 うにちゃ
うにちゃSWELLが気になるけど、なんか踏み出せなくて…。実際に使ってみた感想あると嬉しいんだけど。
有料テーマを買うとなれば、絶対に失敗したくないですよね。
そこで、10名のブロガーに別のテーマからSWELLに乗り換えた感想と、3名の方に購入理由と感想をお聞きしました。
今回お聞きした内容
- SWELL移行前のテーマはなにか
- テーマを移行した理由
- SWELLに移行して良かったこと
- SWELLの物足りないところ
- 他の人におすすめしたいか
- おすすめしたい理由orおすすめできない理由
 うたまる
うたまるSWELLに移行したブロガーの、実際の使い心地がわかる情報を伺いました。
 うにちゃ
うにちゃ自分が使ってるテーマと同じテーマからSWELLにした人の感想が聞けるって嬉しいね!
シンプルかつ高性能なWordPressテーマ、ブログのカスタマイズをするならSWELLがダントツでおすすめ。
複数サイトで利用可能で、価格は¥17,600(税込)
\シンプルでおしゃれなテーマ/
今回実施したアンケートについて

別のテーマからSWELLへ移行・購入したブロガーのリアルな感想を聞くために、今回はTwitterのフォロワーさんや、私が運営するブログコミュニティ「BLOCO」のメンバーに話を伺いました。
記事作成のため、他テーマからSWELLへ移行した経験がある方にご協力お願いします🙇♂️
— うたまる|アイキャッチ添削25名 (@BBDesign22) October 11, 2022
①元のテーマはなにか
②移行した理由
③移行して良かったこと
④SWELLの物足りないところ
⑤他の人におすすめしたいか
⑥おすすめしたい理由orおすすめできない理由
ご協力頂いた方は記事内でご紹介いたします。
 うたまる
うたまるクラウドワークスのアンケートでも、3名の方にお答えいただきました。
\クリックでジャンプできます/
 うたまる
うたまる実際に移行した経験談なので、かなり参考になる内容です。
JINからSWELLに移行した方の体験談

「JIN」は有名アフィリエイターの「ひつじさん」とプログラミング担当の「赤石カズヤさん」が開発したWordPressテーマです。
人気のワードプレステーマについて、280名のアンケートを実施した際にも「JIN」は利用者の多いテーマでした。
人気テーマの「JIN」から「SWELL」に移行した体験談を「ちいさん」と「ふみくん」にお聞きしたので紹介していきます。
JINからSEWLLに移行した理由やキッカケは?
 ちいさん
ちいさんJINのカスタマイズ性がイマイチだったからです。
ちいさんがSEWLLへ移行した理由
- JINでは文字の大きさや色を部分的に変えられない
- JINは表の色を変えられない
- JINだと表のスクロールができない
- JINではあらゆるカスタマイズにCSSをいじらないとできない
- Twitterで見たSWELLユーザーのブログが凄く魅力的だった
 ちいさん
ちいさんJINでサイト型に変えたら貼っていたはずのアドセンスが消えてしまい、どうにも改善できなくなったことなど、細々とした出来ないことへのストレスが重なったことでSWELLへの移行を決めました。
 ふみくん
ふみくんヒトデさんの動画を見て問題ないだろうとJINにしましたが、気になるところが増えてきたので移行しました。
ふみくんがSEWLLへ移行した理由
- 参考にしたいサイトがSWELLを使っていて、JINでは真似できず移行した
- JINの文字の装飾がテキスト選択だったので直感的にわかりずらい
- 文字サイズを変更したいが、JINだと行単位でしかできない
- JINはバージョンアップがほぼなされていない
- JINのテーブル装飾が標準でしかないため、コードを修正するかプラグイン(有料)が必要
 ふみくん
ふみくん欲しい機能がSWELLにはあったので移行を決めました。
SWELLを導入して良かったこと
 ちいさん
ちいさんSWELLに変えて良かったことは思いつく限りでは10こあります。
- ブログが以前よりおしゃれになった
- ボックスの種類をたくさん使い分けられる
- リストのデザインが色々あるところが好き
- アフェリエイト広告をSWELLボタンで簡単にできるようになった
- サイト型にするのが簡単
- テーブルのデザインが色々選べる
- 手順の説明にステップブロックが使えるのが嬉しい
- SWELLのアフェリエイトバナーを貼れる(JINにアフェリエイトはない)
- ウィジェットの操作が簡単
- JINに比べてプラグインの量を減らせる
 ちいさん
ちいさん機能が充実しているところがすごく気に入っています。
 ふみくん
ふみくんSWELLは細かいところまで使いやすいです。
- SWELLは装飾をイラストで参照可能なので、直感的に選べる
- SWELLは文字単位で文字サイズを変更できる
- テーブルとか余白の追加など、有料級の更新がSWELLでは無料
- SWELLのテーブルは無料でほぼ満足している
 ふみくん
ふみくんJINを使用していたときは、テーブルの行単位にボタンの配置がしたくてプラグイン導入していましたが、SWELLではプラグイン無しでも満足しています。
使用するプラグインが少なくて済めばページの読み込みが速くなり、サイトの高速化につながります。
また、SWELLはバージョンアップの頻度が高く、新しい機能が追加されていくところが魅力的です。
 ふみくん
ふみくんJINはバージョンアップがほぼなされていなく、改訂履歴を見ても2018年以降はWordPressのバージョンアップ以外ほぼ動きが無いです。6月18日更新とあったので、今年(2022年)かと思ったら2018年でした。
SWELLの物足りないところや、気になるポイントは?
 ちいさん
ちいさん気になることが4つあります。
- ボックスの操作性が気になります。(画像やリストなどを入れ方がわかりにくい)
- SNSボタンがもう少しオシャレになればなぁ…と思います。
- JIN→SWELLの移行デザイン崩れがかなりある。(JINからSWELLへの移行用プラグインを入れてるけど、大幅リライト必要な状態)
- たくさん機能がある反面、使いこなすのに時間がかかる。
ボックスの操作性について
ボックスの使い方がわかりにくいとの意見がありましたので補足しておきます。
 ちいさん
ちいさんえぇ!そんな機能知りませんでした!
まだまだ、たくさん知らないことがあるので慣れるまで大変そうです。
 ふみくん
ふみくん不満というよりは、どちらかといえば要望になります。
- SWELLのテーブルで行と列の連結がしたい!※Excelのセルの結合みたいなイメージ
- JINにあった黒板の文字の装飾が好きだったけど、SWELLにはなかった
 ふみくん
ふみくんJINから移行するにあたって、後ろ髪を1本惹かれたのは黒板の装飾くらいです。
他の人にSWELLをおすすめする?|おすすめする理由もお聞きしました
 ちいさん
ちいさんオススメしたいです!
ちいさんがSWELLをおすすめしたい理由
- オシャレなブログを作れる
- やりたいことがだいたい出来る
- SWELLはユーザー目線で日々アップデートしていってる
 ちいさん
ちいさん多分まだまだ思うことはあると思うんですが、思いついた内容はこのくらいですね。
 ふみくん
ふみくんJINはヒトデさんの影響で導入している人が多いですが、個人的な感想としては、有料テーマを導入するならSWELL一択だと思います。
ふみくんがSWELLをおすすめしたい理由
- わからないときの解説記事の検索が容易
- テーブル機能がマジ神
- SWELL固有のブロックが圧倒的で、ほぼ他のブロックを使いたい欲求が無い(一部UsefulBlocksに浮気していますが・・)
- 自分で複数ブログを立ち上げる場合、2サイト目以降も無料で使える
- 値段は高いですが、他のテーマに比べて圧倒的に高性能だから
 ふみくん
ふみくん相対的に良コスパだと感じています。
ただ、初期費用(17,600円)がかかる物なので、自分でカスタマイズできる人は無料テーマのCocoonをおすすめします。
\有料級の無料テーマ/
\シンプルでおしゃれなテーマ/
AFFINGER6からSWELLに移行した方の体験談

AFFINGER6は、SEO対策が充実している点から収益化に特化したテーマとして人気です。
どうして人気テーマからSWELLへ乗り換えたのか、ここでは「月夜さん」に回答いただきましたので、ご紹介していきます。
AFFINGER6からSEWLLに移行した理由やキッカケは?
 月夜
月夜オシャレなサイトを運営されているブロガーさんがSWELLを使っていらっしゃったからです。 また、ウェーブの境界線が簡単に挿入できるからです。(AFFINGER6でも出来ますが、手間が大変!)
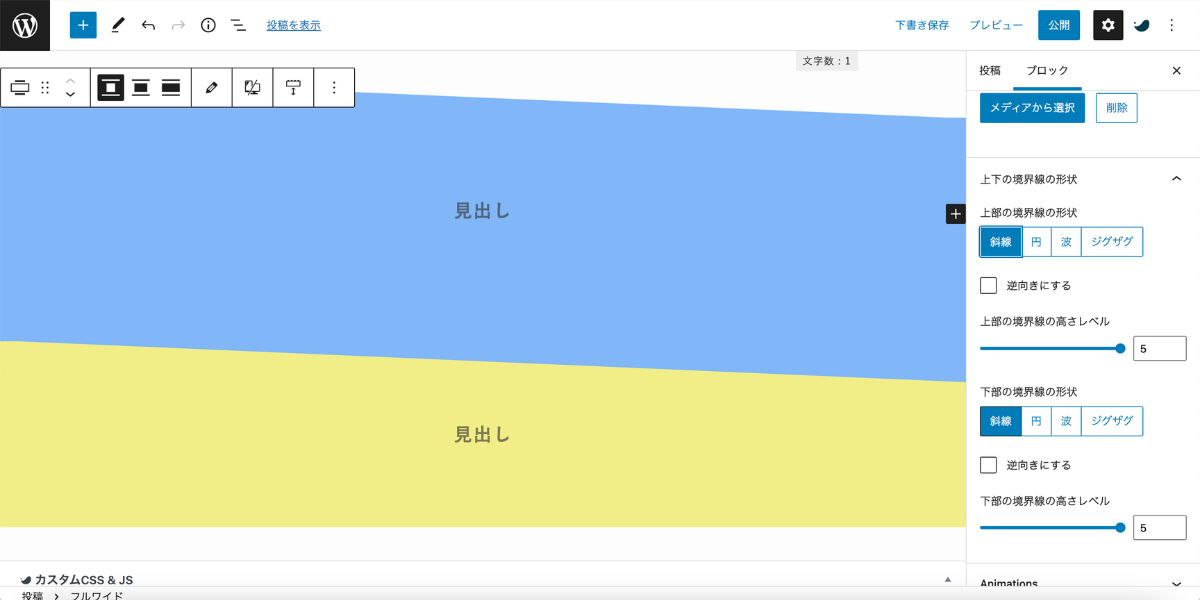
ウェーブの境界線とは、SWELLのブロックにある「フルワイドブロック」を使用したときに使える機能です。
 うたまる
うたまる私は主にトップページをサイト型にカスタマイズするときにフルワイドブロックを使用しています。
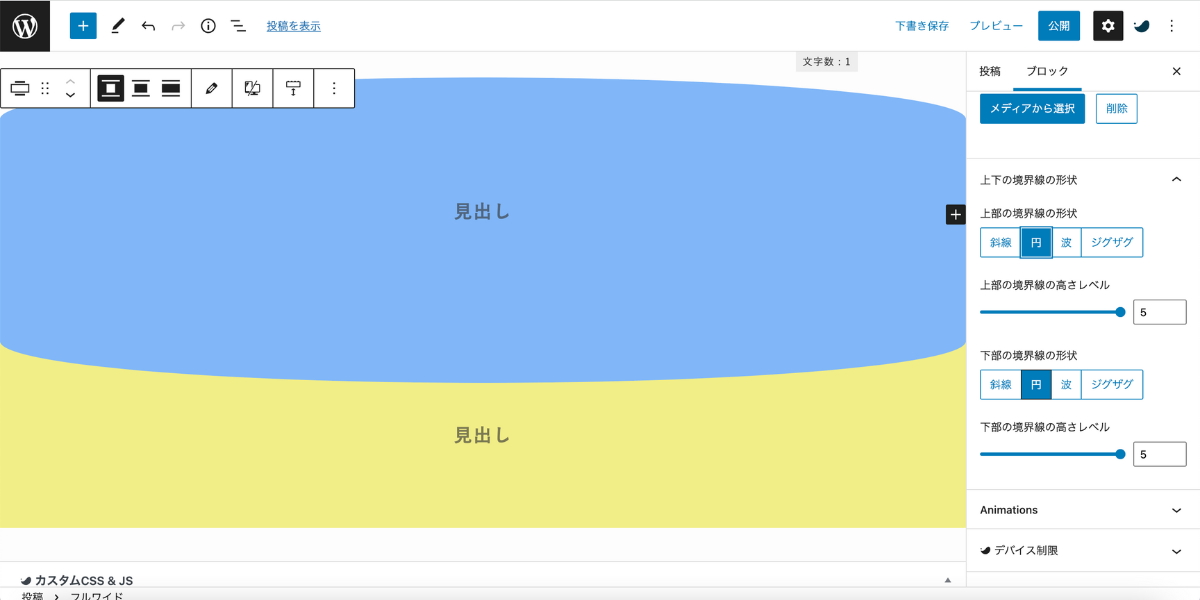
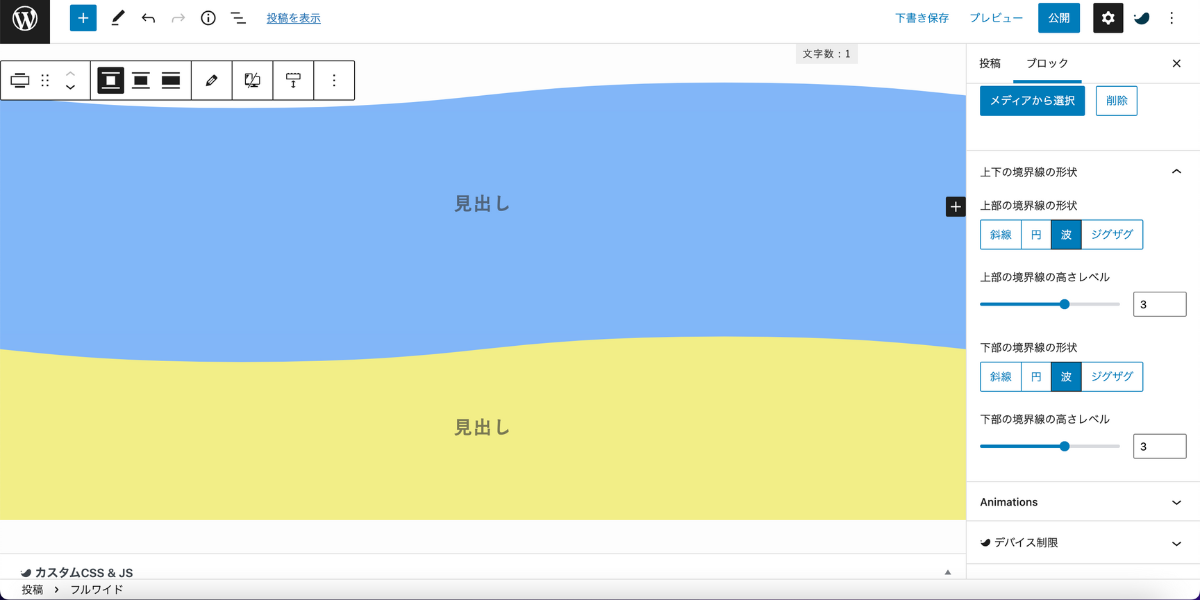
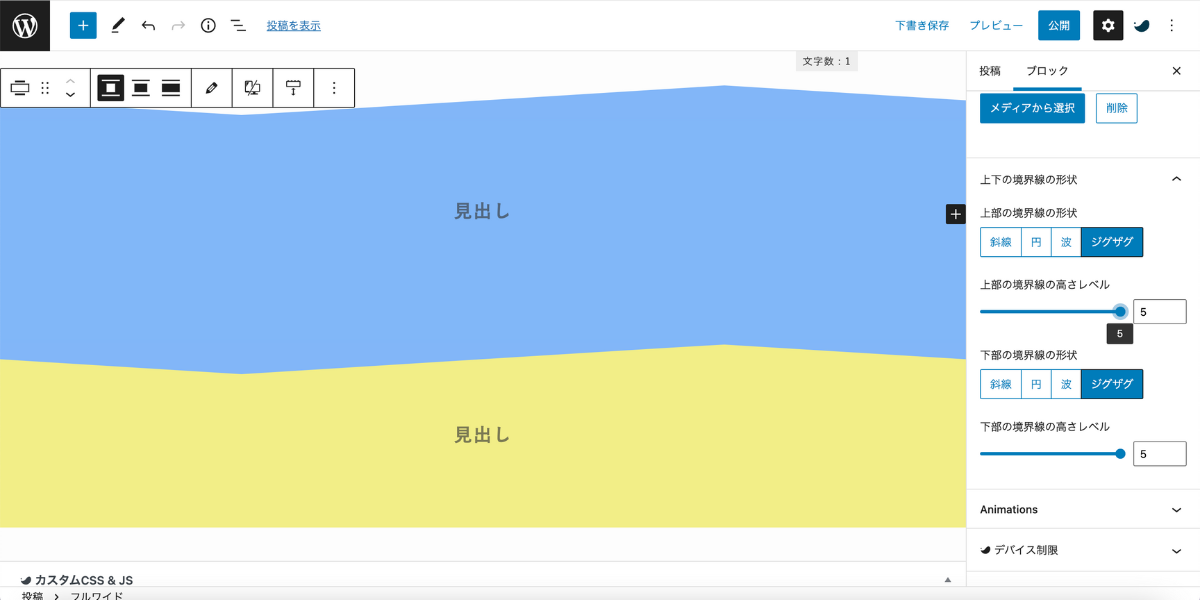
フルワイドブロックの境界線について解説
フルワイドブロックを使用すると、下の画像のようにコンテンツや背景などを分けて設定できます。

上の画像ではフルワイドブロックを2つ並べているので、分かりやすいように背景色を「青色」と「黄色」にしています。
通常では境界線は真っ直ぐですが、4種類の境界線パターンをクリック1つで選べます。
\クリックで切り替えられます/

 月夜
月夜このような境界線をつけるのが、AFFINGER6よりもSWELLの方が簡単にできるところが魅力的で移行しました。
SWELLに移行して良かったことはありますか?
 月夜
月夜かゆい所にすっと手が届く心地良さと、魔法を使っているような高揚感が魅力的です。 SWELLには、私がしたいことをすべて見透かされています。
扱いやすさや機能性など、ユーザー目線で細かく作りこまれているところが大きな魅力です。
SWELLの物足りないところはありますか?
 月夜
月夜AFFINGER6のときには使えていた、画像軽量化プラグイン「EWWW Image Optimizer」が常時有効化できないこと。 必要な時だけONにすれば問題なく使えますが、その一手間が残念かも。
EWWW Image Optimizerは、画像を圧縮して軽量化する有名なプラグインですが、SWELLとの相性が良くありません。
SWELLの公式サイトでもEWWW Image Optimizerの不具合について発表されています。
これらのプラグインによって画像がアップロードできなくなる不具合が起きている場面に何度か遭遇しています。
常時有効化していることで問題になるので、必要な時だけONにして画像圧縮に使う、という使い方は問題なくできるかと思います。他にも画像圧縮系プラグインはありますので、問題がなさそうなものをご利用ください。
SWELL公式サイトより引用
 うたまる
うたまる私はEWWW Image Optimizerの不具合に遭遇したことがないですが、念のために常時有効化は切るようにしています。
SWELLをおすすめしたいと思いますか?
 月夜
月夜おすすめしたいですし、おすすめしまくる予定です。
 うたまる
うたまるSWELLをおすすめしたい理由はどういったところですか?
 月夜
月夜使った瞬間からしっくりと馴染む感覚。 熟練のブロガーの技がたやすくに手に入る喜び。 良質なテーマだけが醸し出すラグジュアリーなときめき。 SWELLを選ぶという贅沢が、ここにあるからです。
\シンプルでおしゃれなテーマ/
THE THORからSWELLの移行した筆者の体験談

THE THORは、圧倒的にSEOに強く、上位表示しやすいとして人気のワードプレステーマです。
 うたまる
うたまる私はTHE THORをとても優秀なテーマで気に入っていましたが、半年ほど利用したのちにSWELLへ移行しました。
【THE THOR(ザ・トール)】公式サイトはこちら
THE THORからSEWLLに移行した理由とキッカケ
私はブログ仲間のパソコンでSWELLを触らせてもらい、実際に使用感を確認してから購入しました。
- SWELLのカスタマイズ性の高さ
- ブロックエディタに完全対応
- 装飾などの操作性の高さ
上記3つがSWELLに移行した理由です。
カスタマイズ性の高さ
THE THORではブログのトップページをカスタマイズするために、HTMLやCSSなどの知識が必要でした。
SWELLの場合、特別な知識がなくても簡単にブログデザインをカスタマイズできます。
ブロックエディタに完全対応
現在のワードプレス固定・投稿ページの編集画面はブロックエディタ(Gutenberg)と呼ばれる画面です。
ブロックエディタの魅力は、簡単に記事のレイアウトをカスタマイズできるところ。
THE THORはブロックエディタに完全には対応しておらず、クラシックエディタ(Classic Editor)と呼ばれる旧式の編集画面が推奨されています。
 うたまる
うたまるSWELLはブロックエディタに完全対応しているので、決め手の1つになりました。
操作性の高さ
SWELLは記事装飾のほとんどがワンクリックでおこなえます。
THE THORで装飾をする場合、使いたい装飾をつけるために何度もクリックしなければ使えません。
 うたまる
うたまるSWELLにしてから、執筆の効率が格段に上がったと感じます。
SWELLを導入して良かったこと
特に良かった点は下記の2点です。
- 自分好みのブログデザインにできる
- 執筆の効率が上がった
自分好みのブログデザインにできる
SWELLはカスタマイズが簡単なため、自分の好きなデザインを短時間で作成できます。
サイト型のトップページの作成や記事内のレイアウトなど、読者に見せたいところを強調できるデザインを実現し、読者目線でもわかりやすいサイトの導線が作れます。
執筆の効率が上がった
装飾の操作がシンプルでわかりやすいので、執筆にかかる時間が大幅に短縮されました。
 うたまる
うたまる副業でおこなうブログ運営では時間の確保が難しいため、効率よく作業を進めていけるところが助かっています。
SWELLの物足りないところ
私の個人的な感想としては、物足りないと感じるところはありません。
というのも「こんなことができると良いな」と感じていたことがあっても、SWELLがアップデートされるたびに機能が追加・改善されていくからです。
 うたまる
うたまる商品レビューブロックの実装や、テーブルブロックでの機能追加など、次々に機能が追加されています。
SWELLをおすすめしたい理由
 うたまる
うたまる有料テーマを購入するつもりの方には、SWELLをおすすめします。
SWELLをおすすめする理由
ここまでお伝えしてきたことと重なりますが、以下の理由でおすすめします。
- 執筆時間が速くなる
- ブログデザインが簡単
- 必要な機能が充実している
- シンプルな操作性で扱いやすい
以上の理由で、有料テーマの購入を検討している方にはSWELLをおすすめします。
\シンプルでおしゃれなテーマ/
「少しでもお金をかけずにブログ運営をしていきたい」「HTML・CSSの知識がある」という方には無料テーマのCocoonをおすすめします。
Cocoonは有料テーマと比較しても遜色がないほど高機能なので人気のテーマです。
\有料級の無料テーマ/
CocoonからSWELLの移行した人の体験談

「Cocoon」は「わいひらさん」が開発された WordPressテーマです。
現在は国内シェアNo.1のレンタルサーバー「エックスサーバー」の運営元であるエックスサーバー株式会社へ事業譲渡されています。
人気のワードプレステーマについて集計したブロガー280名へのアンケートの結果でも、
1番多くの票を集めたのがCocoonでした。
無料とは思えない性能で人気の「Cocoon」から「SWELL」へ移行した5名のブロガーからお話を聞きました。
CocoonからSEWLLに移行した理由やキッカケは?
 カエルさん
カエルさん みんなが変えてたからというのがキッカケで、 移行するなら早い方がいいと聞いたから、悩んでる時間がもったいないと思ってすぐ行動しました。
AFFINGER6の方がトップページのデザインが好きだった(サイト型が多かったから)けど、SWELLは購入以外の課金無しで色々出来るらしいって聞いたから。
あと、 AFFINGER6と違ってオマケ無しでもSWELLは広まってるからよっぽど優秀なんだろうと思ったからSWELLを選んだ感じです。
 ゆうこりん
ゆうこりんCocoonでブログをはじめて3ヶ月で移行して、現時点(2022.10.12)で、まだ2ヶ月たってないのでどっちも使いこなせてない初心者の意見です!
使っている人が多くてみんな使いやすいとオススメしていたから気になって変えました。執筆スピードが上がると良いなと期待していました。
 ほろろさん
ほろろさんSEOで有利と聞いたのでSWELLに移行しました。まだ実感がないので、噂だけだったのかも。
 おふくさん
おふくさん素敵だな〜と思うブログで使われてるテーマのSWELL率が高かったからです。
 サトシさん
サトシさんブログから逃げられないようにするために有料テーマにしようと決めました。 その中でもSWELLを選んだ理由が5つあります。
サトシさんがSEWLLへ移行した理由
- フォロワーさんの使用率が高い
- ブロックエディター完全対応
- 簡単にオシャレにできる
- 買い切りのテーマ
- 何サイトでもSWELLが使える
CocoonからSWELLに移行して良かったこと
 カエルさん
カエルさんSWELLボタンで作れるキラキラボタンが気に入ってます。
アフィリエイトリンクなどを貼るときに使うボタンリンクを作成できるブロックです。
\キラッと光るエフェクト/
これがキラキラボタン
このボタンは解説用なのでリンクの設定をしていませんが、通常はリンクを貼って使用します。
 ゆうこりん
ゆうこりんふきだしや囲みがカンタンにできるところです。cocoonにもあるのかもしれませんが…キラッとボタンやマイクロコピー、再利用ブロックが使いやすく装飾の時短になった気がします。
著者のプロフィールなど、頻繁に使う内容のものを再利用ブロックに登録しておけば、簡単に呼び出して再利用できる機能です。
再利用ブロックは記事内のみで使用できます。
当ブログでは、下記のプロフィールを再利用ブロックに登録して使用しています。
 ほろろさん
ほろろさん便利なブロックがたくさんあって記事が仕上がるスピードが上がりました。特にブログパーツがお気に入りです。
ゆうこりんさんの項目で解説した再利用ブロックと同じように、登録した内容を呼び出して使用できる機能です。
記事内のみで使用できる再利用ブロックとは違い、
- 記事内
- カテゴリーページ
- メインビジュアル
- ウィジェットなど
さまざまな場面で使用できるのが特徴です。
 おふくさん
おふくさん初心者でも使いやすく、記事がいいかんじに仕上がるところが気に入ってます!
きらりんボタン、枠のバリエーション、ブロックなどの機能が充実しているから思い通りのデザインにできます。
きらりんボタンは、SWELLボタンを使って作るボタンリンクのことです。
\キラッと光るエフェクト/
これがきらりんボタン
このボタンは解説用なのでリンクの設定をしていませんが、通常はリンクを貼って使用します。
 サトシさん
サトシさんSWELLのお気に入りポイントは6つあります。
- トップページのカスタムがオシャレ
- 吹き出しや装飾が簡単
- SWELLボタン
- ページスピードが速い
- 総合的に記事が書きやすい
- パターン機能が便利
 サトシさん
サトシさんとにかく使いやすいところが気に入っています。
SWELLの物足りないところや、気になるポイント
 カエルさん
カエルさん物足りなさを感じられるほどのスキルがないのかもしれないけど、満足しています。
 ゆうこりん
ゆうこりん再利用ブロックを使いたいのに出てこないときが多いです。Cookieやキャッシュを削除すると解決するらしいのですが、頻度が多すぎてめんどくさいです。
あと、トップページを変えようと固定ページ投稿ブロックを編集しようとするとエラーが頻発します。はじめにトップページを作ってから変更できていないので困っています。
 ほろろさん
ほろろさんルビを振る機能がありません。HTMLタグで何とかなるんですが、Cocoonにはあった機能なのでSWELLにも欲しいです。
 おふくさん
おふくさん今のところ物足りなさは感じてませんが、まだまだ使いこなせてない機能があるので勉強していきたい!
 サトシさん
サトシさん強いて言うなら、表(テーブルブロック)のカスタマイズが少ないところです。
SWELLをおすすめしたい?|感想と理由をお聞きしました
 カエルさん
カエルさんお金が許せばオススメです。
カエルさんがSWELLをおすすめする理由
アコーディオンブロックを使っていると、SWELLじゃない人から「CSS入れないのに出来るの?」ってびっくりされて嬉しかった。 きっと他にも意識してないけどSWELLならではのありがた機能を使っているではと思っている。(そもそもcocoonも使いこなせてないから比較する力がポンコツ)
 ゆうこりん
ゆうこりんどちらとも言えません。
ゆうこりんさんがどちらとも言えない理由
どちらとも言えないのは有料だからです。
無料のCocoonを使いこなさないまま変えてしまったので、Cocoonでもできたのかな?と思います。
雑多な感想ですが、今思うとCocoonは項目が多すぎて分かりにくかったような気がします。 あと有料だからやる気が出たのか、SWELLが優秀なのかわかりませんが、見栄えはよくなったんじゃないかな?と思います。
 ほろろさん
ほろろさんお勧めしたいです。
ほろろさんがSWELLをおすすめしたい理由
少ない労力で効率化できる点は見逃せません。長期間ブログをやっていくならば、その分だけ費用対効果が高くなります。
 おふくさん
おふくさんおすすめしたい!
おふくさんがSWELLをおすすめする理由
ブログの継続にはモチベーションを保つのが大事!SWELLを使うことで、楽しくブログが書けます!
 サトシさん
サトシさんめちゃくちゃおすすめです!
サトシさんがSWELLをおすすめする理由
装飾が簡単で、デザインも簡単にオシャレになるので特に初心者におすすめ!
買い切りで、他のサイトを立ち上げる際にもSWELLが使用できるので、少し慣れてきた人にもおすすめです!
また、個人的にここが一番の理由ですが、Twitterのフォロワーさんでの使用率が高いので知識をシェアできるからです!!
無料ブログからSWELLの移行した方の体験談

無料で利用できるlivedoor Blogから、WordPressのブログ運営に切り替えた「ファミリーメンテさん」にお話を伺いました。
数あるテーマの中からSWELLを選んだ理由はSWELLの評判が良かったこととお聞きしましたので、ご紹介していきます。
SEWLLを購入した理由やキッカケは?
 ファミリーメンテさん
ファミリーメンテさんSWELLは素人の自分から見ても見やすいデザインで、オシャレだったので第一印象が良かったことが購入を考えたキッカケです。
SWELLの購入を決めた理由
SWELL以外のテーマを使ってる人がSWELLに乗り換えたいという声が多く、逆にSWELLを使ってる人で他に乗り換えたいという声を、自分の知る限りでは聞かなかったからです。
有料テーマの中でもやや割高の金額に対して不満を持つ人がいなく、満足する声が多かったことも理由の1つです。
書きたい記事ネタのストックがあっても、実際に記事を書くのに時間がかかったりするとモチベーションが下がりそうでしたので、初心者にも使いやすそうでシンプルなテーマを探していたらSWELLにたどり着きました。
SWELLを選んで良かったこと
 ファミリーメンテさん
ファミリーメンテさんカスタマイズの仕方が豊富で、個性が出しやすいところが気に入っています。また、装飾などの柔らかい色使いも好みです。
 うたまる
うたまるSWELLはカスタマイズの自由度が高いから嬉しいですよね!
SWELLを使ってみて物足りないところ
 ファミリーメンテさん
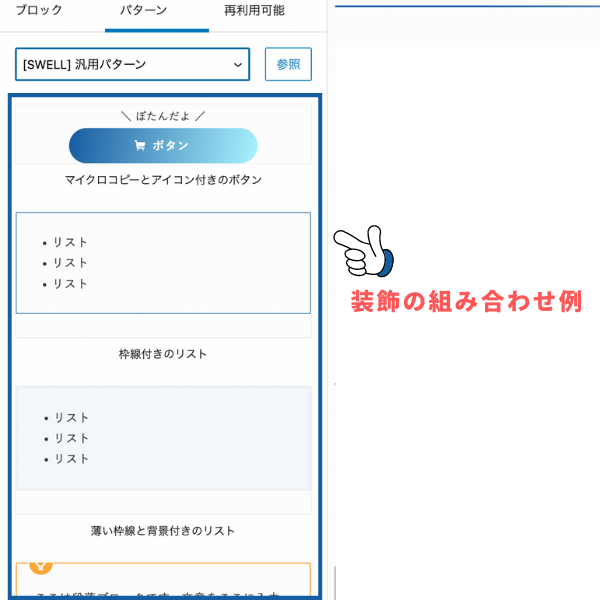
ファミリーメンテさん装飾の種類が沢山あるので初心者にはもっとパターン(表やボタン、リストの組み合わせ例)を増やしてもらえるとありがたいです。
パターン(組み合わせ例)とは、下の写真の部分のことです。自分で装飾を組み合わせなくても、ワンクリックで装飾を表示できます。

 ファミリーメンテさん
ファミリーメンテさん贅沢ですが、ここのパターンがもう少しあれば助かるなと思います。
あと、トップページのメインビジュアルに入れられる文字をもっとカスタマイズできると嬉しいです。
SWELLは他の人にもおすすめしたい?|理由もお聞きしました
 ファミリーメンテさん
ファミリーメンテさんおすすめしたいです。
最初はオシャレなブログが出来たと自己満足していたが、熟練者のブログを見ると同じSWELLなのかと思ってしまうほどデザインや個性が出るので常に上を目指そうというヤル気が出ます。
SWELLをおすすめしたい理由
SWELLを導入した時に感じたことは、ブログの経験が浅くてもSWELLを使うと、ある程度見た目の良いサイトデザインや記事ができたことです。
例えるなら、カーレースゲームで最初から速い車に乗っている感じでした。 あまり運転テクニックがなくても、車が速いのである程度のレースは勝てるみたいな感覚です。
SWELLの熟練者はSWELLブロックの使い方や表・グラフの使い方、色使いなど、同じSWELLを使っていても初心者とは全然違う出来栄えになります。
ですので、まだまだ伸びしろや新しい発見があるので、SWELLは常に上を目指したくなるいいテーマだと思います。
クラウドワークスのアンケートで聞いたSWELLの口コミ
クラウドワークスでアンケートを募集して、3名の方にSWELLの口コミをお聞きできたので紹介していきます。
 うたまる
うたまる今回はあまり多くの口コミを集計できませんでしたので、改めて募集して追記していきます。
SWELLを選んだ理由はなんですか?
SWELLのお気に入りの点を教えてください。
SWELLのイマイチな点を教えてください。
SWELLへ移行した方々の口コミ・感想のまとめ

SWELLへの移行理由はさまざまですが、今回お話をお聞きしたブロガーからのSWELLの評価は高いと感じました。
- 他の有料テーマに物足りなさを感じたから
- SWELLの機能性が高かったから
- 複数サイトで使用できるから
- カスタマイズが簡単だから
- ブロックエディターに完全対応しているから
- 操作性が高いと感じたから
- 良い評判を耳にするから
今回ご回答いただいたファミリーメンテさんが言われていたように、私もSWELLから別のテーマへ移行したいという声を聞いたことがありません。
満足度が高い理由は、開発者の「了さん」が常にユーザー目線でのアップデートを繰り返しながら、機能の追加や改善をしてくださっているからですね。
 うたまる
うたまる全員におすすめする訳ではありませんが、私自身の感想としてはおすすめしたいテーマです。
別の有料テーマからSWELLに移行された方々の口コミや、実際の使用感を聞いて、改めてSWELLは高性能だと実感しました。
ブログで収益を上げたい方には、効率よくブログの作業を進められるSWELLをおすすめします。
\シンプルでおしゃれなテーマ/
人気のワードプレステーマはどのテーマなのかについて、280名のブロガーさんにアンケートを取ってみましたので、こちらの記事も参考にしてみてください。














コメント