アイキャッチ添削企画21人目は
「ポンさん」です。
 ポン
ポンお願いします!
ポンさんが運営するブログ「ポンブロ」では、3児のママだからこそわかる子ども達と楽しく安全にキャンプができる情報や、キャンプ用品についての内容が充実しています。
 うたまる
うたまる実体験が満載で、子育て中のキャンパーには特におすすめのブログです。
アイキャッチの作り方については、こちらの記事に詳しくまとめています。

ポンさんのアイキャッチのお悩みを確認
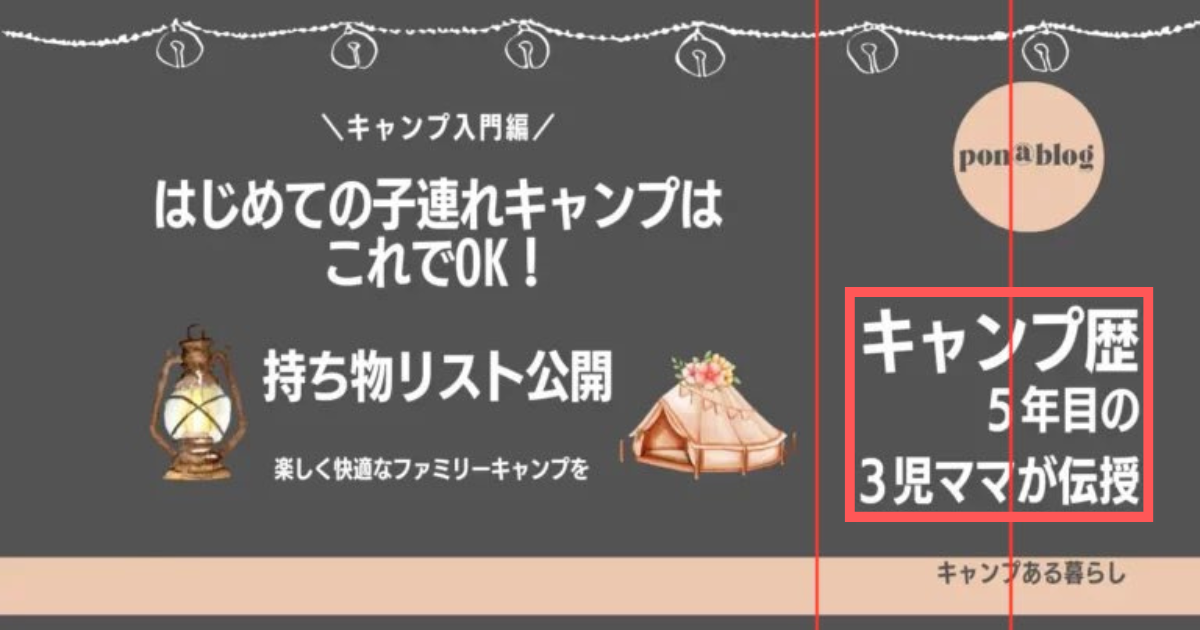
今回見させていただいたアイキャッチはこちらです。

 うたまる
うたまる雰囲気があって、おしゃれなアイキャッチですね!
作成するときってどんなところで悩みますか?
 ポン
ポンありがとうございます!
使う素材や文字の配置、バランスの取り方が難しいです。
 うたまる
うたまる今回のアイキャッチで言うと、左右2つのブロックに分けて考えると良いと思います。
1枚のアイキャッチを左右に分割して考える

割合は6:4に分けるとバランスが良く見えますが、今回のアイキャッチの場合は7:3の割合でもOKです。
 ポン
ポン7:3で大丈夫な理由はなにかあるんですか?
 うたまる
うたまる今回の場合は、左側が「記事の内容」で右側が「ブログ運営者についての内容」と役割が違うからです。
赤い線で区切ってみると、左右それぞれが少し偏った配置になっているので、配置のバランスを見直していきましょう。
配置のバランスを修正
 うたまる
うたまる右上の丸が少し右に寄っているので、少し左に寄せてセンターを意識するとバランスが良くなります。

 ポン
ポンたしかに線を引いてみると丸の位置が右によってますね!
 うたまる
うたまる左右で分けて考えたからズレたので、1枚のアイキャッチとしてみれば気がつきにくいポイントですよね。
下に書いてある文字が四角を意識した配置になっているので、こちらも一緒にセンターラインを合わせていきましょう。

 うたまる
うたまる全体のバランスを見ながらにはなりますが、文字の色を一部分変えても良さそうですね。
 ポン
ポンなるほど!バランスの調整やってみますね!
テキストの情報量を整理する
今回のアイキャッチでは記事内容の情報と、運営者の情報が入っているので、どうしても情報量が多くなります。
アイキャッチでは、情報が簡潔に伝わるように意識しましょう。
 うたまる
うたまるアイキャッチの文字は多すぎると伝わりにくくなりますよ。
 ポン
ポン少なくしたほうが良さそうですか?
 うたまる
うたまる1番伝えたいことを整理して書くと、もっと良くなりそうですね!
読者の目を惹くアイキャッチにするには、1番伝えたいことがどこなのかを明確にしましょう。
 うたまる
うたまる他になにか気になることはありますか?
 ポン
ポンアイキャッチの色について聞きたいです!
アイキャッチの色彩バランスについて
 ポン
ポン色味はグレーベースのニュアンスカラー系を使用したい。でも、多様するとサイト自体暗くなりすぎるかも、、、って思っています。
 うたまる
うたまるグレーばかりだと確かに暗くはなりますが、目指す雰囲気としては良いと思いますよ。
 ポン
ポンありがとうございます。
アイキャッチは明るめの方がよいとかありますか?
 うたまる
うたまる明るい方が良いというわけではないのですが、もう少しグレーじゃない方のカラーの比率が増えても良いかなって感じですね。

今のままでも十分おしゃれなアイキャッチですが、明るめにする場合であれば、グレーの比率を下げた方が明るく見えます。
 うたまる
うたまるちょっと修正したアイキャッチを作成してみたいのですが、どんな感じのイメージとかありますか?
 ポン
ポンカッコ可愛いサイトにしたいので、それに合わせてアイキャッチも作りたいです。
 うたまる
うたまるわかりました!ちょっと作成してみますね。
アイキャッチ作成案
全体的な雰囲気がおしゃれだったので雰囲気を壊さないように、以下の3つのポイントのみを意識して修正してみました。
- 配置のバランス
- 文字サイズの調整
- グレーの比率を減らす
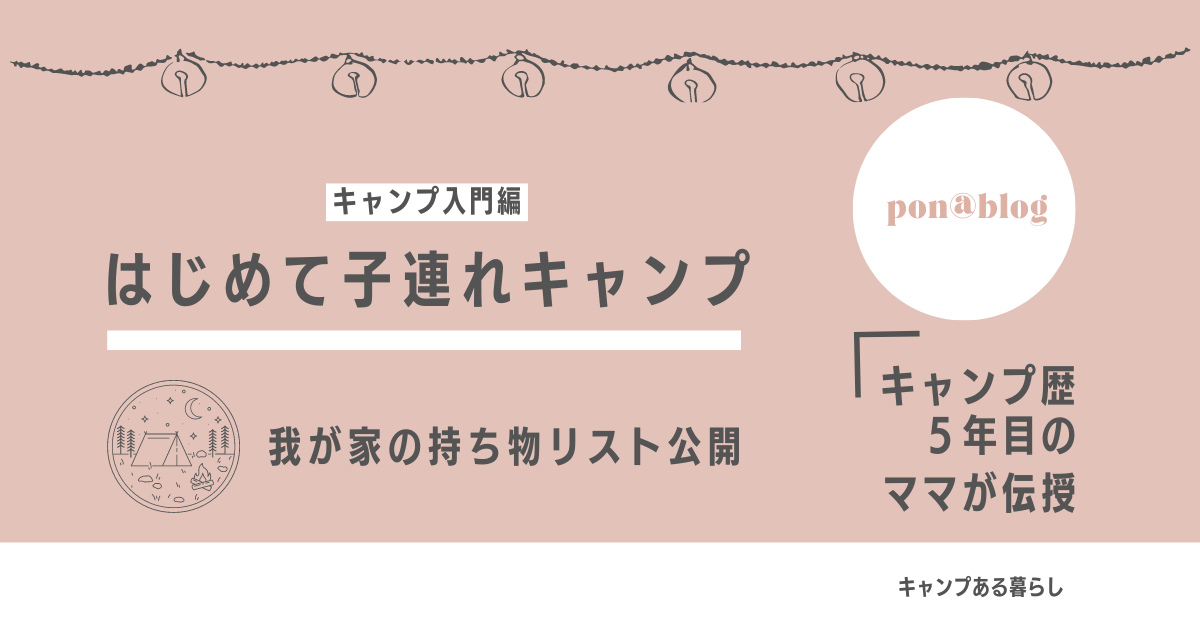
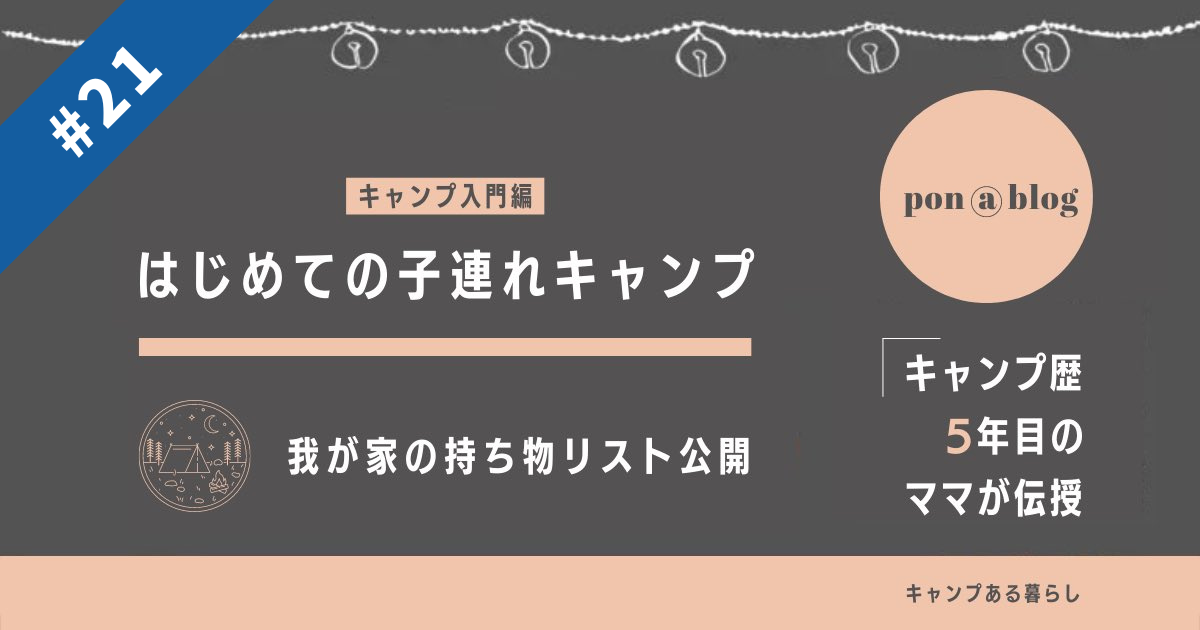
アイキャッチの作成案
\クリックで切り替えられます/

 うたまる
うたまる基本ベースは崩さずに、バランスを調整してみました。こんな感じはどうですか?
 ポン
ポンうたまるさぁーん!!
すごい!!めちゃステキなアイキャッチになってますー!見え方が全然ちがいますね!!
 うたまる
うたまる良かったですー!ありがとうございます!
記事内容のところに目線がいきやすいように、太めのラインを入れてみました!
 ポン
ポン参考にしてみます!!
もしお時間大丈夫であれば、ひとつ質問が…
持ち物リストの横の素材を貼るのって、 やっぱりこーゆーシンプルな素材でいったほうが良いですか?
 うたまる
うたまる絵の素材を入れてもいいと思いますよ!せっかくなので、違う雰囲気もどうかなって思って変えただけなので…
 ポン
ポン絵バージョンも大丈夫なんですね!よかったです!うたまるさんのマークバージョンも使わせてもらってもいいですか??
 うたまる
うたまるもちろんです!ぜひぜひ使ってください。
 ポン
ポンありがとうございます!
入れるなら一個くらいにしておいた方が良いとかありますか??
 うたまる
うたまる上の文章の横幅と合わせてるので、文字数によっては2つ入れても大丈夫です!
 ポン
ポンありがとーございますー!
すみません、絵を2個いれるときは反対側にですか??文字を挟むような感じで??
 うたまる
うたまる2個入れるなら挟む方がいいと思いますよ!あまり詰めるとごちゃごちゃするから、その辺りはバランスを取りながらって感じですね。
 ポン
ポンわかりました!ありがとうございました!
 うたまる
うたまるこちらこそありがとうございました!
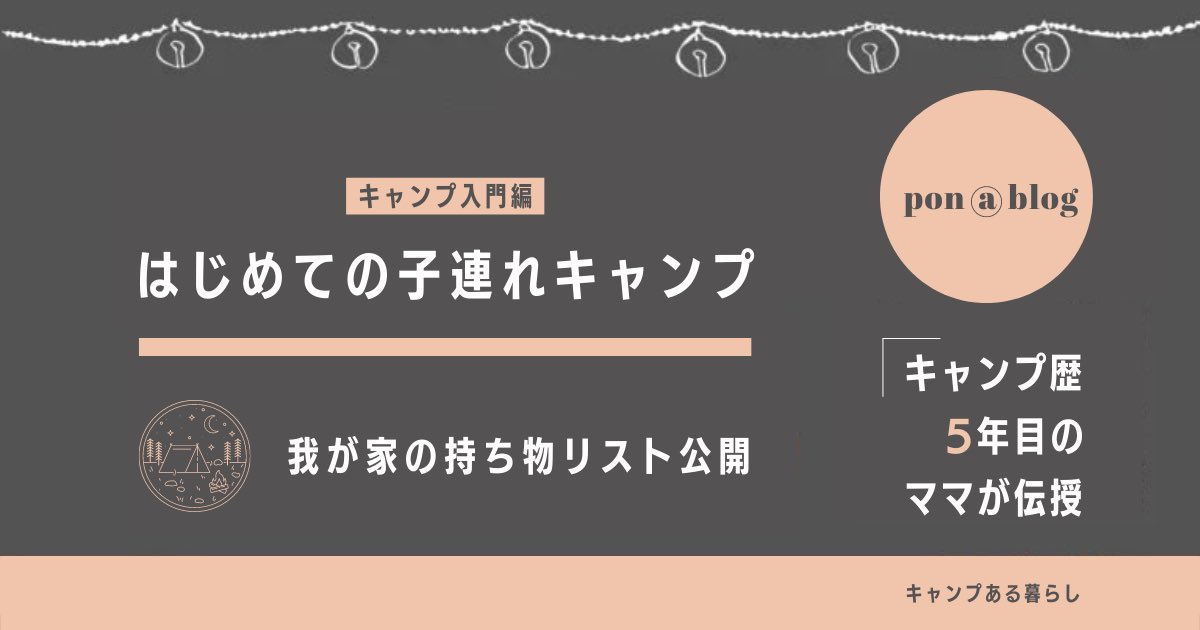
添削後のポンさんのアイキャッチ
 ポン
ポン添削してもらった時とはサイトの色が変わって、色味合わなくなったので色味を変更しました!

 うたまる
うたまる色味変わってさらにかわいい雰囲気になりましたね!
 ポン
ポンありがとうございます!
今回アイキャッチ添削をしたポンさんの記事はこちらからお読みください。
ブログに関する悩みは、ブログ仲間と一緒に解決するのが最適です。
みんなでレベルアップできるコミュニティ「BLOCO -ブロコ-」を運営しています。
気になる方はBLOCOについてのページを読んでみてくださいね!







コメント