アイキャッチアドバイス企画の8人目は「ひつじさん」です。
 ひつじ
ひつじよろしくお願いします!
ひつじさんの運営するブログ「ひつじぶろぐ」では投資や節約術など、お金に関する有益な情報発信をされています。
 うたまる
うたまるひつじさんの経験で得た知識をわかりやすく教えてもらえるので、とても役立ちますね!
それでは、アイキャッチの添削をしていきましょう。
アイキャッチの作り方については、こちらの記事に詳しくまとめています。

ひつじさんアイキャッチの確認
今回見ていくアイキャッチがこちらです。

 ひつじ
ひつじ白地に文字をのせただけなのであまり納得いってません。
なにか改善できる方法はありますか?
 うたまる
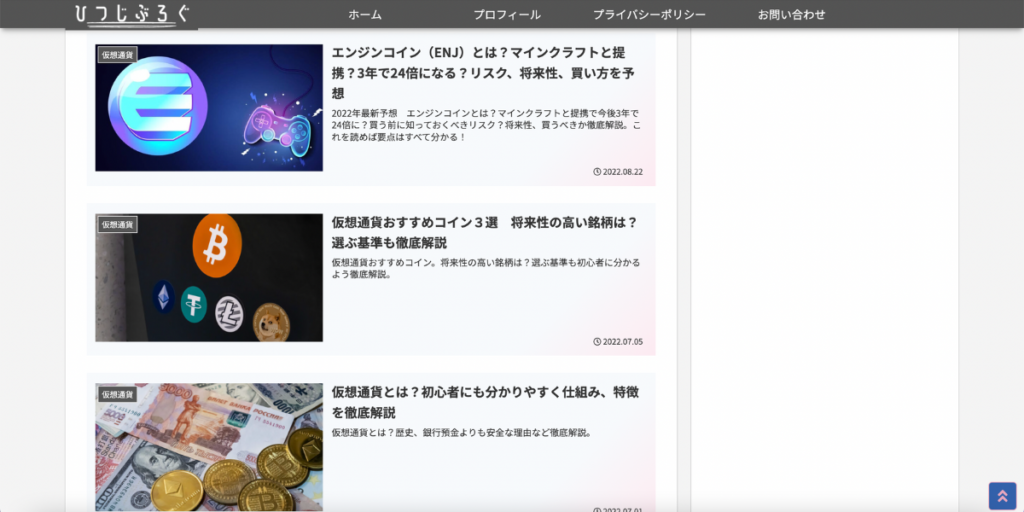
うたまる確かに他の記事のアイキャッチと比べても、シンプルですね。画像があれば、もっと目を引く雰囲気になりそうですね。
ひつじさんのアイキャッチの改善点
今回の改善点は、画像を入れることです。
文字だけのアイキャッチが悪い訳ではありませんが、ひつじさんのブログを拝見すると、文字よりも画像が際立っているアイキャッチになっていますよね。

 うたまる
うたまるですので、今回のアイキャッチも画像を入れた方が雰囲気に合うと感じました。もう少し詳しくお話を伺ってみましょう。
ひつじさんのアイキャッチ|お悩みカウンセリング
 うたまる
うたまるアイキャッチを作るとき悩むところはありますか?
 ひつじ
ひつじどのようなデザインなら、ターゲットは読もうと思うかが気になっています。
 うたまる
うたまるなるほど。ターゲットに刺さる雰囲気にしたいですよね。
どんな雰囲気のアイキャッチにしたいとかはありますか?
 ひつじ
ひつじブログの印象を下げるようなデザインにはしないようにクールな印象を意識しています。
 うたまる
うたまるブログを見させていただいた率直な感想ですが、今のブログにあるアイキャッチの雰囲気がベストだと感じました。
 ひつじ
ひつじ今の雰囲気がベストとか嬉しすぎる!ありがとうございます!! 色々と試行錯誤して今の形にたどり着きました!
 うたまる
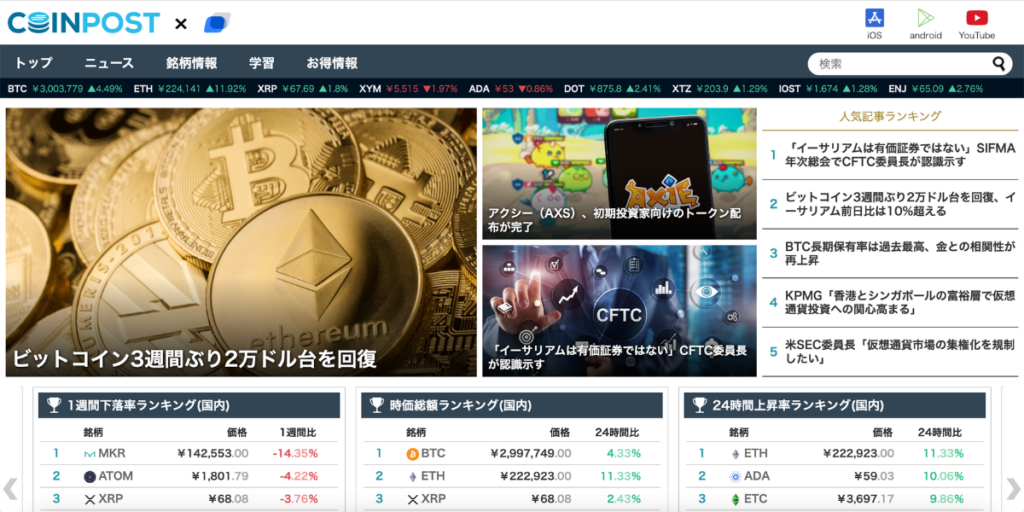
うたまるCoinPostなど、仮想通貨関連サイトに近い印象を受けたので、いい感じだなと思いました。

 うたまる
うたまる今回は文字を使っていきますが、文字が必要のない記事であれば、他の記事と同じように画像主体の方が良いと思います。
ひつじさんのアイキャッチ|改善案

今回のアイキャッチは、ひつじさんのブログ記事には珍しく文字のみのアイキャッチになっています。
ひつじさんのお話をまとめると、
- ターゲットが読みたくなるアイキャッチにしたい
- クールな印象のアイキャッチにしたい
といった、アイキャッチのイメージがありました。
 うたまる
うたまるですので、ブログ全体の雰囲気に合わせた画像を入れて作成していきたいと思います。
アイキャッチの作成案
今回作成したアイキャッチはこちらです。
アイキャッチの作成案
\クリックで切り替えられます/

 ひつじ
ひつじうたまるさん、、、、すごすぎ。 なんですか、この画像。かっこよすぎる!!このアイキャッチだけ納得いってなかったのですが、このクオリティ1番かっこいい!!!
 うたまる
うたまる喜んでもらえて良かったです!ありがとうございます!
 ひつじ
ひつじCanvaにこの背景があって、そこに文字を入れた感じでしょうか??
 うたまる
うたまるそうですね。Canvaの素材だけで作ってますよー!
ちょっと作り方を解説していきますね。
今回のアイキャッチ作成手順

ひつじさんのアイキャッチからの変更点は3点あります。
- 画像の挿入
- テキストの配置
- 数字の部分にエフェクト
1つずつ解説していきます。
① Canvaの素材から選んだ画像を挿入

元々のアイキャッチには画像が使用されていませんでしたので、Canvaの「素材」から上の画像を探して使用しました。
今回使用した画像は、有料版のCanva Proで使用できる素材です。
この画像を選んだ理由は、イメージに合うだけでなく、画像の左側に余白が大きく空いているからです。
余白がない画像を選ぶとテキストを入れる隙間がなく、ごちゃごちゃした印象のアイキャッチになってしまいます。
 うたまる
うたまる画像を選ぶときは、文字が入れやすいものを選ぶと扱いやすいですよ。
テキストの配置を変更

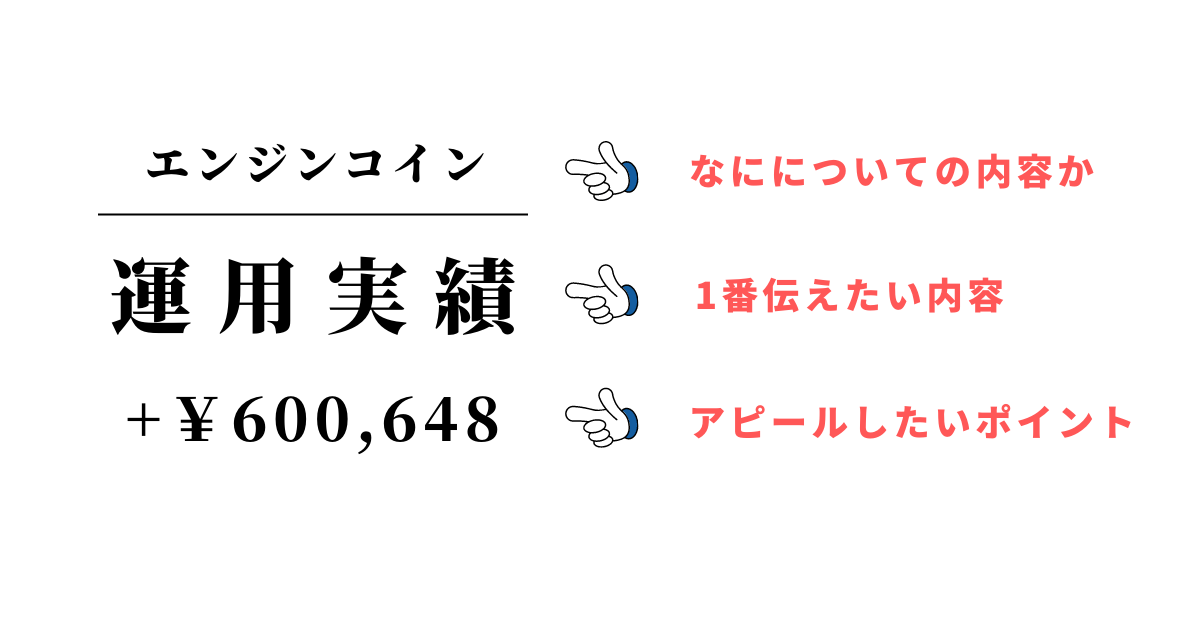
元のアイキャッチに入っているテキストでは、文字にメリハリがありませんでしたので、テキストの内容を3つの要素に分けて表記してみました。
- 何について書かれた記事なのか
- メインとなる内容(1番伝えたい内容)はなにか
- アピールしたいポイントはなにか

 うたまる
うたまるテキストの内容は全て同じですが、見やすくなったと思いませんか?
 ひつじ
ひつじたしかにパッとみて理解できそうな感じになりました!
 うたまる
うたまるこのテキストを画像に入れて、文字を白くするとこんな感じになります。

 ひつじ
ひつじほぼ完成ですね!余白のところに文字が入るだけで雰囲気変わります!
数字の部分にエフェクトを入れる
 うたまる
うたまる「+¥600,648」のところの文字の色を変えるとメリハリが出そうなので、画像に合わせて青くしてみましょう。

 ひつじ
ひつじあの、なんかさっきの白文字より見ずらくなった気が…
色も、もっと水色っぽい方が合うんじゃないですか?
 うたまる
うたまる確かにこのままだと読みにくいですよね。だけど、実はまだ続きがあるんですよ!
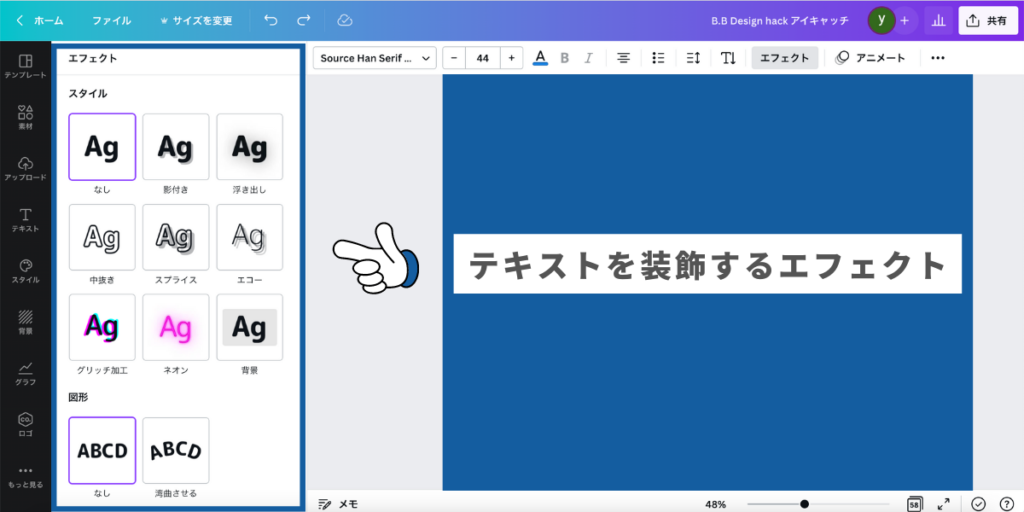
Canvaではテキストにエフェクトをかけて装飾することができます。

 うたまる
うたまる今回は「ネオン」のエフェクトを使用して装飾していきます。
エフェクトの強度は「89」に設定しましたが、実際に画像を見ながらバランスを取りましょう。
下の画像が完成形の画像です。

 ひつじ
ひつじこんな風にして作っていたんですね!
 うたまる
うたまる数字のところの文字色を濃いめにしていたのはエフェクトを使うと色が薄くなるからなんですよ。
 ひつじ
ひつじすごすぎますよ!!! うたまるさんのレベルの高さが分かります!
 うたまる
うたまるありがとうございます!ですが、ひつじさんのブログは全体的にアイキャッチの完成度高いから、他に触れるところがなかったんです。
 ひつじ
ひつじいやいや全然!またあんなにすごいもの作ってくださるなら頼みたいですよ。めちゃくちゃ嬉しいお言葉ありがとうございます!
 うたまる
うたまるまた、なにかあったら聞いてくださいね。





コメント