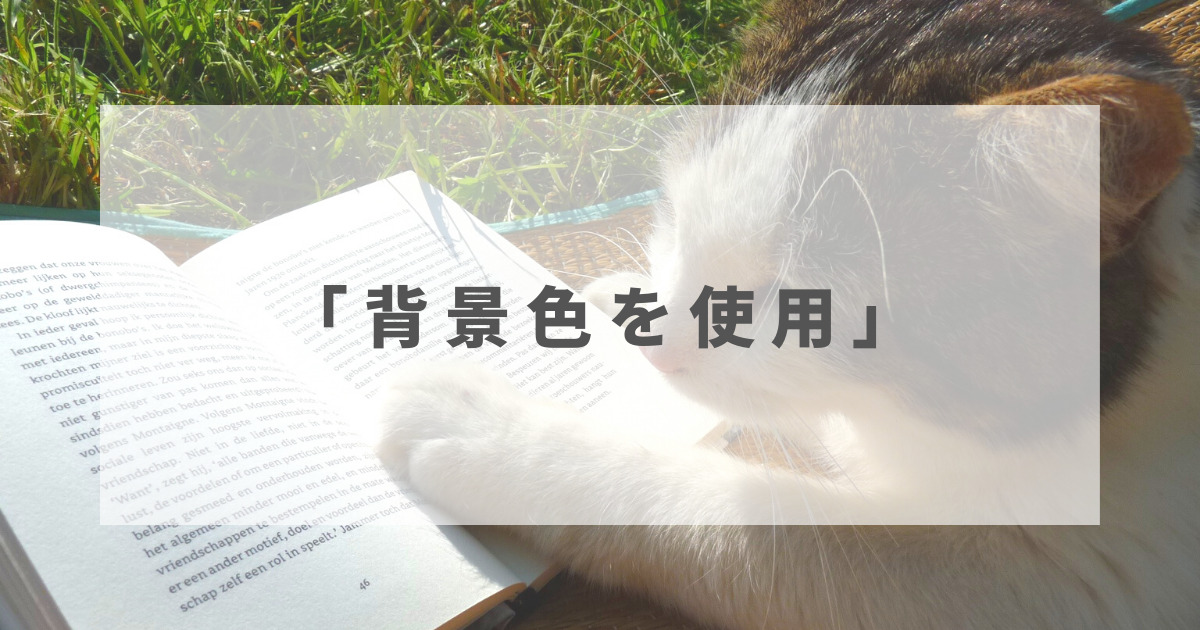
背景色を使用する

写真の余白を気にせずにアイキャッチを作成するなら背景色を使ったレイアウトがおすすめです。
ここまでに紹介した、その他のレイアウトと組み合わせて使用できます。
また、帯のように背景色を入れるのもおすすめの方法です。


帯の場合は、真横だけでなく斜めに配置することも可能です。デザインのバランスによって使い分けましょう。
背景色を使用したレイアウトについては、こちらの記事も参考にしてください。
アイキャッチのサイズ|
1,200 × 630pxがおすすめ

アイキャッチ画像のサイズは、お使いのWordPressテーマやブログサービスによって違いがあります。公式サイトで推奨サイズの指定があれば従って作成しましょう。
もし、推奨サイズの指定がない場合は「1,200 × 630px(ピクセル)」で作成してください。
 うたまる
うたまる当ブログのアイキャッチも「1,200 × 630px」で作成しています。
WordPressテーマ別アイキャッチサイズ
WordPressテーマごとの推奨サイズをリサーチしました。設定などによって多少の誤差が出るようですので、誤差が出た場合は微調整してください。
WordPressテーマ別のアイキャッチサイズ
| WordPressテーマ | アイキャッチサイズ |
|---|---|
| SWELL | 1,200 × 630 px |
| Cocoon | 1,200 × 630 px |
| AFFINGER6 | 1,200 × 630 px |
| SANGO | 680 × 390 px |
| JIN | 760 × 428 px |
| JIN:R | 1,120 × 630 px |
| STORK | 730×435 px |
| MERIL | 800×450 px |
アイキャッチ画像の作成手順

ここまでに解説した方法を利用してアイキャッチを作成していきましょう。
アイキャッチ作成の手順
- 画像またはイラストを選ぶ
- レイアウトを考える
- テキストを入力する
- フォントを選ぶ
- 配置のバランスを調整する
選んだ画像に合わせてレイアウトを考えていきましょう。
全体的なレイアウトに悩んだときは、下の4つの方法から選ぶのがおすすめです。
- 中央に配置
- 6:4の比率で左右に分ける
- 上下に分割する
- 背景色を使用する
商品写真など、商品の写真を目立たせたい場合でなければ、背景色を使用したレイアウトが1番簡単です。
テキスト内容は以下の内容を中心に考えてください。
- 1番伝えたい内容(キーワードや商品・サービス名など)
- 記事を読むと得られるメリット
- ①の補足や説明
フォント選びに迷ったときは
「ゴシック体」を使用しましょう。最も視認性が高く、デザインに馴染みやすいフォントです。
- 余白
- 素材のラインを揃える
- 色選び
上記3つを意識してバランスを調整していきましょう。
無料でアイキャッチ画像を作成するならCanvaがおすすめ

画像作成において、Photoshop(フォトショップ)やIllustrator(イラストレーター)を使用している方は、もちろんそのまま使用していただいて問題ありません。
これから画像編集をする方、画像編集ツール選びに悩んでいる方であればCanvaをおすすめします。
パソコンではもちろんスマホでも画像編集ができるので、隙間時間を使っての作業も可能です。
Canva Proならさらに機能が充実
Canva Proでは、年間契約で12,000円の費用がかかりますが、作業効率が上がります。
- 画像やイラスト素材が豊富
- 画像の切り抜き
- 画像サイズの変更
中でも、素材が豊富にあることは作業効率に直結します。
 うたまる
うたまる素材探しに苦労してたので手放せなくなりました。
\30日間無料でお試し/
30日以内に解約すれば追加課金なし
アイキャッチ制作でよくある質問

アイキャッチ添削をさせていただいた中で、よく出てきた質問にお答えしていきます。
- アイキャッチがまとまりません。
-
まとまりが出ないときの原因は3つあります。
- 特殊なフォントの使いすぎ
- 文字数が多すぎる
- 色が多すぎる
フォントはゴシック体をメインに使用して、文字数を少なくしましょう。色はメインカラーをベースに3〜4色程度で作成するとまとまりやすくなります。
- テンプレートが作りたいんだけど、どうやって作ったらいい?
-
テンプレートを作成するなら、この記事で紹介した「▲6:4の比率を使ったレイアウト」を使うか、「▲背景色を使う方法」で作成するのが簡単です。
アイキャッチ添削の記事にもテンプレートを使用したアイキャッチの作成方法を解説しているので、参考にしてください。
- 公式サイトなど、ネットで拾った画像は使用できますか?
-
著作権があるものは使用できません。トラブルを避けるためにもフリー素材を使用するか、自身で撮影した写真を使用してください。
- アイキャッチのテイストは統一した方がいいの?
-
無理に統一する必要はありませんが、あまりにもテイストが違うとチグハグな印象になるのである程度統一したデザインがおすすめです。
- 正方形に切り抜いても収まるアイキャッチが良いと聞いたのですが、本当ですか?
-
Googleの検索結果や、ブログに関連するサービスなどで正方形に切り抜かれる場合があるので、そういった場合を意識するなら正方形に切り抜ける画像がおすすめです。当ブログでは気にせずに作成しています、
アイキャッチ作成のポイントのまとめ

アイキャッチ作成に必要なポイントについて解説してきました。
この記事に書いてあることを1つずつ実践していけば、必ずアイキャッチ作成のレベルが上がります。
アイキャッチデザインのコツ
- 画像・イラストの選び方
- テキストの内容
- 余白
- 色の選び方
- フォントの選び方
- ラインを揃える
アイキャッチのレイアウトパターン
- 中央に配置
- 6:4の比率で左右に分ける
- 上下に分割する
- 背景色を使用する
 うたまる
うたまるわからないことや、気になることがあればなんでも質問してください。
ブログに関する悩みは、ブログ仲間と一緒に解決するのが最適です。
みんなでレベルアップできるコミュニティ「BLOCO -ブロコ-」を運営しています。
気になる方はBLOCOについてのページを読んでみてくださいね!







コメント