アイキャッチ添削企画の15人目は
「ここママさん」です。
 ここママ
ここママよろしくお願いします。
ここママさんの運営するブログ「ここんちのゆるライフ」では、暮らし・子育て・オーガニック商品など、安全に生活するためのお役立ち情報が満載です!
 うたまる
うたまる僕も記事を読んで、見直そうと思うところがたくさんありました!
アイキャッチの作り方については、こちらの記事に詳しくまとめています。

ここママさんアイキャッチの確認とお悩みカウンセリング
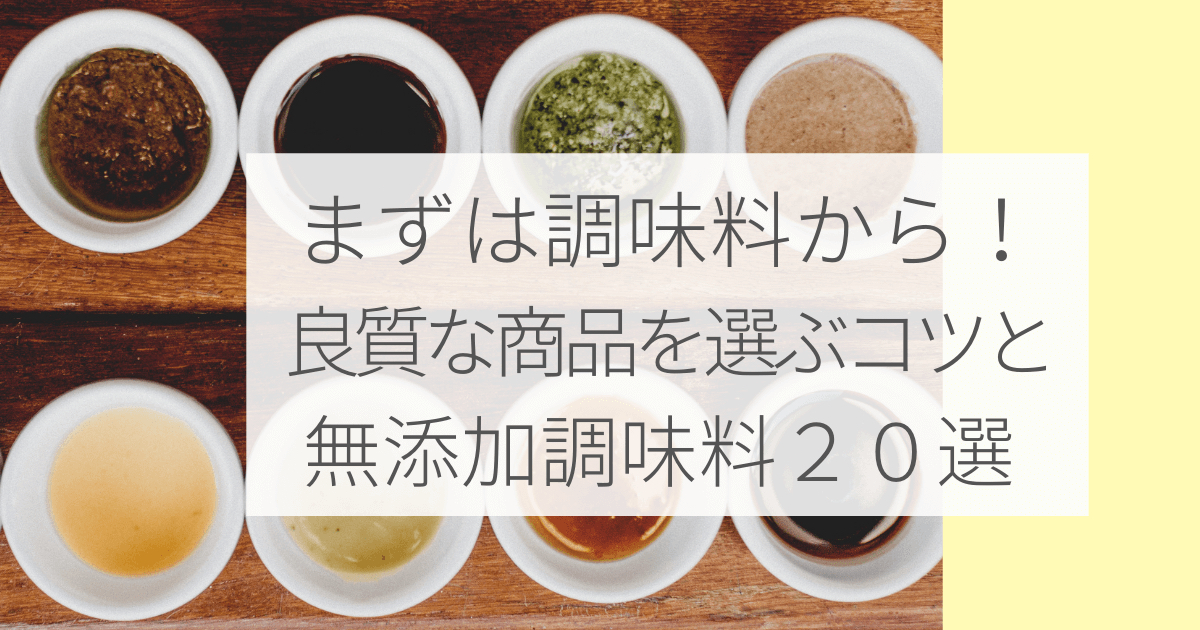
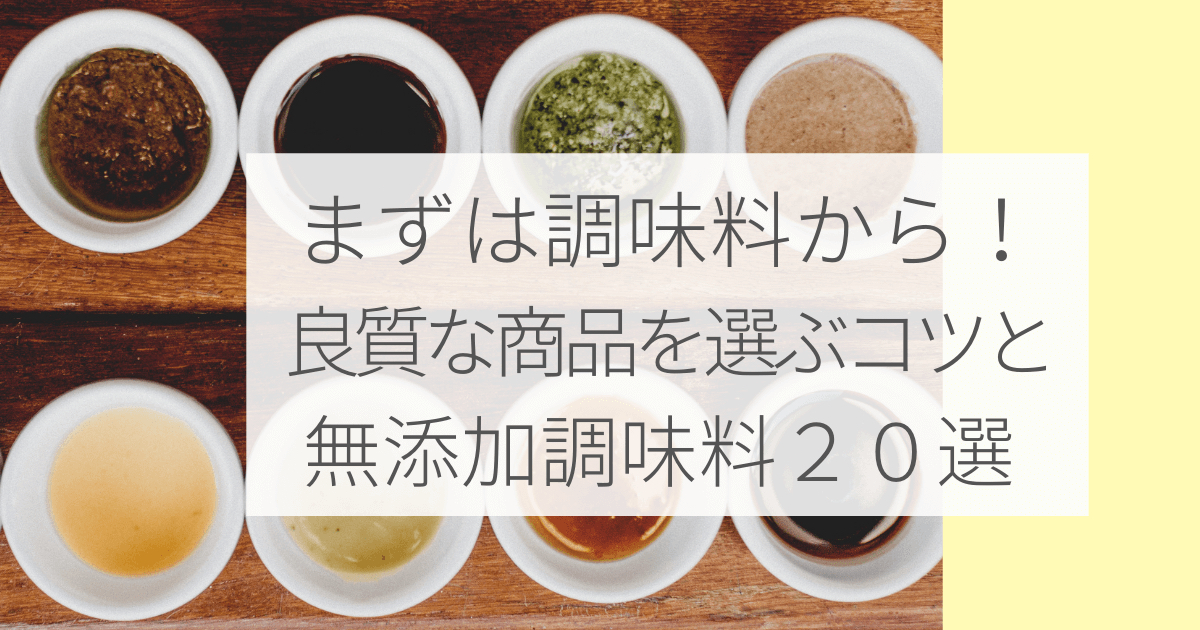
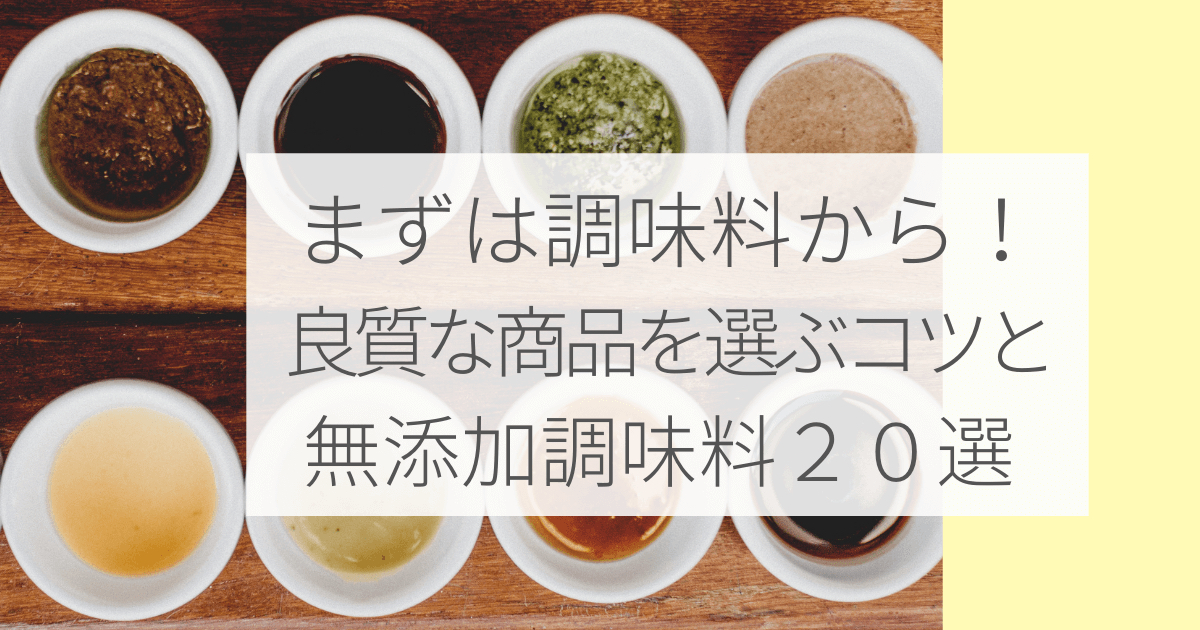
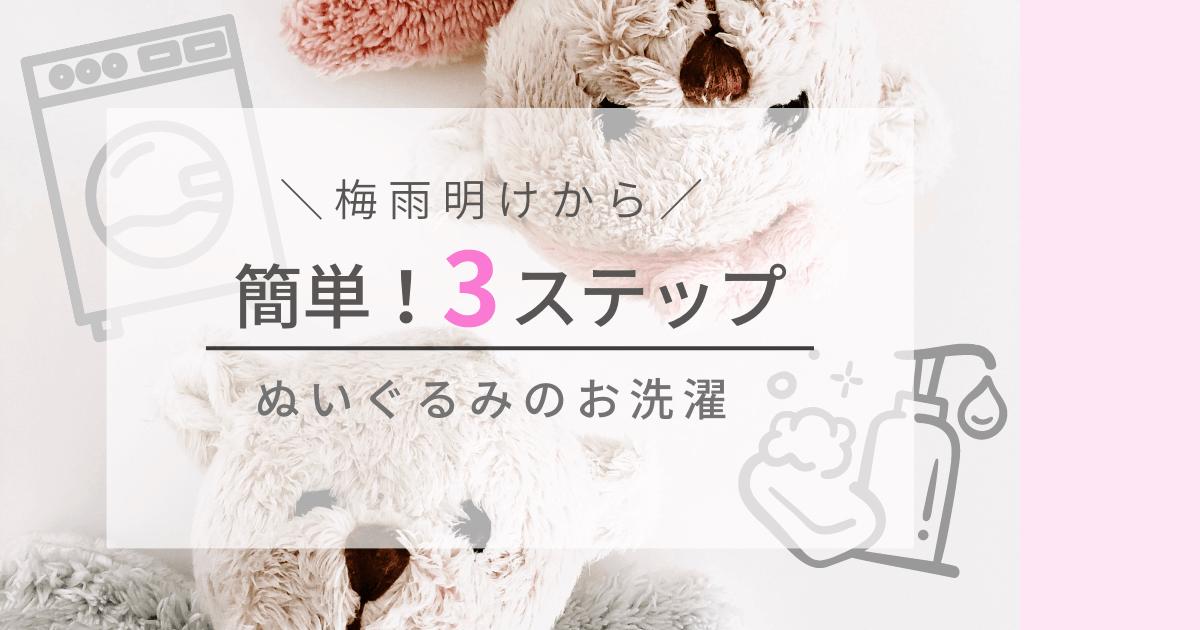
今回はこちらのアイキャッチ画像を見させていただきました。

 うたまる
うたまるいい感じのアイキャッチですね!テキストの背景を白くしてあるから、文字も読みやすい!
 ここママ
ここママありがとうございます!
 うたまる
うたまる1点だけ気になったところが、白背景ぴったりに文字が入っているところです。
 ここママ
ここママ白背景の文字の箇所も余白があった方がいいですか?
 うたまる
うたまる白背景内側の、上下左右に余白を作るだけで見やすさUPですよ!後ほど作成してお見せしますね。
アイキャッチ画像のサイズについての質問|1200×630のサイズで作成
 うたまる
うたまるアイキャッチを作成するときに、どんなところで悩みますか?
 ここママ
ここママ画像の周りが切れるので、SWELLでのアイキャッチのサイズが気になります。
 うたまる
うたまるサイズが切れるのはサムネイル表示のときですよね?
 ここママ
ここママそうなんです。
毎回まわりが切れてしまうので気になっています。
 うたまる
うたまる僕のブログは1200×630で作っていますが、サムネになると多少切れます。極端に切れていなければOKかなと思っていますよ。
 ここママ
ここママサムネは極端でなければそのままでいいのですね!
私も気にしない事にします!
文字数や文字のサイズについて|文字は少ない方がおすすめ
 ここママ
ここママあと、文字数や文字の大きさでも悩みます。
 うたまる
うたまる文字数は少なければ少ない方が良いと思ってますよ!
 ここママ
ここママそうなんですね!
 うたまる
うたまる文字のサイズは文字数にもよりますが、重要なキーワードを太く・大きくしてください。 補足などは、最悪読まれなくてもいいやくらいの感覚です。
 ここママ
ここママなるほど!やってみます!
カテゴリー別に色分けをしたテンプレート作成について
 うたまる
うたまるブログを見させていただいた感じだと、カテゴリー別に色分けしてありますよね?
 ここママ
ここママ訪問した方がすぐ解るようにしてます!
 うたまる
うたまる色分けしてあると読者の方にもわかりやすくて良いですね!
 ここママ
ここママ今のカラーをベースに、良い感じのアイキャッチにできたらと思ってます。
 うたまる
うたまるそうですね!今のテイストのまま、少し修正するくらいでもいい感じになりそうですね!

ベースデザインは変えず、さらにわかりやすいアイキャッチになるように、いくつか提案をさせていただきました。
テンプレート作成案
- 右の色の幅を広くして、そこに文字入れする。
- 文字の白背景を左の画像に入れる。
- 右の色を細くして、画像部分を大きくしたうえで②のようにする。
 うたまる
うたまる実際に作成してみます!
アイキャッチの作成案
元々のデザインが良い感じでしたので、大きな変更はせずに作成しました。
アイキャッチの作成案
\クリックで切り替えられます/

 ここママ
ここママこの無添加調味料のアイキャッチ画像!素晴らしすぎてそのまま使いたい!
 うたまる
うたまるベースは変えずに、レイアウトと文字のバランスを調整してみました。
 ここママ
ここママ白背景の余白を意識すると、かなり見やすくなって解りやすいです!
 うたまる
うたまる文字の配置は下の図のように考えて配置しています。

 ここママ
ここママ修正案も具体的に提示して頂き、感動です!
 うたまる
うたまる数字など、強調したいところは文字サイズを大きくしたり、色を変えるのもおすすめですよ。
 ここママ
ここママお忙しい中、とってもご丁寧にご教授頂き、本当にありがとうございます!
アイキャッチ添削後のここママさんのアイキャッチ
 ここママ
ここママアイキャッチの変更がしたくて、居ても立っても居られず変更してみました!
\クリックで切り替えられます/




 うたまる
うたまる早くもアイキャッチ変更したんですね!
どれも良い感じですね!
 ここママ
ここママお忙しいところ、教えて頂きありがとうございます!!
 うたまる
うたまるこちらこそありがとうございました。
またわからないことがあればお気軽に聞いてください!
ブログに関する悩みは、ブログ仲間と一緒に解決するのが最適です。
みんなでレベルアップできるコミュニティ「BLOCO -ブロコ-」を運営しています。
気になる方はBLOCOについてのページを読んでみてくださいね!











コメント