 うにちゃ
うにちゃ吹き出しとか装飾の色って変えられないのかな?
 うたまる
うたまる全部好きな色に変えられるよ。
色だけでなくデザインも変えられるからこの際設定しておこう!
SWELLにはボックスや吹き出し、マーカーなど、記事を装飾する機能が充実しています。
装飾に関するカスタマイズは「SWELL設定」の中にある「エディター設定」で設定できます。
- 吹き出しや装飾の色を変更したい
- 装飾のデザインを変えたい
- ボタンをキラキラさせたいなど
記事の内容も大切ですが、読みやすくておしゃれな記事にすることも重要ですよね。
この記事ではSWELLの装飾について詳しく解説していきます。
 うにちゃ
うにちゃ記事の見た目に統一感が出ると、もっと読みやすい記事になりそうだね。
 うたまる
うたまるそうだね!
この記事を読めば装飾の設定も簡単にできるよ!
SWELLの初期設定など、装飾以外の設定についてはこちらの記事で詳しく解説しています。

装飾のカスタマイズ|カラーやデザインを設定
「SWELL設定>エディター設定」で装飾をカスタマイズできます。
SWELLのエディター設定では、下記の装飾やブロックのカラーや型を変更できます。
 うにちゃ
うにちゃこんなにたくさんあるんだねー!
 うたまる
うたまるSWELLは細かいところまで簡単にカスタマイズできるから嬉しいよね。
全てカスタマイズする必要はありません。普段よく使うところだけカスタマイズしておけばOKです!
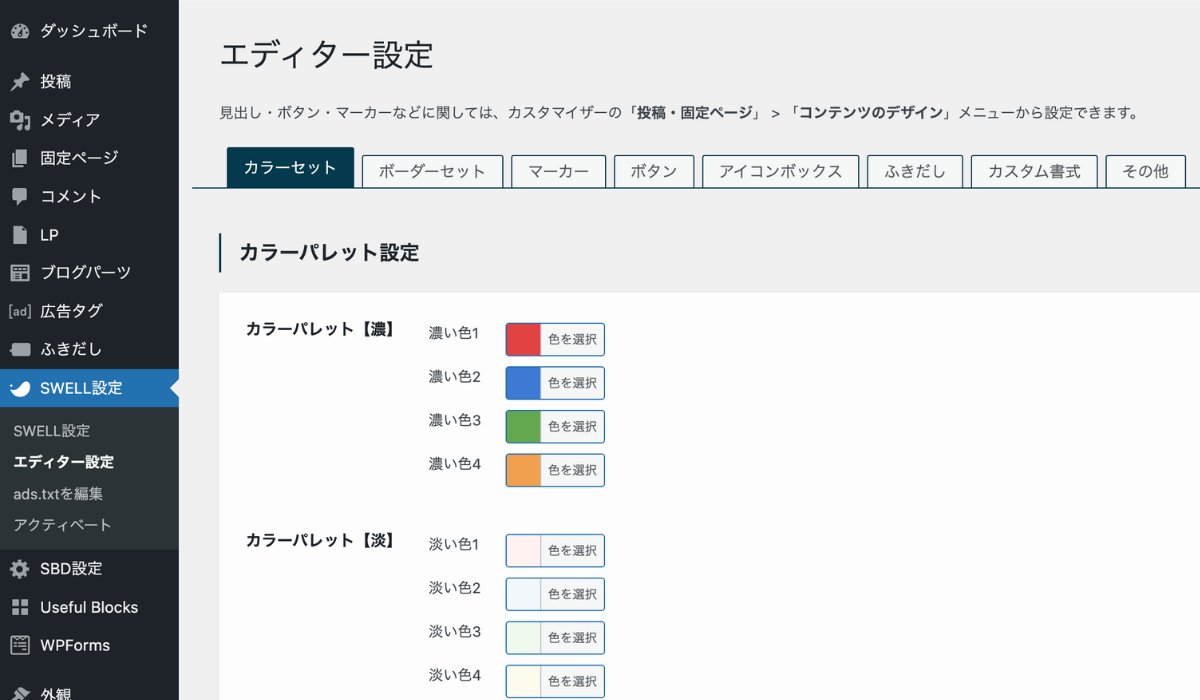
装飾のカスタマイズは下の画像の画面でおこなえます。
装飾のカスタマイズ画面
「SWELL設定」>「エディター設定」をクリックしてください。

エディター設定をクリックして、下の画像の画面になっていればOKです。

それでは、1つずつ解説していきます。
1. 背景カラー
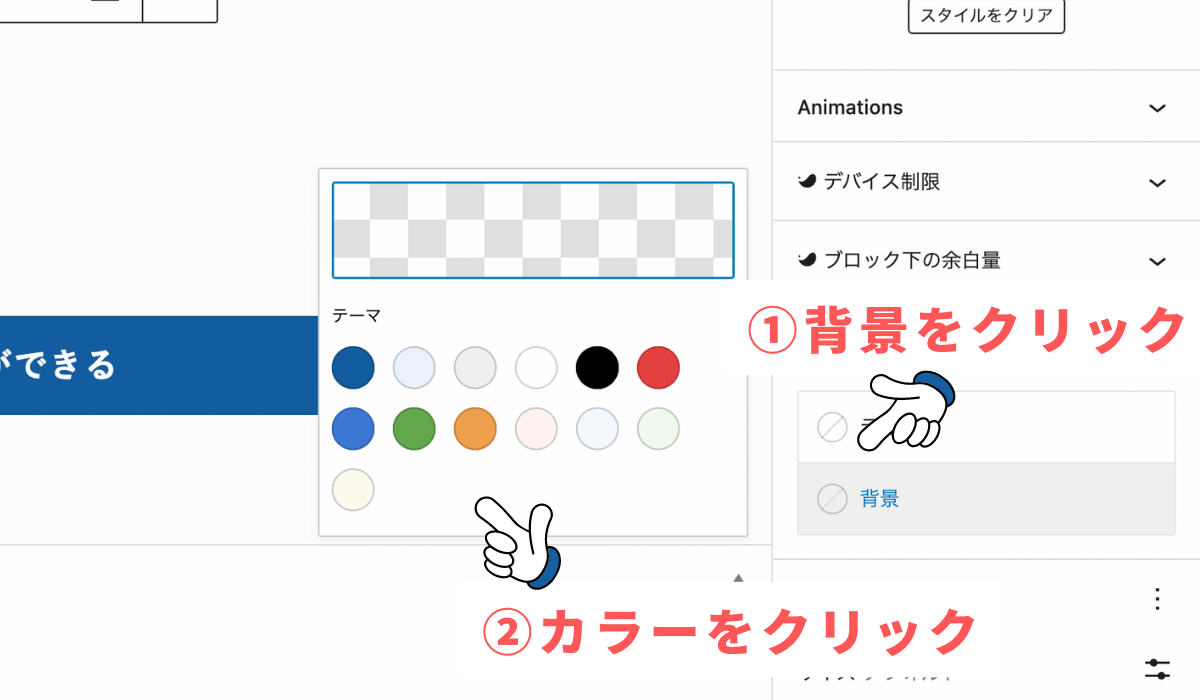
「SWELL設定」>「エディター設定」>「カラーセット」>「カラーパレット設定」で変更できます。
背景カラーとは、各ブロックの背景色を変えられる機能です。
 うにちゃ
うにちゃどんなときに使うの?
 うたまる
うたまる強調したいときに使うと効果的だよ。
\クリックで開きます/
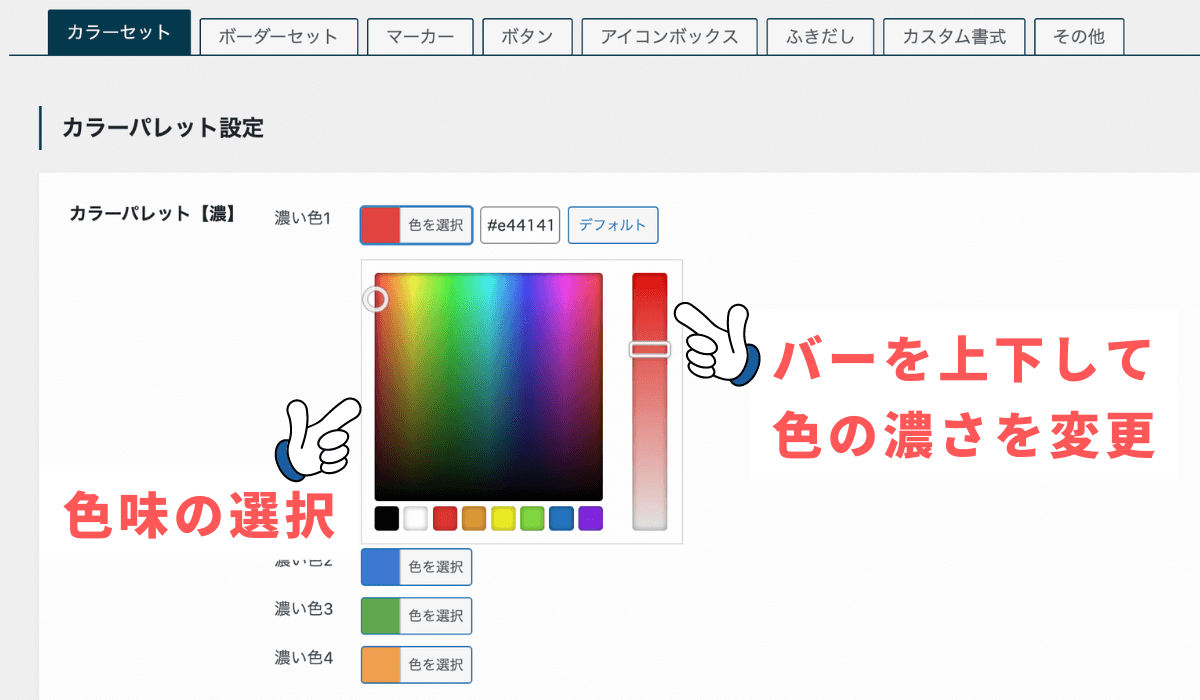
カラーパレットのカラー変更
「SWELL設定」>「エディター設定」>「カラーセット」>「カラーパレット設定」を開きます。
「色を選択」をクリックして、カラーを変更していきます。

色味と彩度(色の濃さ)が変更できるで、お好みの色に変更しましょう。
 うたまる
うたまるブログのメインカラーは自動的に設定されているので、メインカラー以外に使うカラーがある場合にだけ設定すればOKです。
2. リスト設定
「SWELL設定」>「エディター設定」>「カラーセット」>「リスト設定」を開きます。

リストのアイコンカラーの変更が必要であれば変更していきましょう。
リストのカラー変更
「SWELL設定」>「エディター設定」>「カラーセット」>「リスト設定」
変更したいアイコンの「色を選択」をクリックします。

色味と彩度(色の濃さ)が変更できるで、お好みの色に変更しましょう。
 うたまる
うたまる当ブログでは「マル」のカラーのみをメインカラーと同じ色に変更しています。
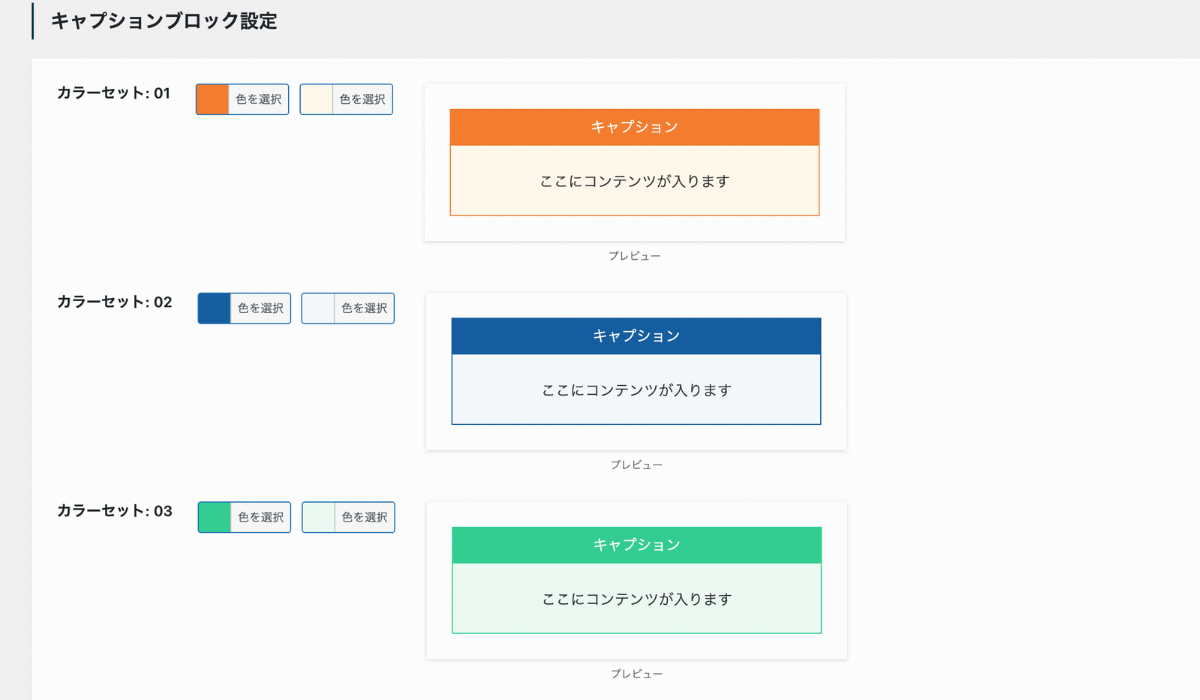
キャプションブロック設定
「SWELL設定」>「エディター設定」>「カラーセット」>「キャプションブロック設定」を開きます。

キャプションブロックは「メインカラー&枠の中が白」のボックスが必ず設定されますので、他の色を使わない場合は設定不要です。
\クリックで開きます/
 うたまる
うたまる当ブログでは、キャプションボックスは使用頻度が高めなので、カラーを変更しています。
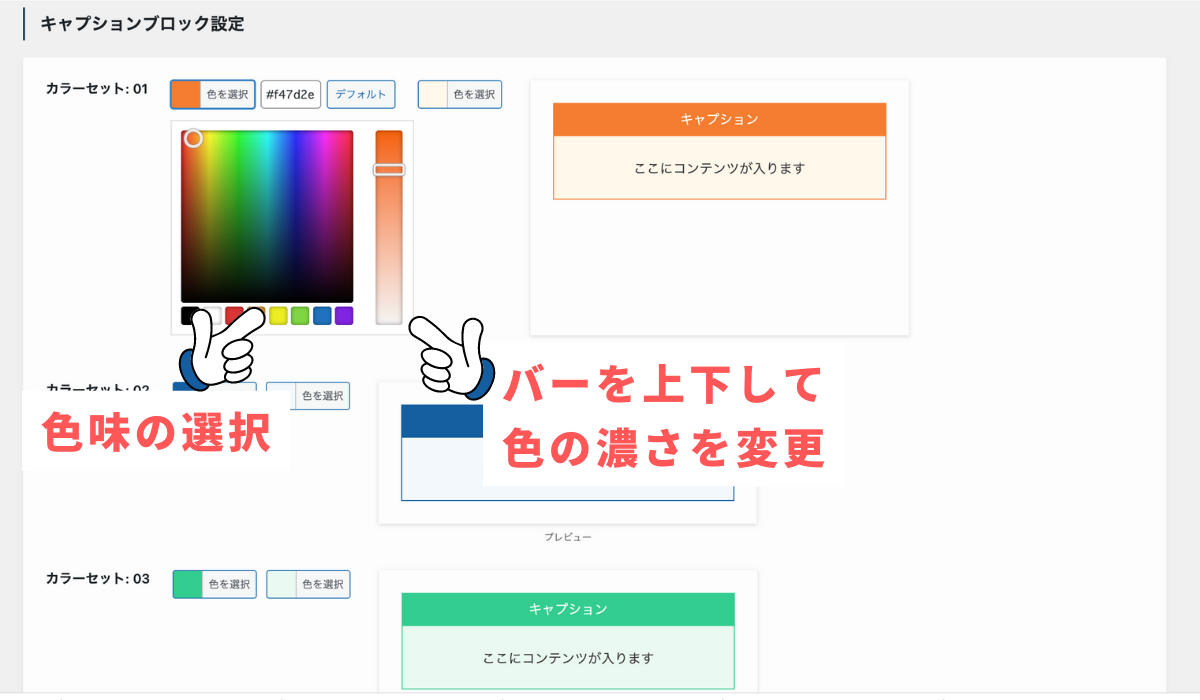
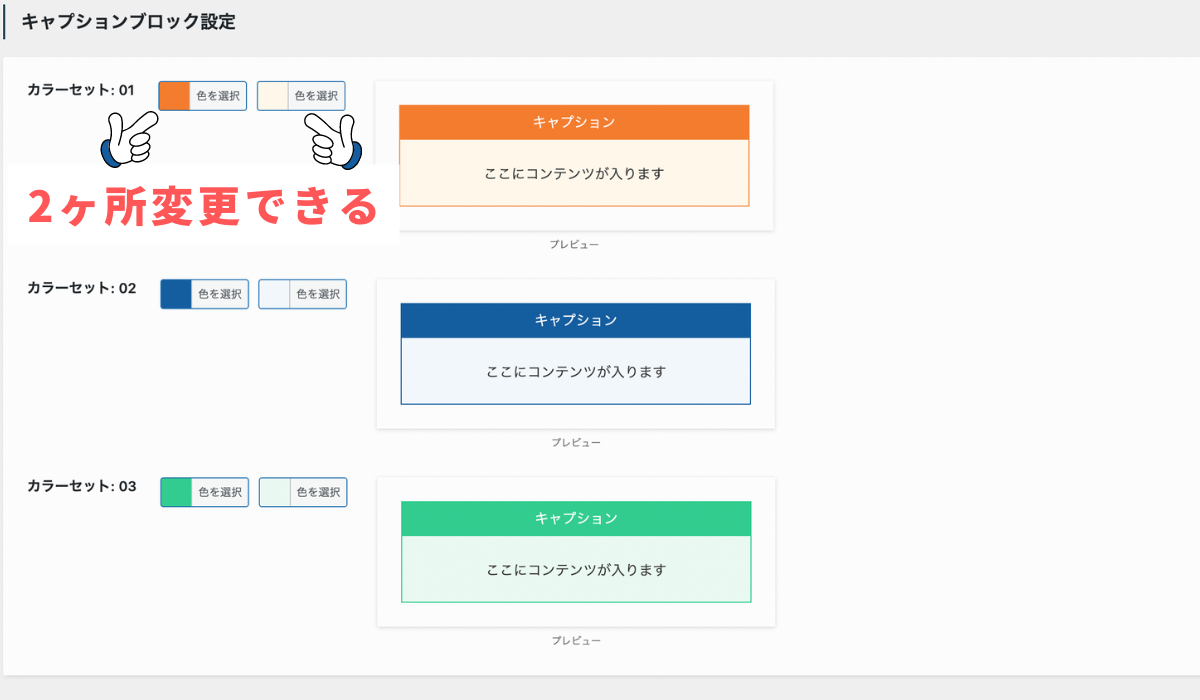
キャプションブロックのカラー変更
「SWELL設定」>「エディター設定」>「カラーセット」>「キャプションブロック設定」
変更したいボックスの「色を選択」をクリックします。

キャプションブロックは、枠の部分と、枠の内側の2ヶ所カラー変更できるので、お好みのカラーに変更してください。

Q&A設定
「SWELL設定」>「エディター設定」>「カラーセット」>「Q&A設定」を開きます。

「Q」と「A」のアイコン部分の色が変更できます。
 うたまる
うたまるブログのテーマカラーに合わせて変更してみてもOKです!
Q&Aのカラー変更
「SWELL設定」>「エディター設定」>「カラーセット」>「Q&A設定」
変更したいアイコンの「色を選択」をクリックします。

テーブル設定
「SWELL設定」>「エディター設定」>「カラーセット」>「テーブル設定」を開きます。

ここでは、各アイコンのカラーを変更できます。
 うたまる
うたまる特に変更が必要な項目ではないので、お好みで設定してください。
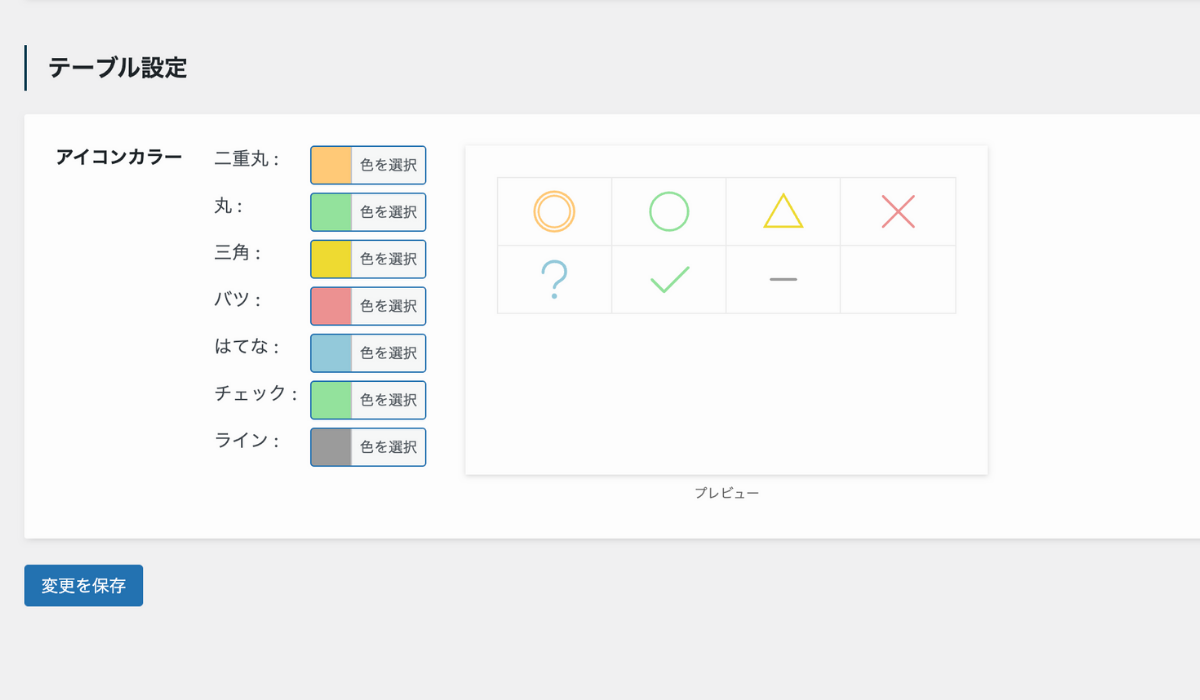
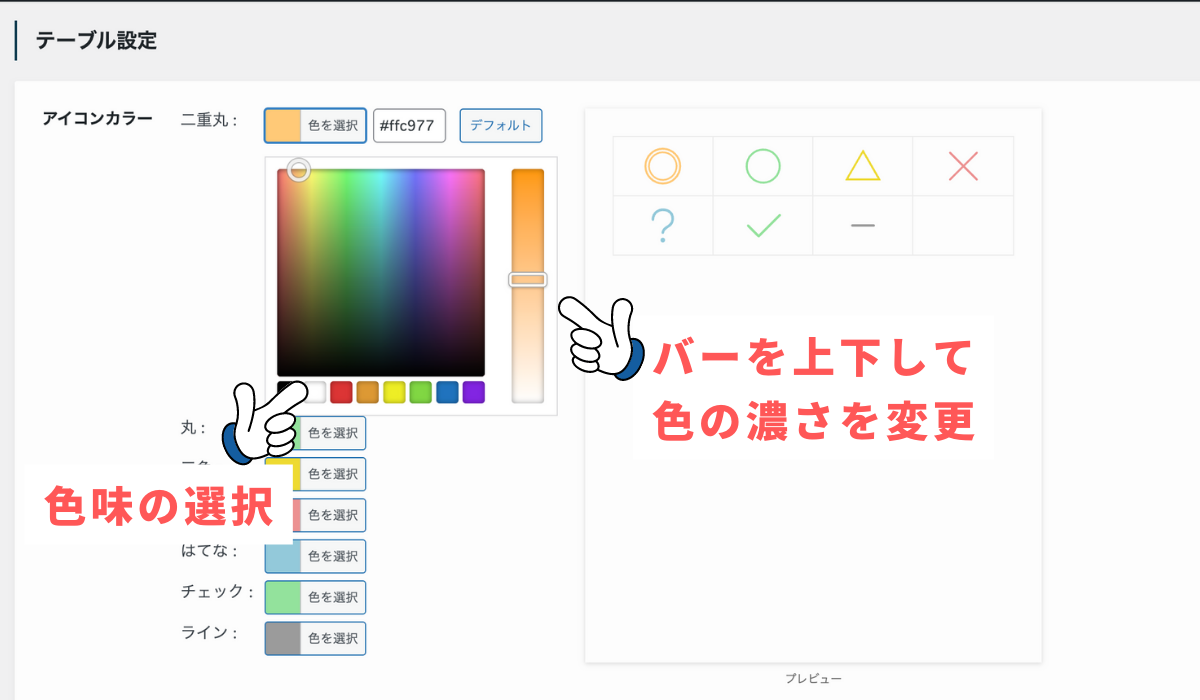
テーブルのカラー変更
「SWELL設定」>「エディター設定」>「カラーセット」>「テーブル設定」

 うたまる
うたまる各アイコンが似たような色にならないように気をつけましょう。
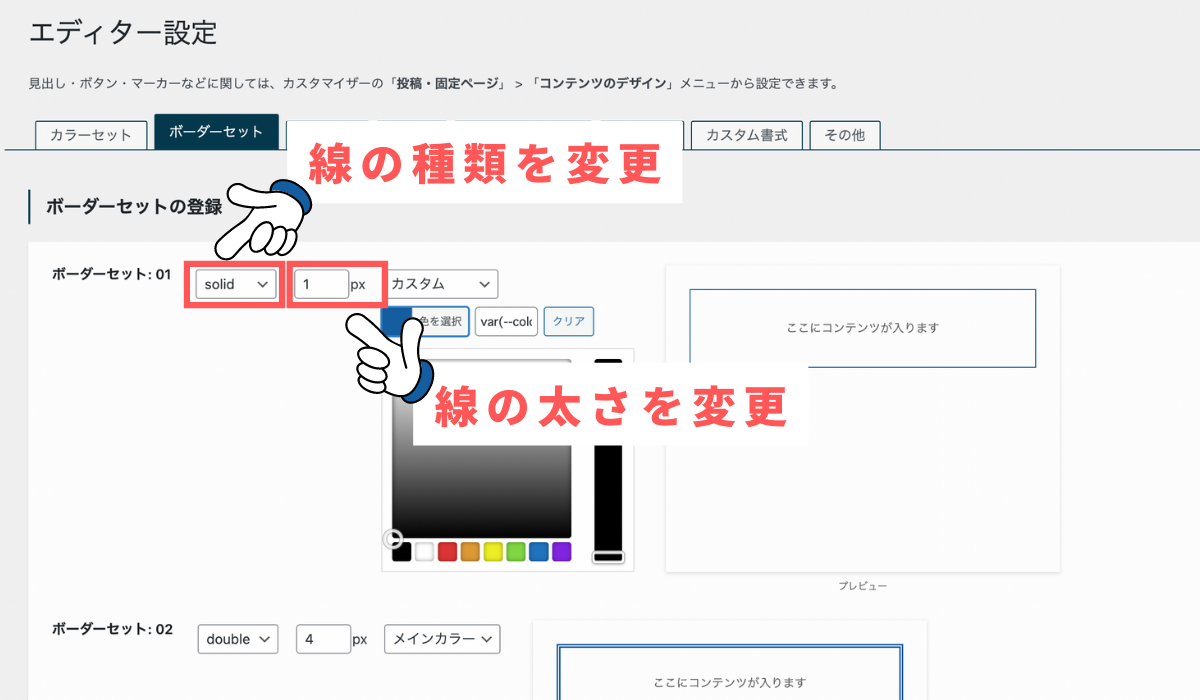
ボーダーセットの登録
「SWELL設定」>「エディター設定」>「ボーダーセット」を開きます。

この項目では
- 線の種類
- 線の太さ
- 線の色
上記の内容が変更できます。
 うたまる
うたまるSWELLでは初めから使いやすく作られていますが、ブログの雰囲気に合わせて変更してみましょう!
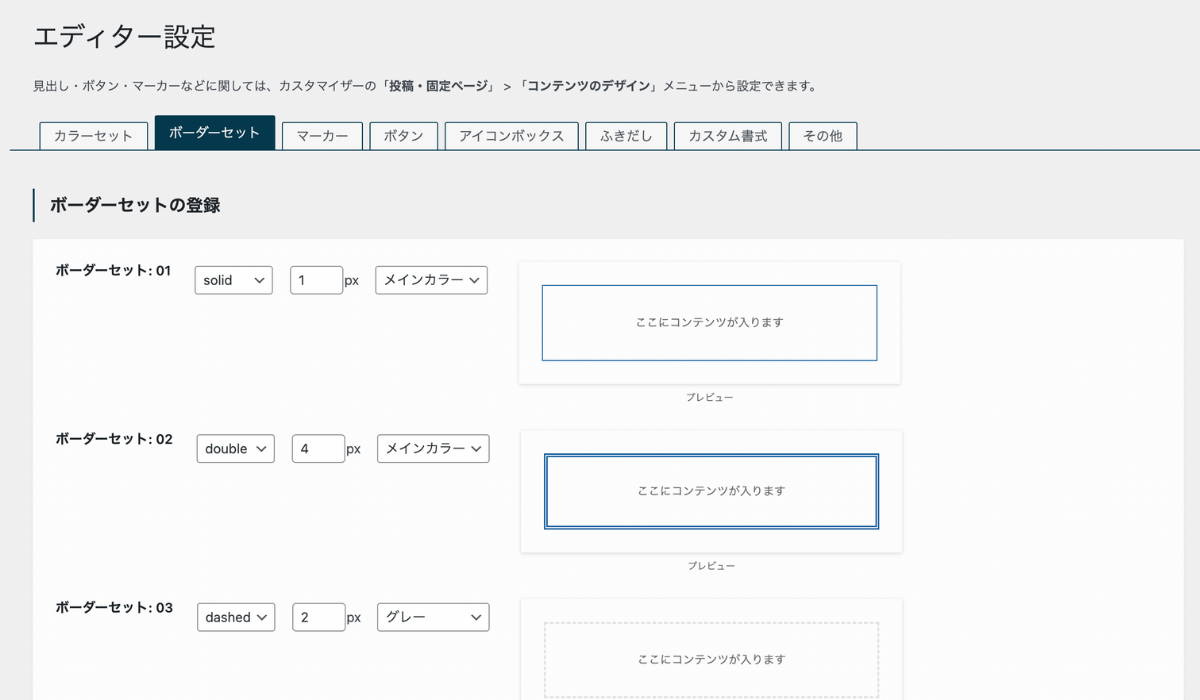
ボーダーのカスタマイズ方法
「SWELL設定」>「エディター設定」>「ボーダーセット」を開きます。
ボーダーのカラー変更
ボーダーのカラーは以下の4つから選択できます。
- メインカラー
- グレー
- 薄いグレー
- カスタムカラー
好みのカラーを選択したい場合は、カスタムカラーを選択してください。

ボーダーの線を変更
線の種類や太さは下記の赤枠の部分で変更できます。

 うにちゃ
うにちゃ色や太さを変えるとイメージ変わるね!
マーカー設定
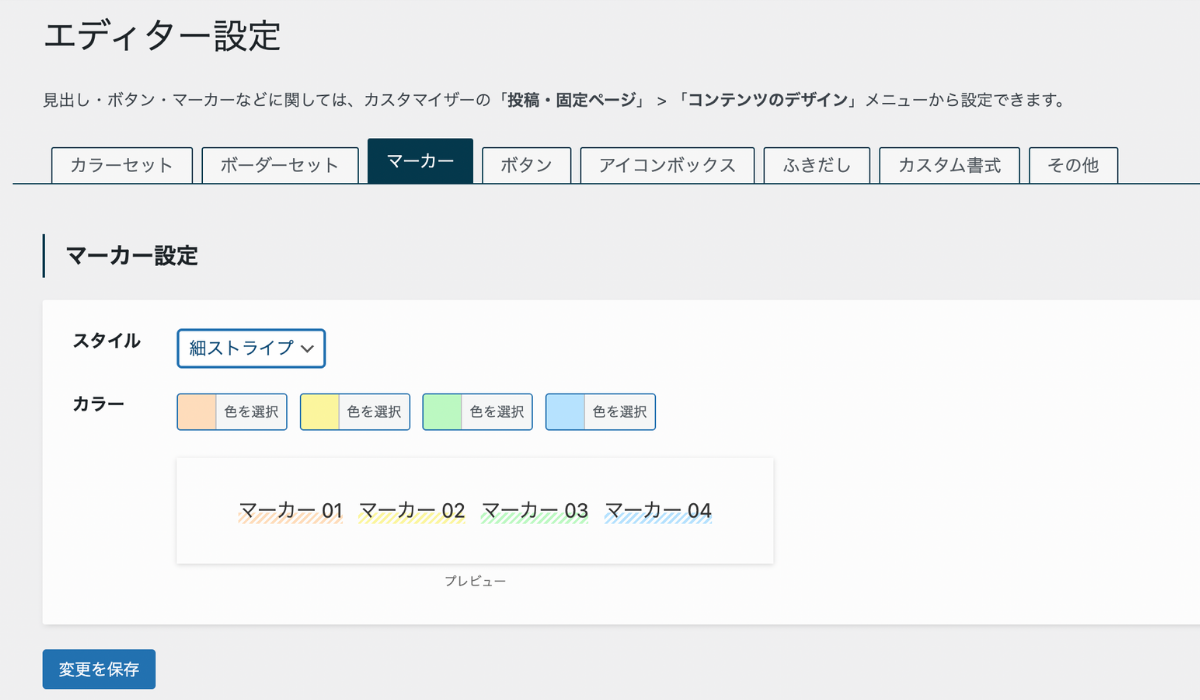
「SWELL設定」>「エディター設定」>「マーカー」を開きます。
ここではマーカーの種類と色の変更ができます。

マーカーの設定方法
スタイルの部分をクリックして、下記4種類のマーカータイプから選択します。
\クリックで切り替えられます/

 うにちゃ
うにちゃブログの雰囲気に合わせて色が変えられるって嬉しいね!
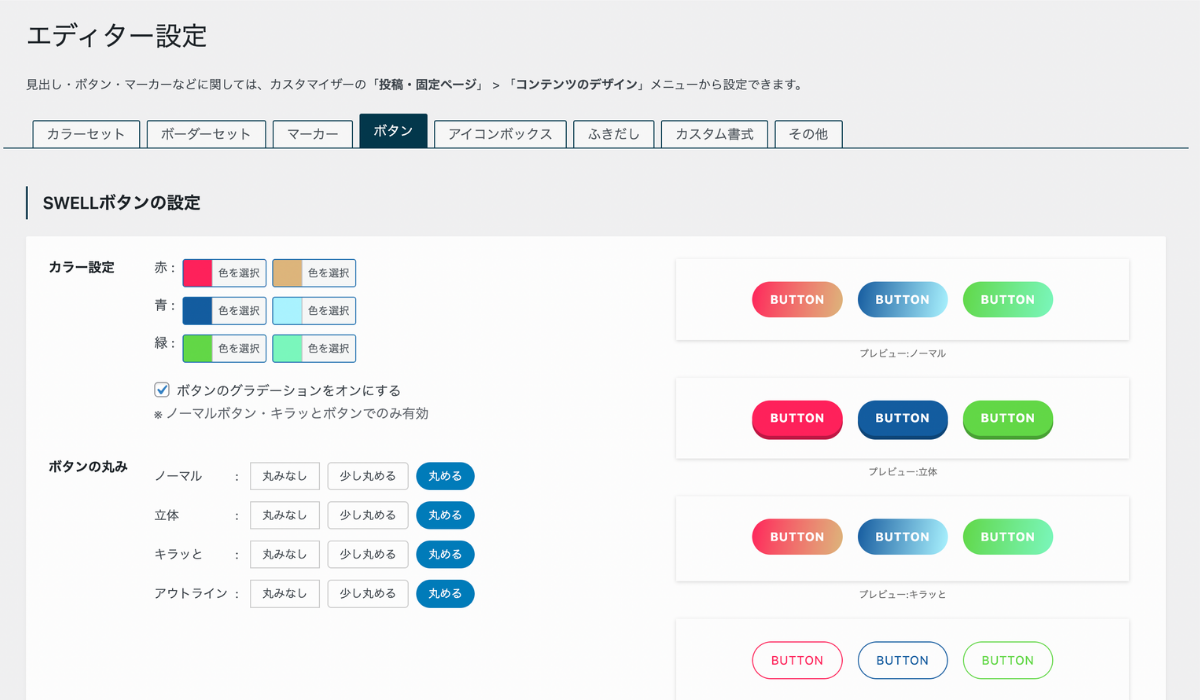
SWELLボタンの設定
「SWELL設定」>「エディター設定」>「ボタン」を開きます。

 うたまる
うたまるSWELLボタンはよく使うから目立ちやすいようにカスタマイズしましょう!
SWELLボタンの設定方法
ここではボタンの色や丸みを設定できます。
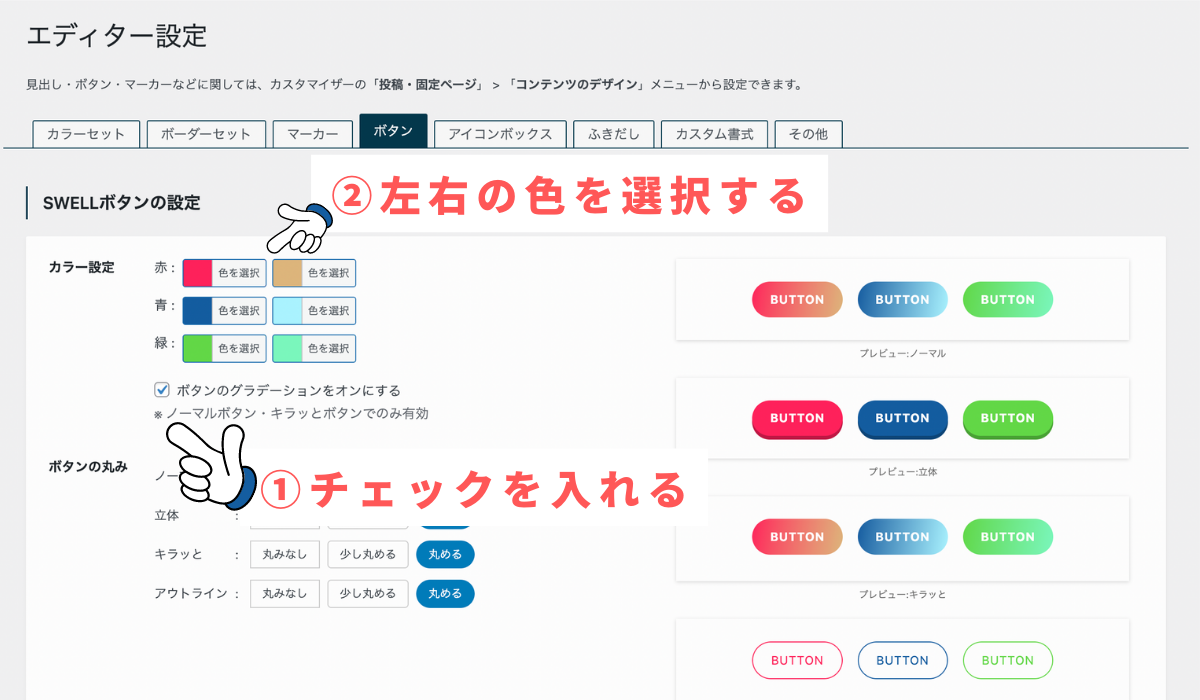
ボタンカラーの設定
初めの設定では単色になっていますが、下の画像のようにグラデーションにする場合は「ボタンのグラデーションをオンにする」にチェックを入れてください。
ボタンの左側と右側の色を設定すると、ボタンの色がグラデーションになります。

ボタンの丸みを設定
好みの形をクリックするだけで、簡単にボタンの丸みを変更できます。

 うにちゃ
うにちゃクリック率を上げたいから、ここはしっかり設定しておかなきゃだね!
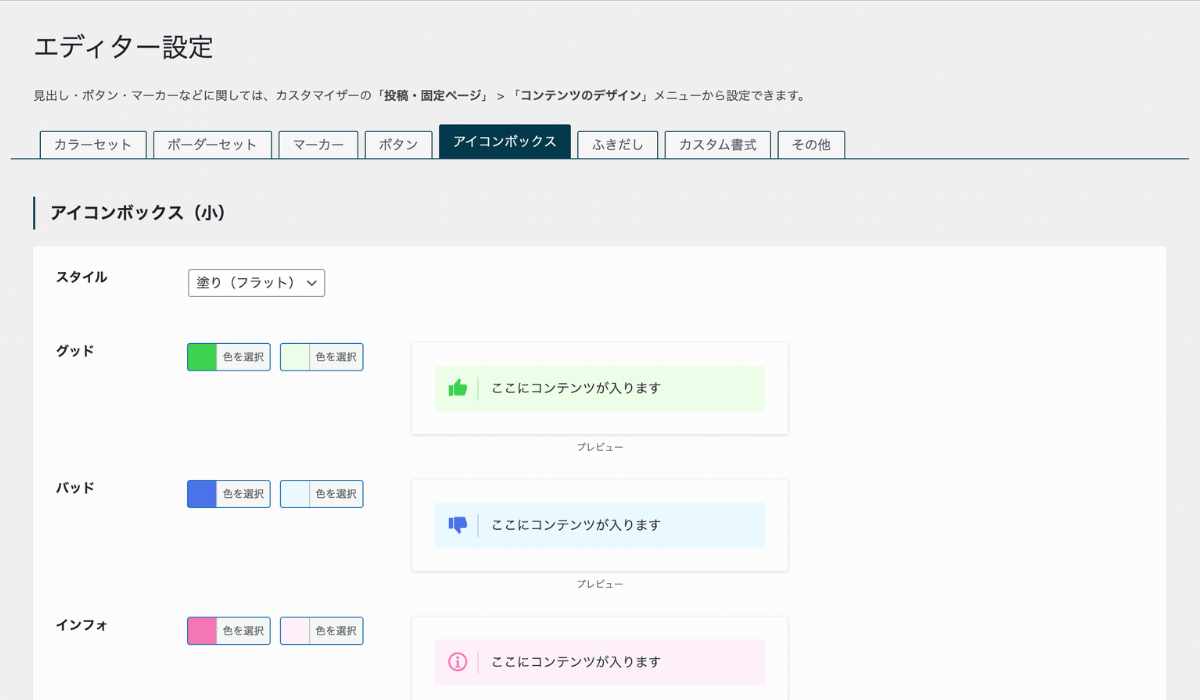
アイコンボックスの設定
「SWELL設定」>「エディター設定」>「アイコンボックス」を開きます。
ここでは「アイコンボックス(小)」と「アイコンボックス(大)」の色やデザインを変更できます。
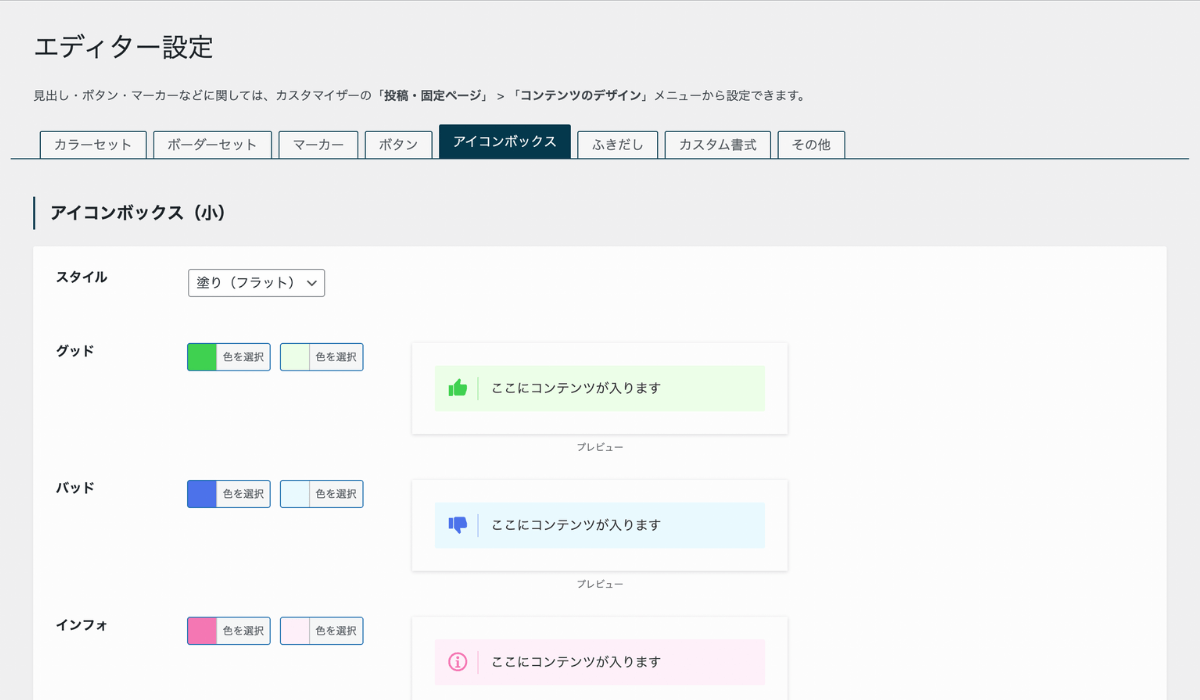
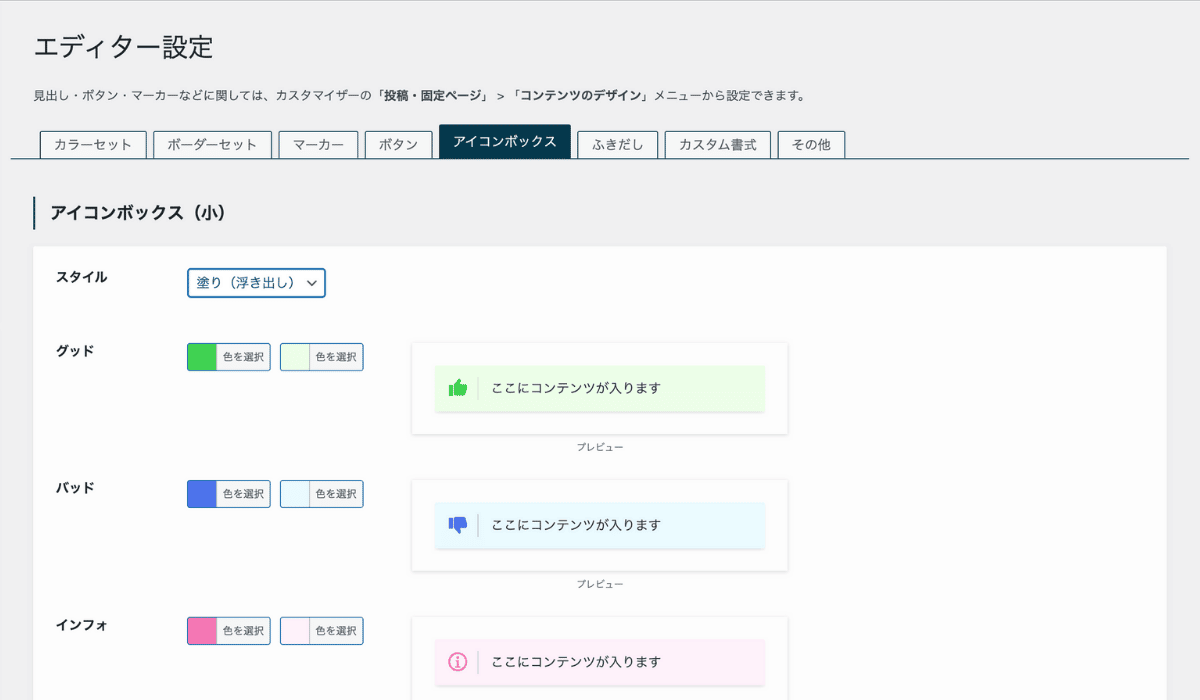
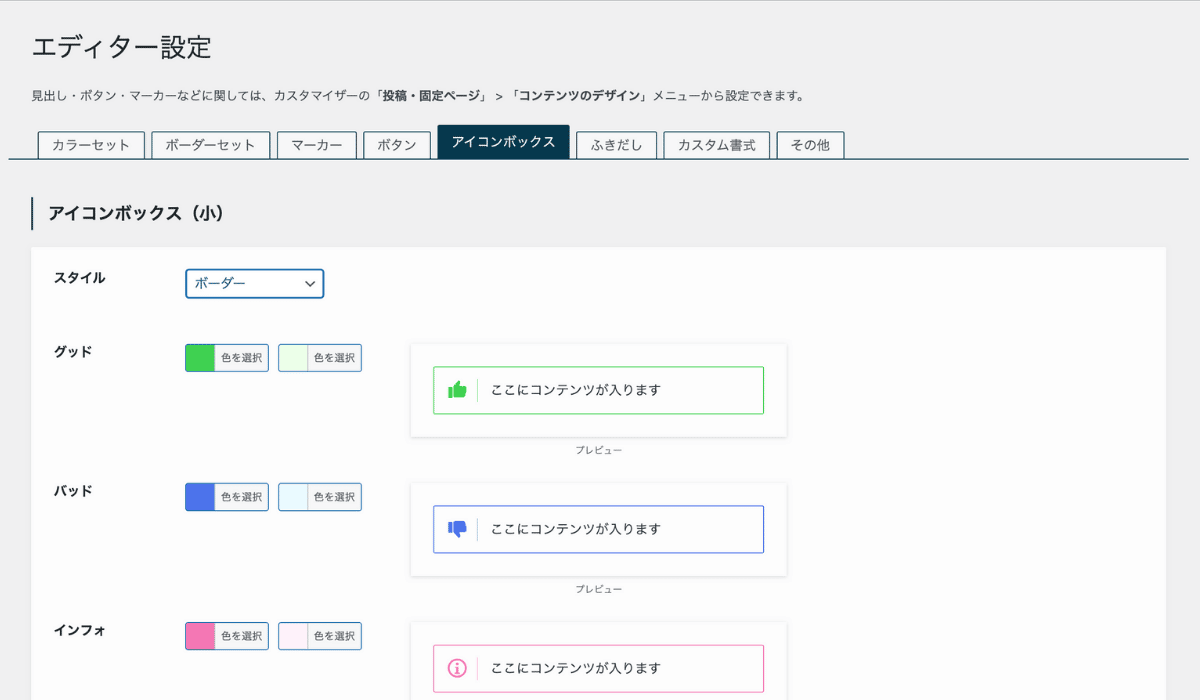
アイコンボックス(小)
カラーの変更
「色を選択」をクリックしてお好みのカラーに変更しましょう。

ボックスデザインの変更
デザインはスタイルをクリックすると変更できます。
\クリックで切り替えられます/

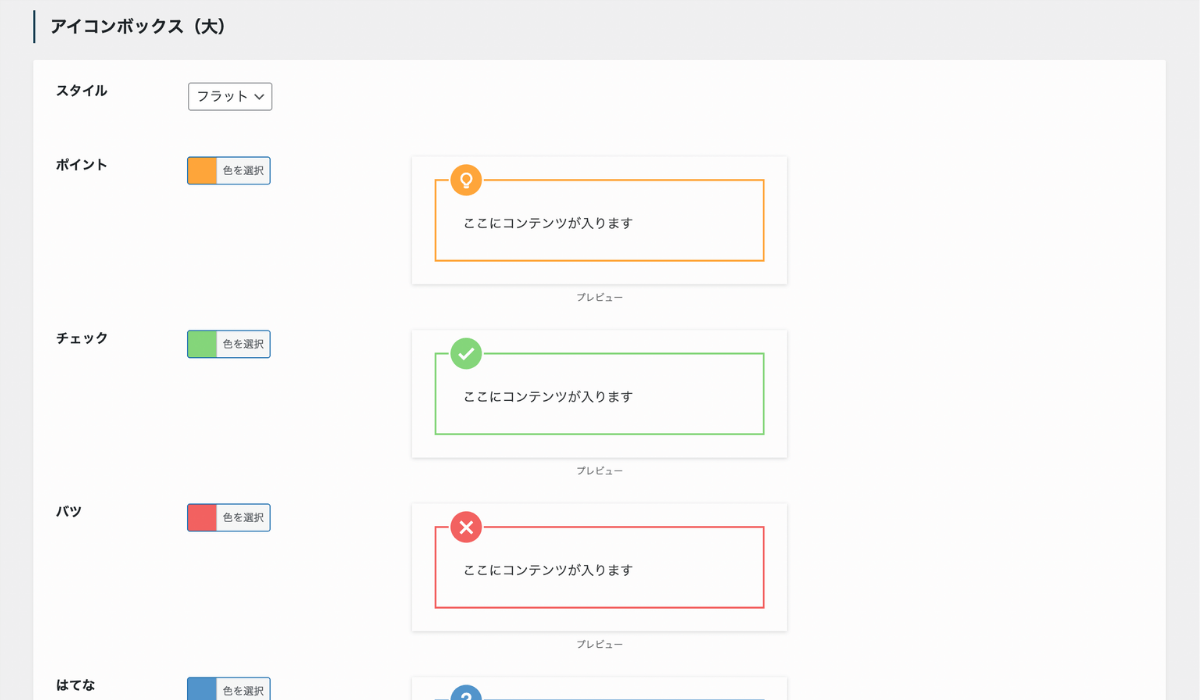
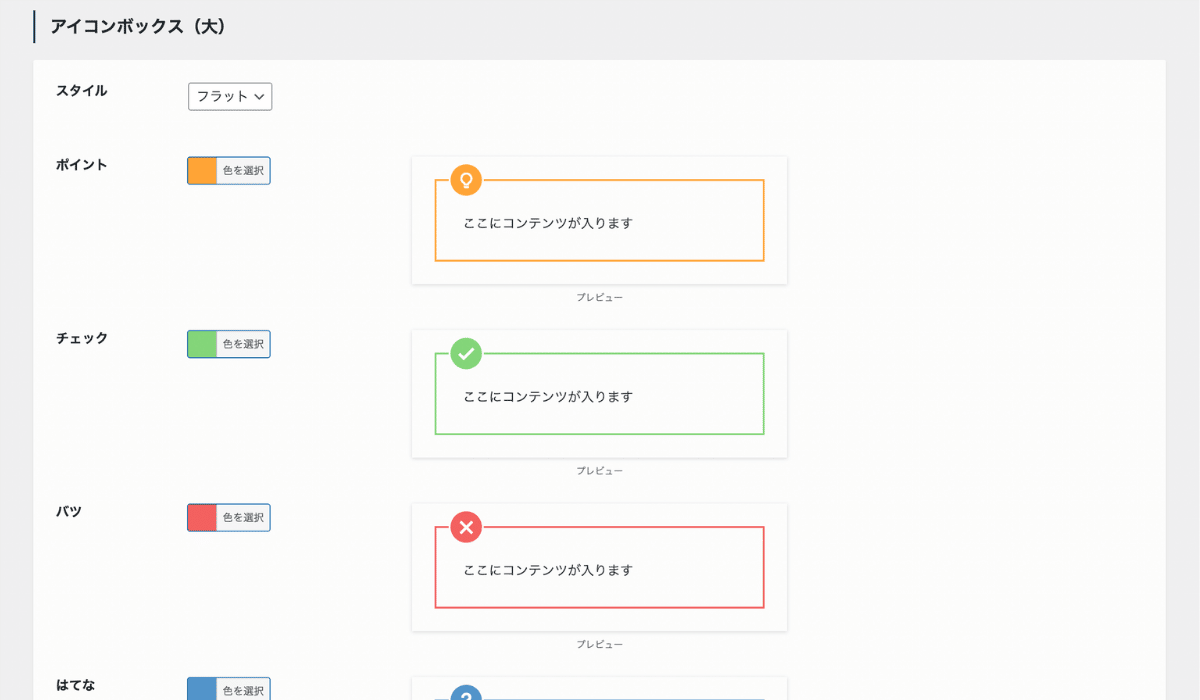
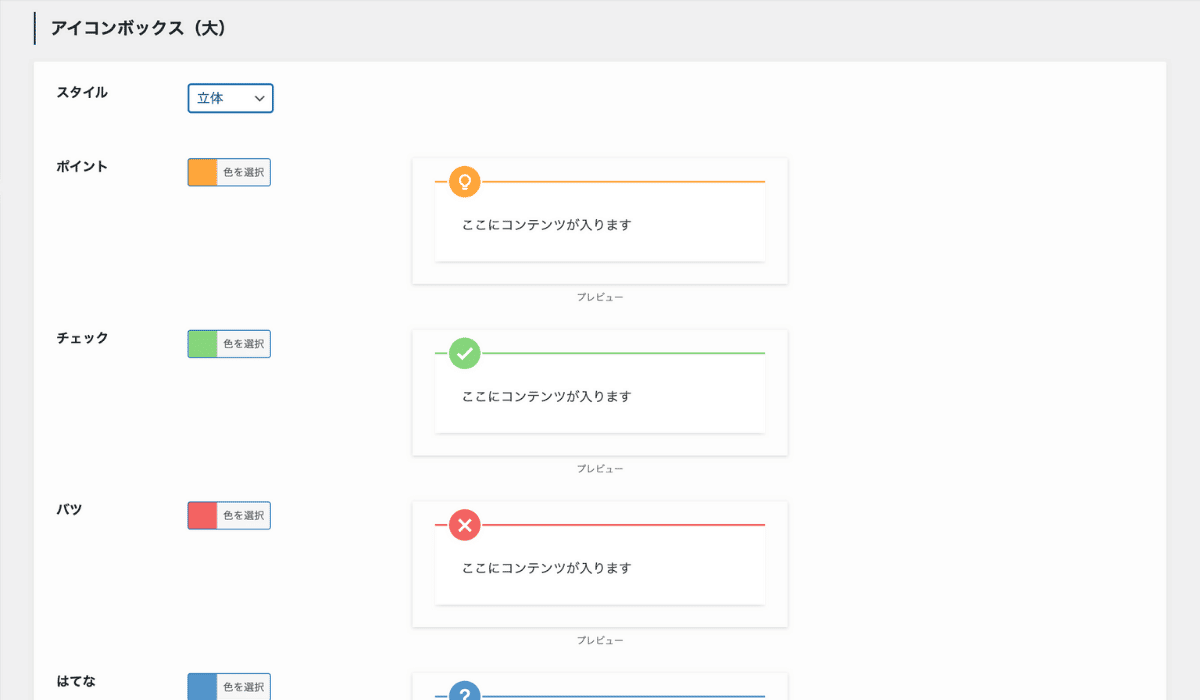
アイコンボックス(大)
カラーの変更
「色を選択」をクリックしてお好みのカラーに変更しましょう。

ボックスデザインの変更
デザインは一番上にあるスタイルをクリックすると変更できます。
\クリックで切り替えられます/

 うたまる
うたまるボックスデザインはよく使うところだけでも設定しておきましょう!
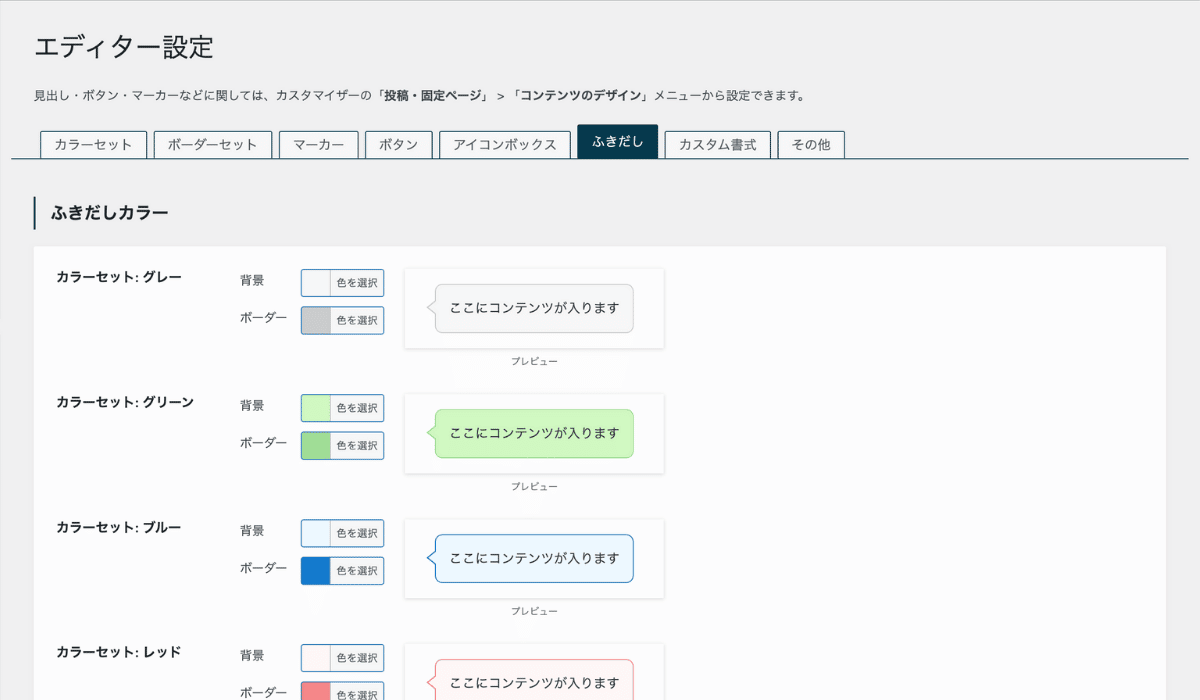
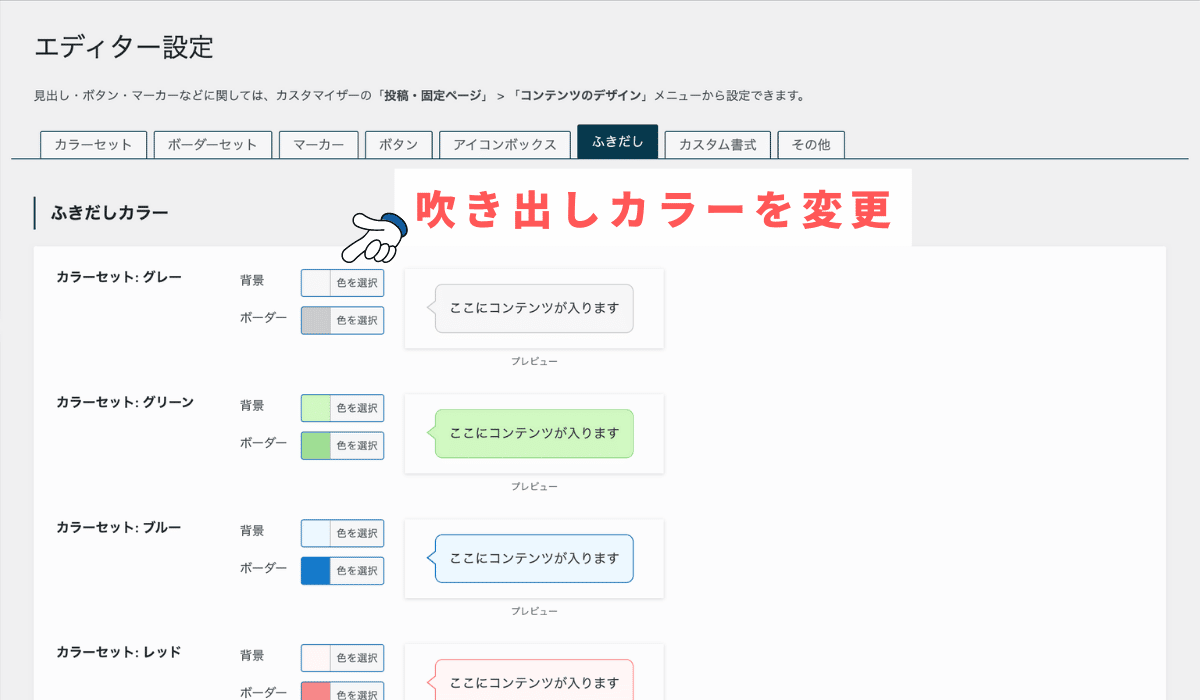
吹き出しカラー設定
「SWELL設定」>「エディター設定」>「ふきだし」を開きます。

 うたまる
うたまる吹き出しもよく使うブロックなので、お好みのデザインに変更しておきましょうね!
ふきだしのカラー設定
ふきだしの設定では「背景色」と「ボーダー色」の設定ができます。

 うにちゃ
うにちゃブログのイメージやアイコンのイメージに合わせて設定しておきたいね!
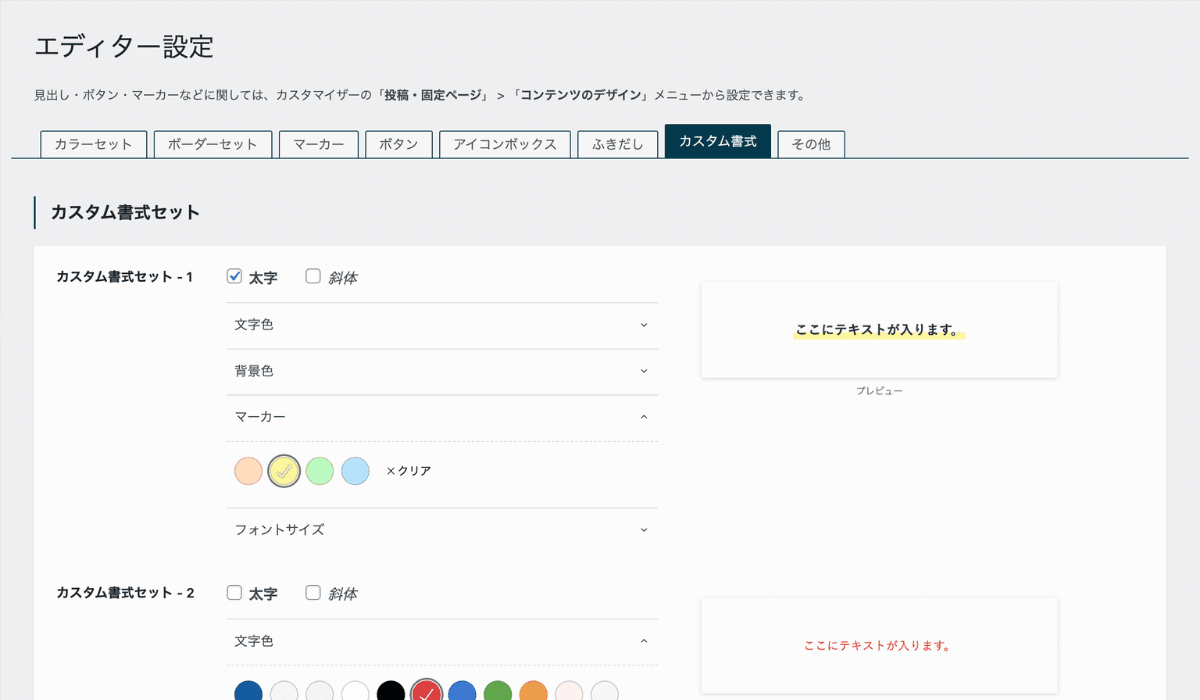
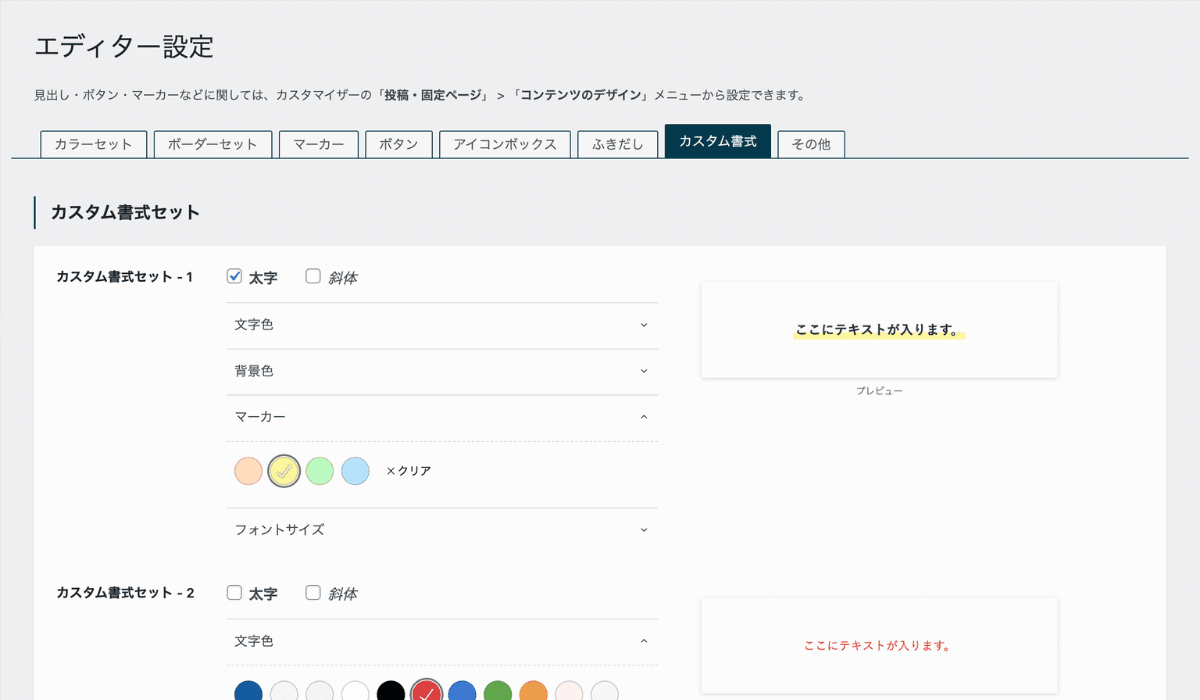
カスタム書式設定
「SWELL設定」>「エディター設定」>「カスタム書式」を開きます。

カスタム書式の設定
カスタム書式を設定していれば、よく使う装飾を呼び出して使えます。
 うにちゃ
うにちゃどゆこと?
例えば、「太字+赤字」を使う時に、太字と赤字を1つずつ装飾しますが、カスタム書式に設定していればクリック1つで「太字+赤字」にできます。
下の画像の画面で、よく使う装飾を選択して保存します。

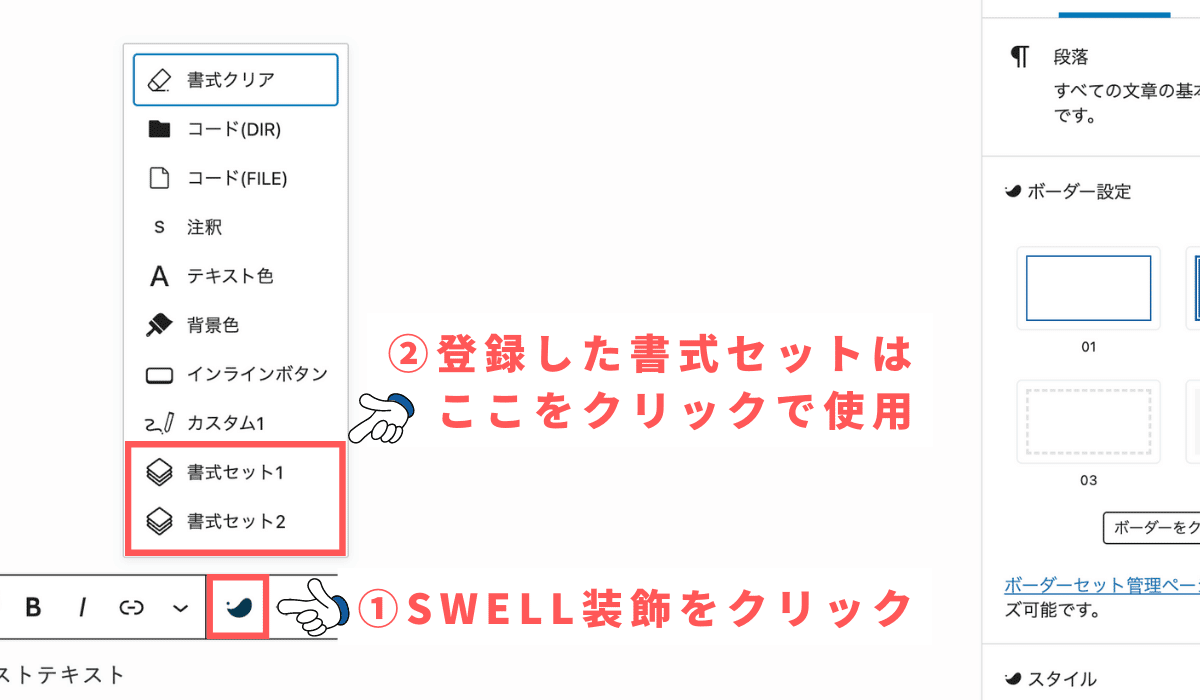
カスタム書式を登録すると、記事を装飾するときに「SWELL装飾」をクリックして「書式セット」をクリックすれば簡単に2つの装飾ができます。

 うにちゃ
うにちゃこの機能は便利だね!すごく時短になりそう!
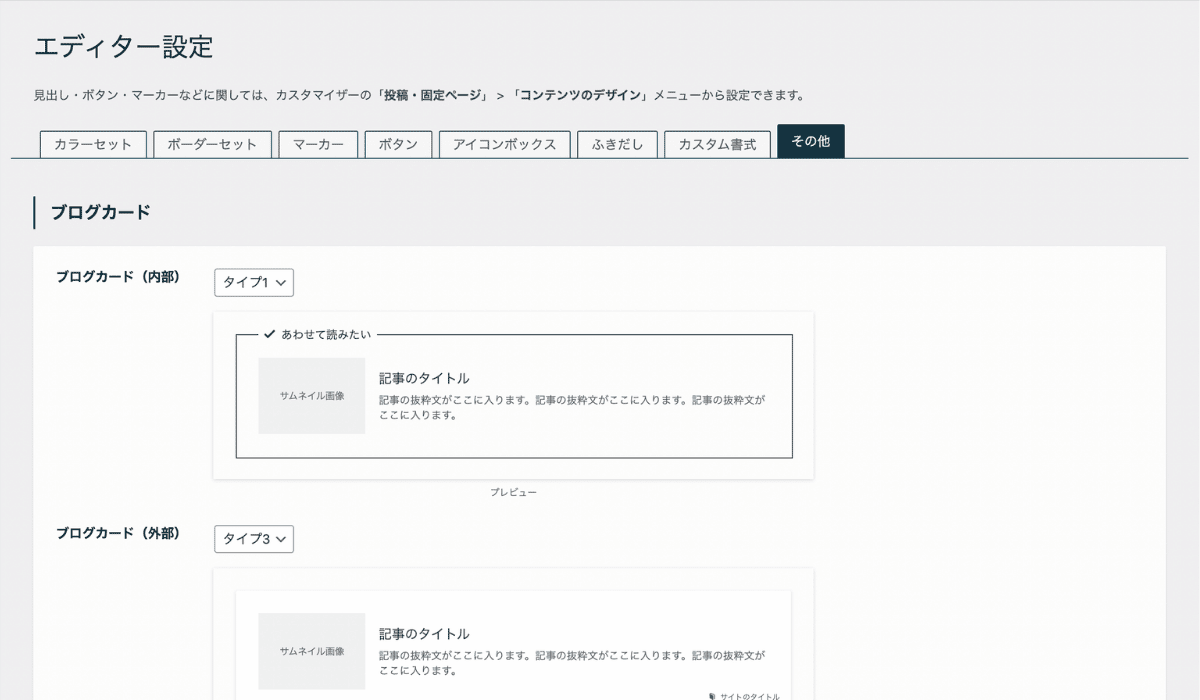
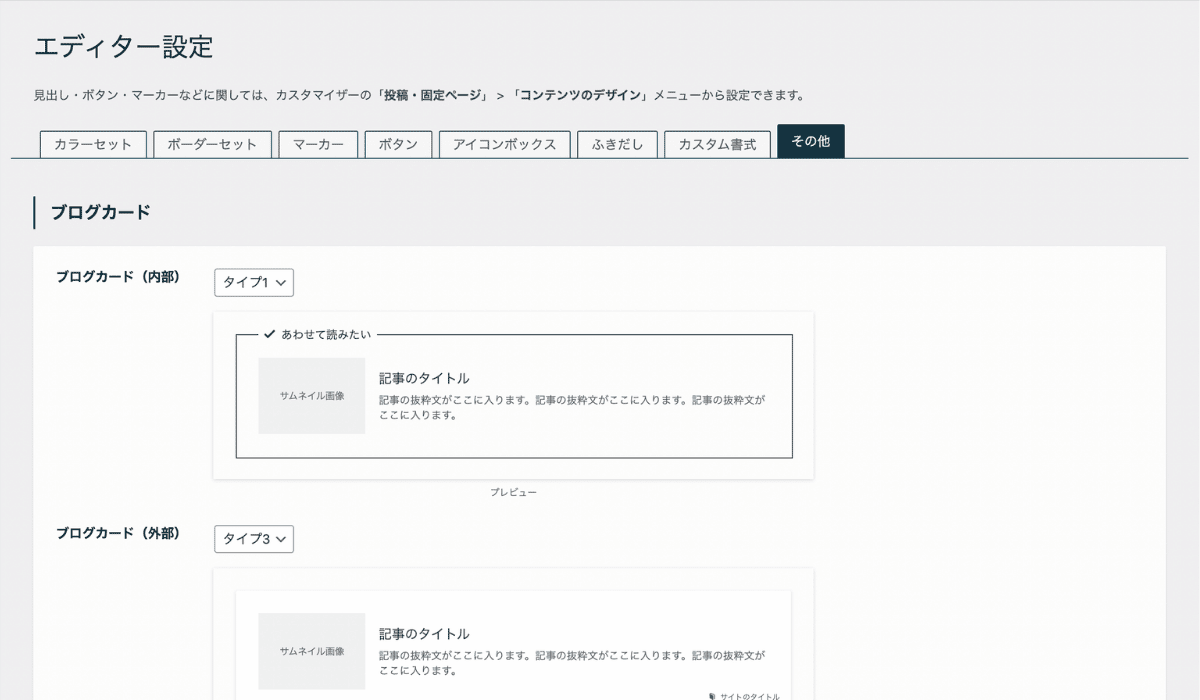
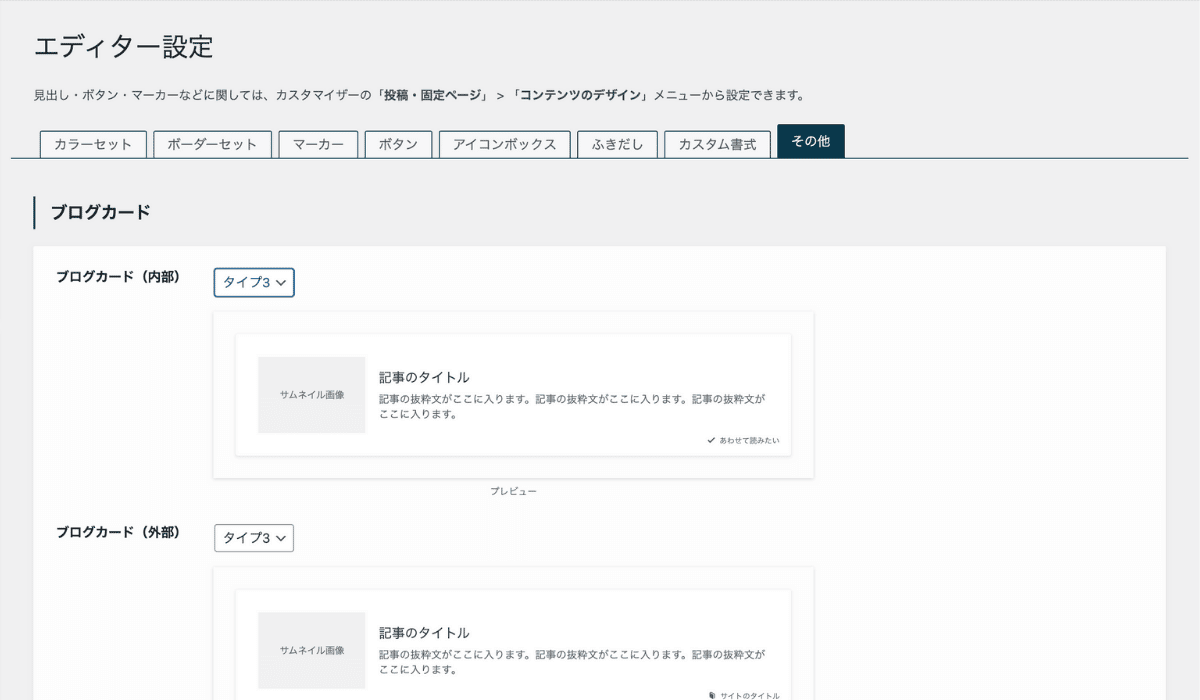
その他の設定
「SWELL設定」>「エディター設定」>「その他」を開きます。
その他の設定では
- ブログカード
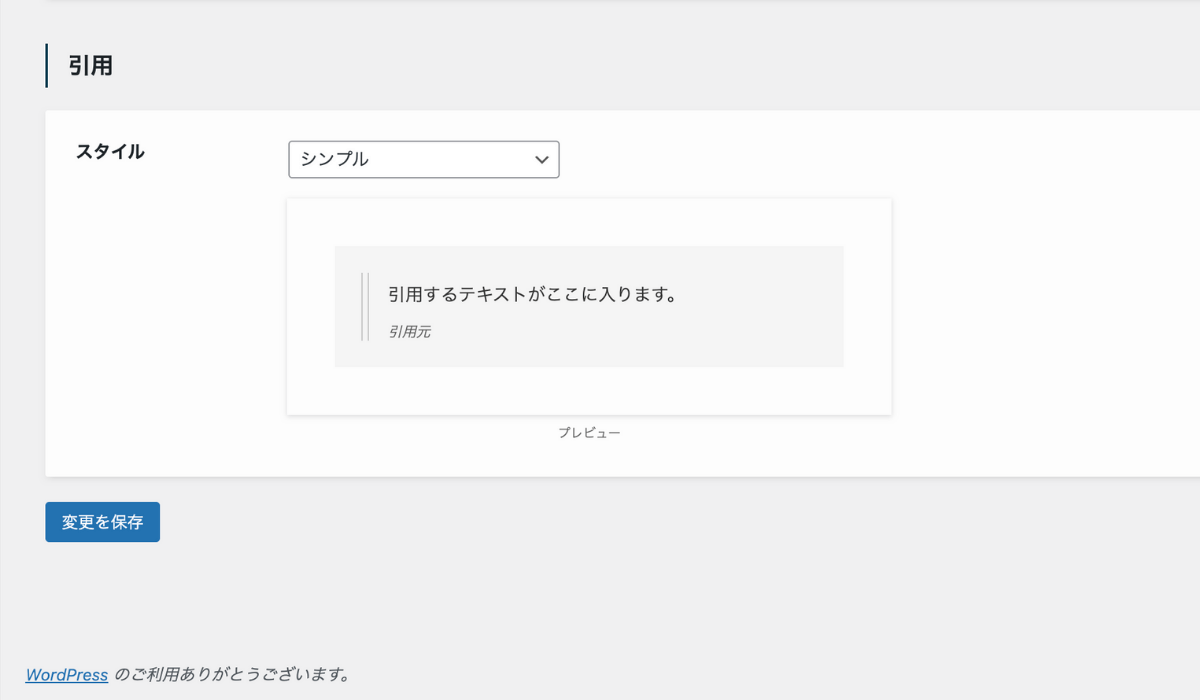
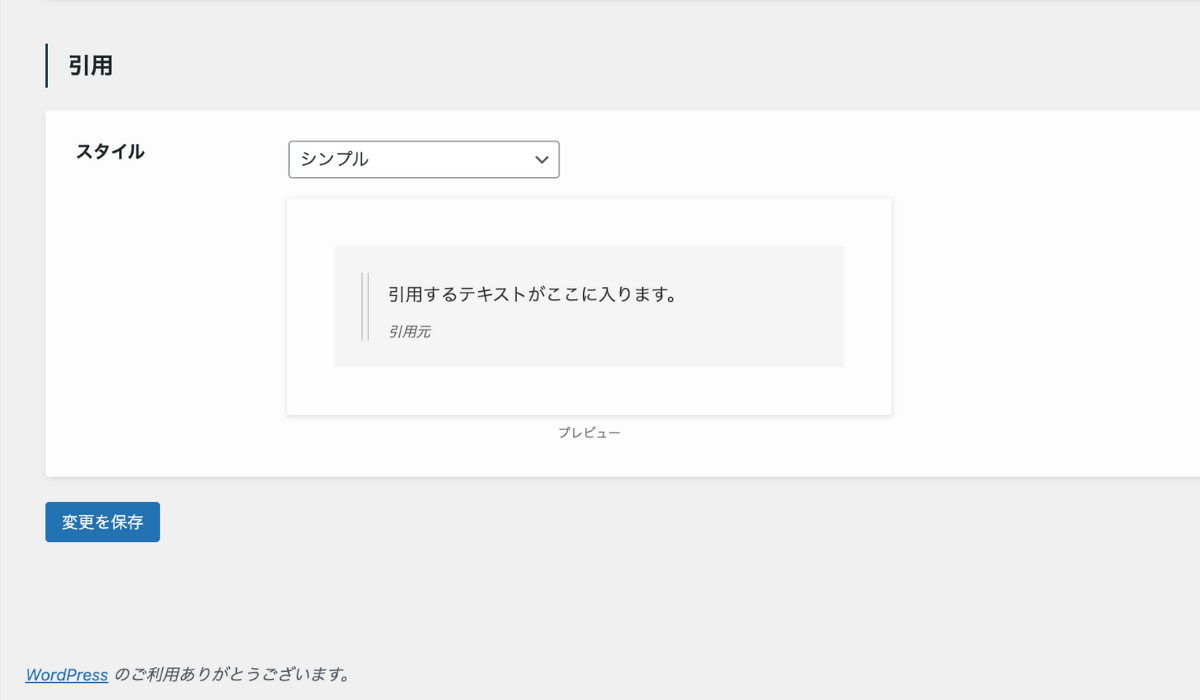
- 引用
2ヶ所の設定ができます。
 うにちゃ
うにちゃここもよく使う項目だから設定しておいて良さようだね!
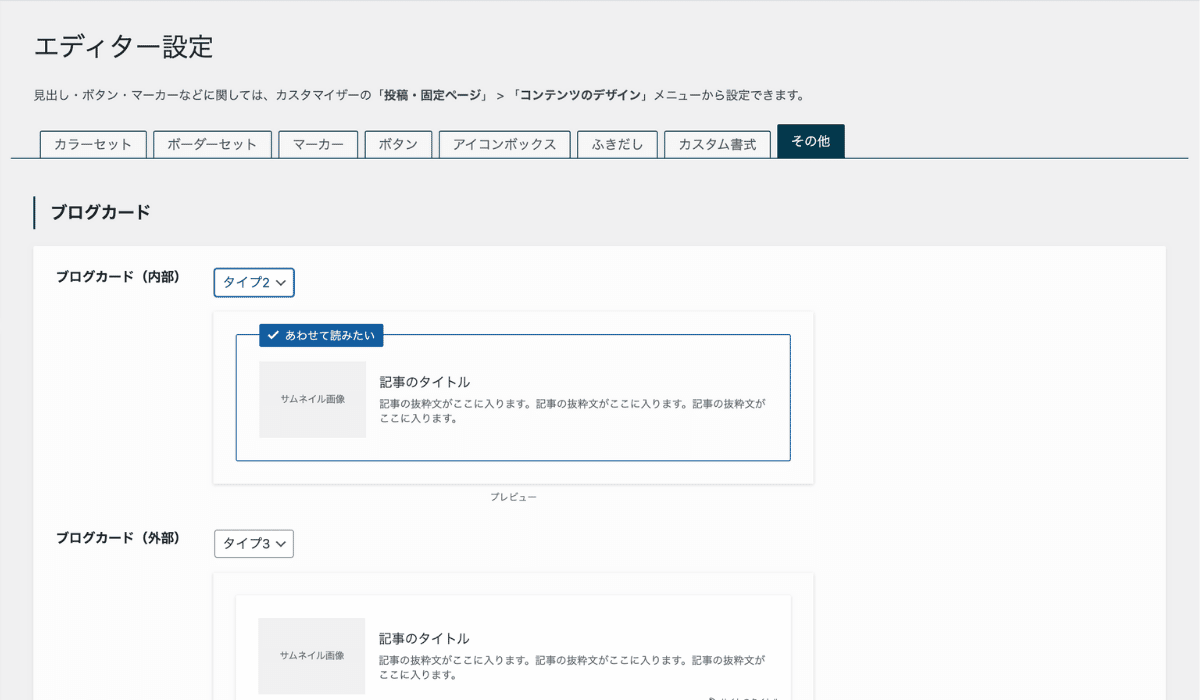
ブログカードの設定
「SWELL設定」>「エディター設定」>「その他」を開きます。
ブログカード(内部)とブログカード(外部)のデザインを選んでいきましょう。

3つのパターンから選べるので、お好みのデザインを選択してください。
\クリックで切り替えられます/

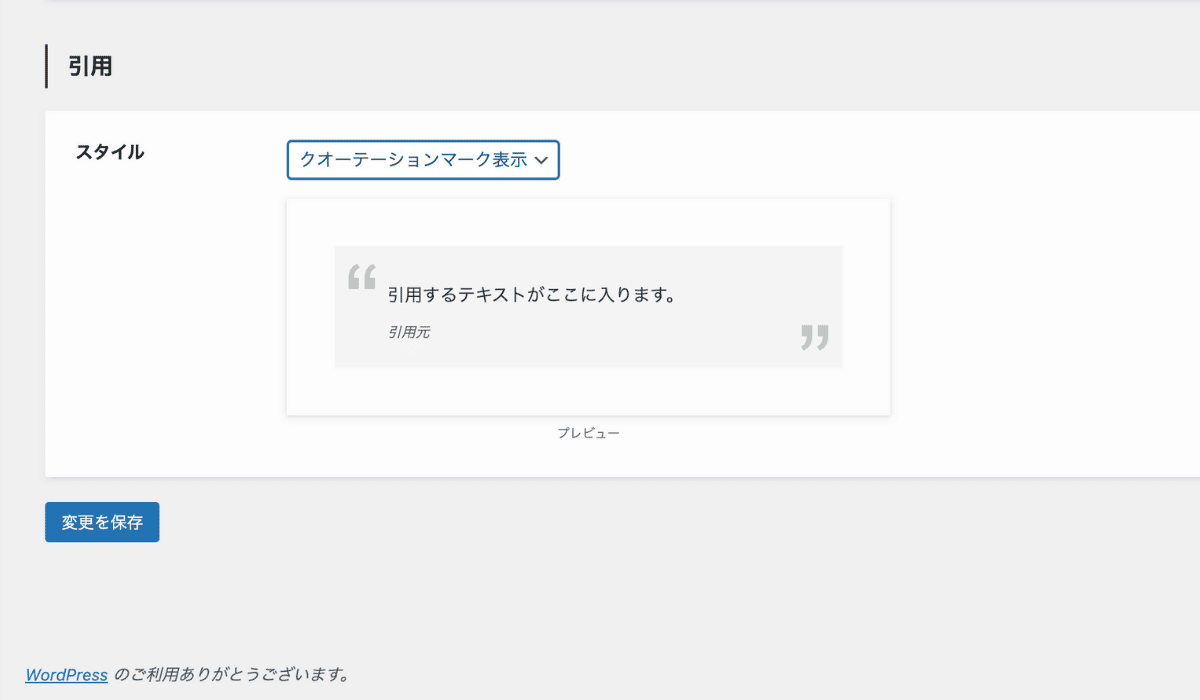
引用の設定
少し下にスクロールして、引用のデザインを選択しましょう!

ここでは「シンプル」と「クオーテーションマーク表示」の2つから選べます。
\クリックで切り替えられます/

 うたまる
うたまるここまでで装飾のカスタマイズは完了です!
SWELLの装飾カスタマイズまとめ|お気に入りの装飾でおしゃれにしよう

今回はSWELLの装飾カスタマイズ(エディター設定)について解説してきました。
SWELLでは、全ての装飾を設定しなくてもおしゃれになるように作られています。
自分のブログの雰囲気に合わせてカスタマイズを楽しんでください。
 うにちゃ
うにちゃ楽しくてついつい時間かけてやってしまいそうだね!
 うたまる
うたまる必ず設定するところではないので、気になるところだけでも設定しておいてくださいね!
装飾以外の設定については、初期設定の記事で詳しく解説しているのでこちらをお読みくださいね。

他の記事も役立つ情報満載なので、ぜひ読んで見てくださいね!



















コメント