アイキャッチアドバイス企画の2人目は
「ちいさん」です。
 ちい
ちいよろしくお願いします。
楽しみです!
ちいさんが運営しているブログ
「Sta Mama Blog(スタママブログ)」では、子育て・生活・お金のことなど、ちいさんの経験をもとに発信されています。
 うたまる
うたまる実体験をもとに書かれているってすごく参考になりますよね!
それでは、アイキャッチの添削をしていきましょう!
アイキャッチの作り方については、こちらの記事に詳しくまとめています。

ちいさんのアイキャッチの改善点の確認
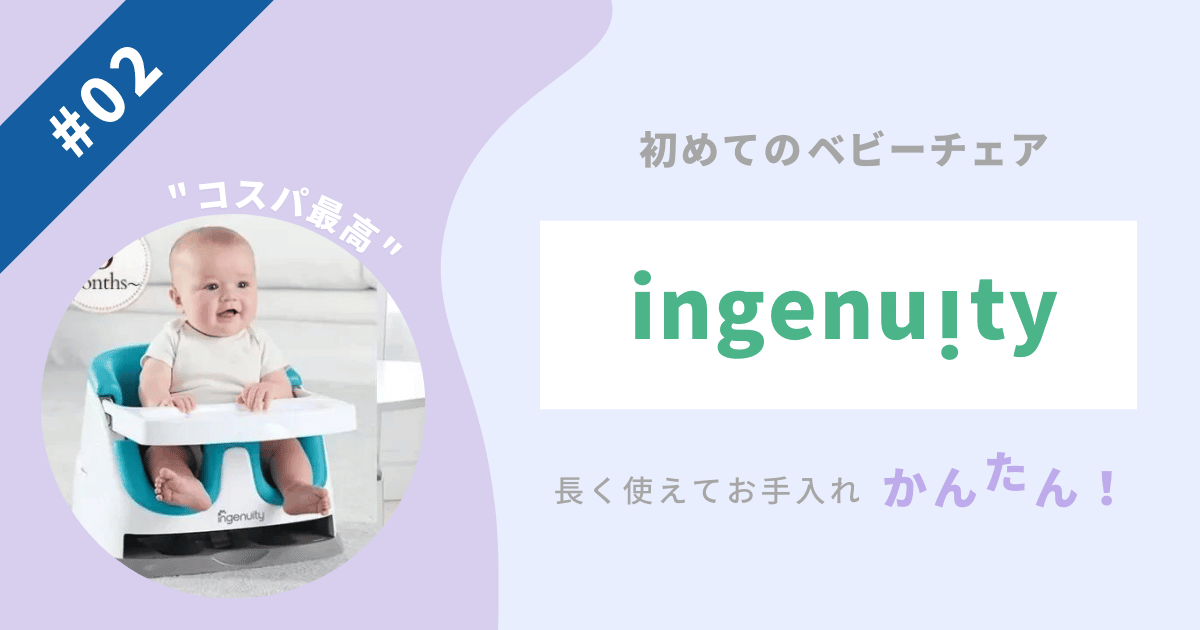
今回アドバイスするアイキャッチはこちらの画像です。

 うたまる
うたまる印象としては、商品の写真や商品ロゴが入っているからわかりやすい!だけど、ちょっと文字が多いかな〜と感じました。
 ちい
ちい実はタイトルをそのまま書き出してて、
収まらないなぁってときがかなりありました。
 うたまる
うたまるそうなんですね。
あとは、余白があるともっと伝えたいことが強調されますよ。
 ちい
ちい余白のバランスが大事なんですね!
 うたまる
うたまるそうそう、余白があるだけでもかなり改善されると思います!
ちいさんのアイキャッチの改善点
ちいさんのアイキャッチ改善点は2つあります。
- 文字数を減らす
- 余白を作る
 うたまる
うたまる次は、ちいさんのお悩みを聞いていきましょう!
ちいさんのアイキャッチ|お悩みカウンセリング
 うたまる
うたまるアイキャッチを作るときに、どんなところで悩んでいますか?
 ちい
ちい文字と写真のバランスとか、色合いにいつも悩んでしまいます。
 うたまる
うたまるさっき言ってた文字数が収まらないっていうところですね。
色合いはどんな感じが好みなんですか?
 ちい
ちい色で言えば、くすみカラーとか使いたいです!
 うたまる
うたまるくすみ系のカラーかわいいですもんね!
他にはどんな雰囲気のアイキャッチを作りたいとかはありますか?
 ちい
ちいできれば似たようなパターンで作って、トップページに統一感が出るようにしたいですね。
 うたまる
うたまるちいさんのブログのトップページを見ると、カテゴリー別にテーマカラーがあったので、デザインは同じ雰囲気で色違いのテンプレを作ると統一感が出せますね!
 ちい
ちいあっ確かにそれ良さそう!
テンプレートの作成についてはこちらの記事も参考にしてください。
ちいさんのアイキャッチ|改善案
ちいさんにお話を聞いた内容をまとめると、
- 文字と写真のバランスを良くしたい
- くすみカラーを使いたい
- テンプレートを作りたい
以上の悩みや要望がありました。
現在のアイキャッチの改善点として、
- 文字数を減らす
- 余白を作る
これらを踏まえてアイキャッチを考えていきましょう。
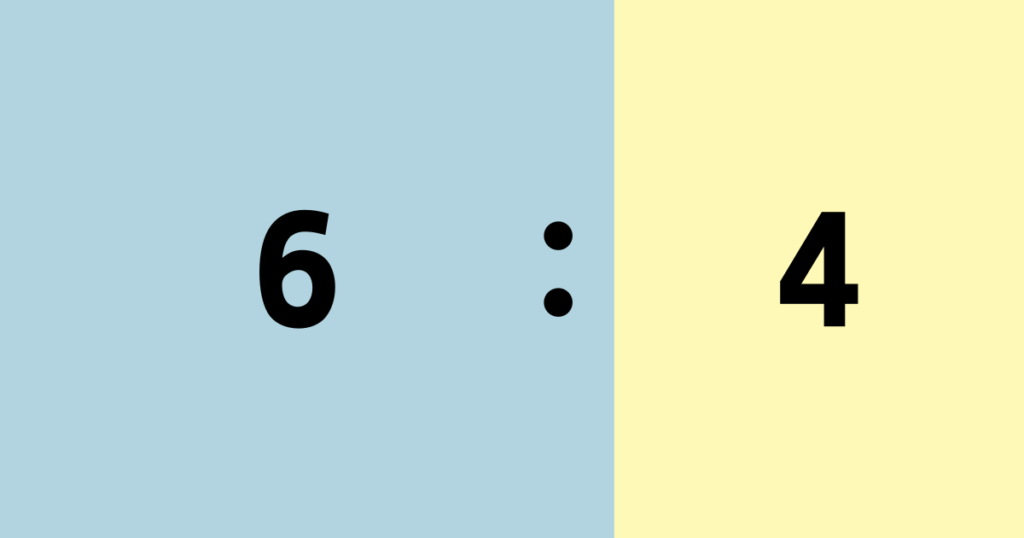
文字と写真のバランスを良くしたい|6:4のバランスで配置を意識する
アイキャッチの場合は、細かく文字を読んでもらえません。
ですので、アイキャッチの方向性を決めておく方がおすすめです。
- 写真を目立たせる
- 文字を目立たせる
 うたまる
うたまるどちらを優先するのかを考えて配置やバランスを決めていきましょう。
 ちい
ちいなるほど!
両方しっかり目立つように作ってました!
 うたまる
うたまる定番のバランスで言えば6:4の比率がおすすめですよ!

 ちい
ちいあまり意識したことがなかったです!
 うたまる
うたまるより目立たせたい内容を6の比率の方に入れるとOKです。
6:4のバランスを利用したアイキャッチの作成については、こちらの記事も参考にしてください。
余白を意識する
余白がないと詰まった印象になってしまいます。
 うたまる
うたまる例えば、ちいさんのアイキャッチを見てみると、文字と文字の間が詰まっていたり、画像の端まで文字が入っていますよね?

 ちい
ちい確かに!
言われてみれば隙間がないですね。
 うたまる
うたまる余白や隙間を作るってすごく大切なことなので、覚えておいてくださいね。
余白の大切さについては、こちらの記事も参考になります。
アイキャッチの作成案
ちいさんの希望する内容と、改善点を考えてアイキャッチを作成してみました。
 うたまる
うたまるこんな感じはどうですか?
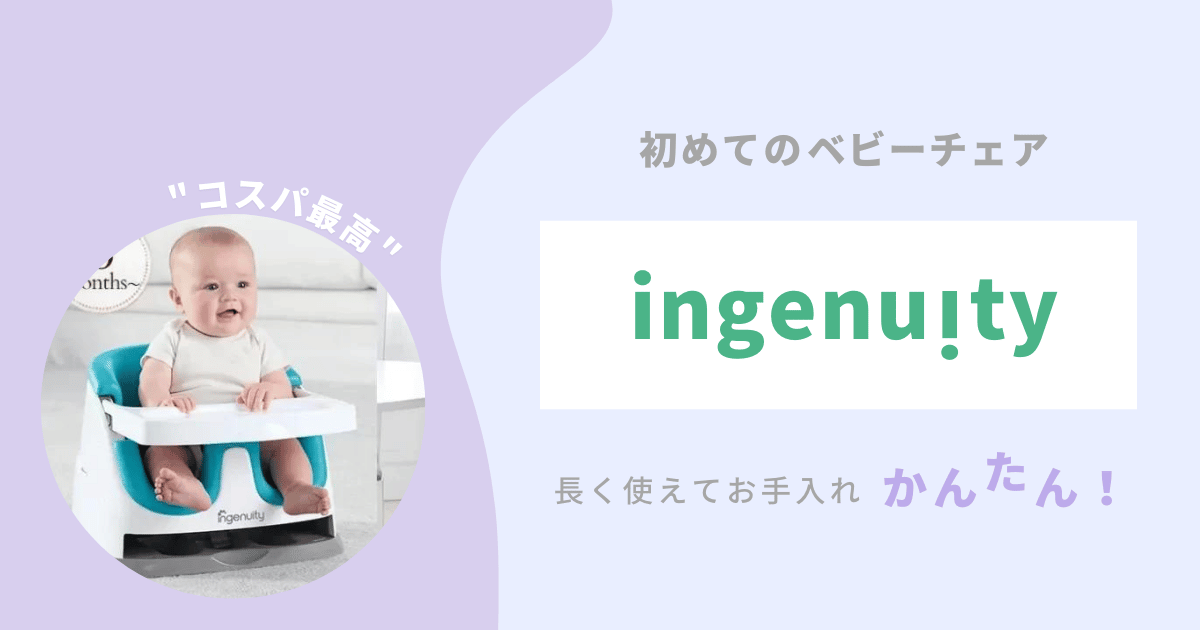
アイキャッチ作成案
\クリックで切り替えられます/

 ちい
ちいイメージまで作ってくれたんですね!
めちゃくちゃかわいくて好みです!
 うたまる
うたまる良かったです!くすみカラーをベースに、カテゴリー別に色分けしやすいように作ってみました。
 ちい
ちい余白があるとすごく読みやすいですね!
文字のサイズってどのくらいがいいんですか?
 うたまる
うたまる文字のサイズはデザインによって変わるけど、強調したい文字は60以上を意識して作ってますよ。
 ちい
ちいなるほどー!すごく参考になりました!
頑張って作ってみます!
 うたまる
うたまるわからなれけばまた聞いてくださいね!
アイキャッチ添削後のちいさんのアイキャッチ
 ちい
ちい今回のアドバイスを参考に作ってみたんですけど、うたまるさんのデザインに引っ張られてしまいます…笑
ちいさん作のアイキャッチ

 うたまる
うたまる僕が作ったのよりかわいくないですか?
強いて言うなら1枚目の画像の「に!」を少し左に寄せると良いですよ。
 ちい
ちいさっそく修正してみます!
ただ、このデザインってうたまるさんのパクリっぽいからやめた方がいいのかなぁって思ってるんですけど…
 うたまる
うたまるいえいえ、ぜひ使ってください!
 ちい
ちいありがとうございます!
なんだかやる気出てきました!
以上でちいさんのアイキャッチ添削は終了しました。
- 6:4のバランスで分ける
- 文字のサイズを調整
- 余白を作る
- くすみカラーで柔らかさを出す
- テンプレートの作成
 うたまる
うたまる上記を意識して作成してみてください!
ブログに関する悩みは、ブログ仲間と一緒に解決するのが最適です。
みんなでレベルアップできるコミュニティ「BLOCO -ブロコ-」を運営しています。
気になる方はBLOCOについてのページを読んでみてくださいね!








コメント