アイキャッチ添削企画20人目は
「ちゃちゃさん」です。
 ちゃちゃ
ちゃちゃよろしくお願いします。
ちゃちゃさんが運営するブログ
「ちゃちゃあんさー」では、一人暮らしに役立つ情報を発信されています。
 うたまる
うたまる「一人暮らしの困った」を解決したい人は必見です。
アイキャッチの作り方については、こちらの記事に詳しくまとめています。

ちゃちゃさんのアイキャッチのお悩みを確認
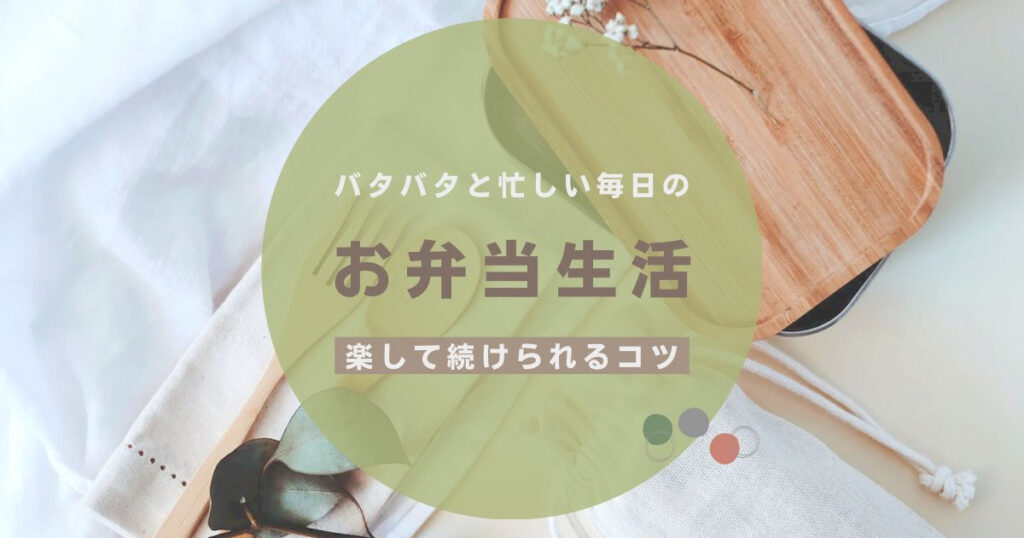
今回見させていただいたアイキャッチはこちらです。

 うたまる
うたまる文字が入れやすい画像を選ばれているのがさすがですね!
 ちゃちゃ
ちゃちゃありがとうございます!
 うたまる
うたまるはじめにいくつか質問をしていきますね。
アイキャッチを作る時にどんなところで悩みますか?
 ちゃちゃ
ちゃちゃ画像を探すことに時間がかかってしまうことです。画像に字を入れた時に読みにくかったり、なかなか良い画像が見つからなくて…
 うたまる
うたまる画像選びって意外と時間がかかるんですよね。いつもどこで画像を探しているんですか?
 ちゃちゃ
ちゃちゃ今までO-DANとかCanvaで記事の内容に合った画像を探して背景にしてました。

 うたまる
うたまるCanva Proにすると素材探しが楽になったので、僕はCanvaが多いですが、
O-DANも無料できれいな画像が見つかるから良いサイトですよね。
 ちゃちゃ
ちゃちゃただ、なかなか自分の記事に使えそうな写真が見つからないのもあって、今の感じになってます。
 うたまる
うたまるなるほど。画像の使用が難しい場合は切り抜いて使うと扱いやすくなりますよ。
素材写真を切り抜いて使用する
 うたまる
うたまる商品レビューの場合は、自分で構図を考えて撮影できるので使いやすくできますが、素材を拾う場合は切り抜いて使うことが多いですね。
 ちゃちゃ
ちゃちゃ画像を切り抜くのは、トモエさんのドラムの記事のアイキャッチのような感じでしょうか?
トモエさんのドラムの記事
 うたまる
うたまるそうですね!トモエさんのように切り取ってもいいし、Canva Proのワンクリックで背景を消してくれる機能のように縁取りして切り抜いても良いですよ。
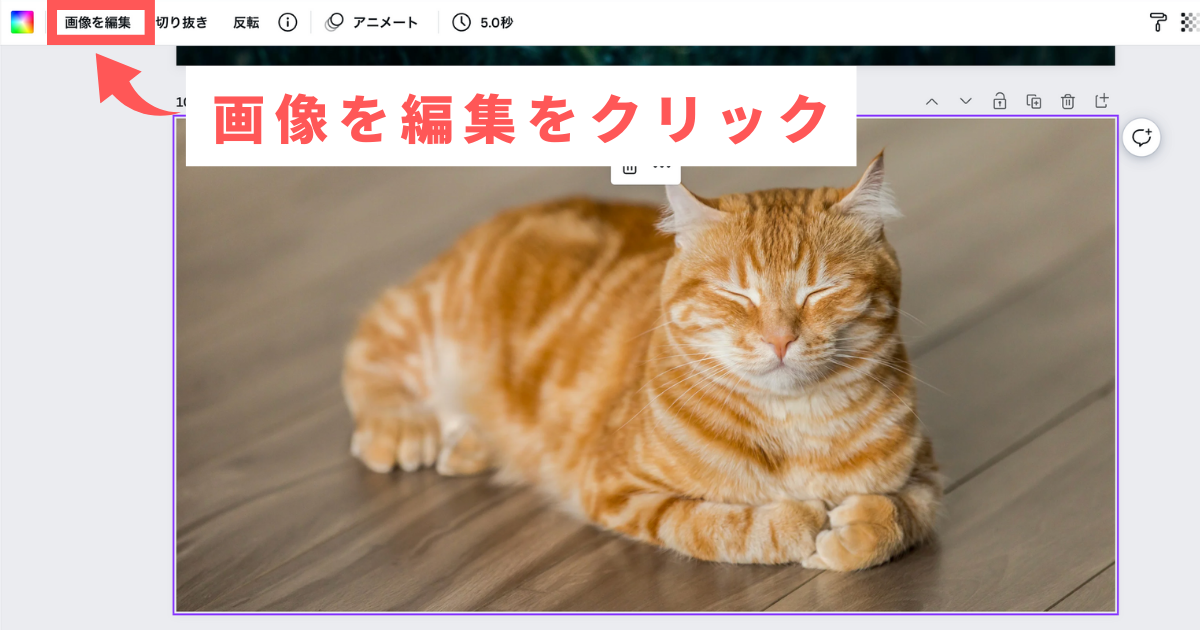
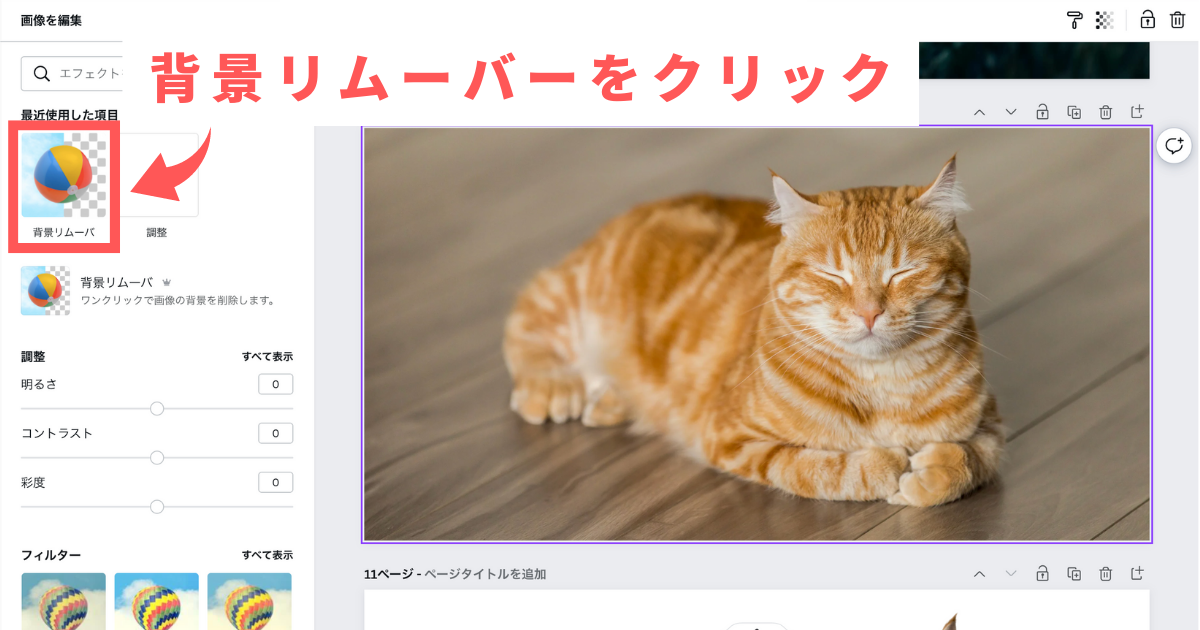
Canvaの背景リムーバー機能




 ちゃちゃ
ちゃちゃあ、切り抜きの意味をやっと理解しました!Canva Proで使える機能なんですね! 試してみようかな…
 うたまる
うたまる僕のアイキャッチは切り抜いて使ってるものも多いので、参考までに見てみてください。あと、テキストに白い背景を使うことも多いですね。
テキストに白背景を使う
 うたまる
うたまるどうしても文字を入れるのが難しい場合には、白背景を使ってテキストをかぶせることも多々あります。
 ちゃちゃ
ちゃちゃ白背景?使ったことあります…!うまく使いこなせませんでしたが…
 うたまる
うたまる画像メインで見せたい場合は難しいですが、白背景はテキストを目立たせるときには便利ですよ。
ここでは背景色を白として話していますが、白でなくても構いません。
画像やテキストの色に合わせた読みやすい色味、サイトのイメージに合わせた色味から選んで使用しましょう。
 ちゃちゃ
ちゃちゃ背景色挑戦してみます!
テキストに背景色を使用したアイキャッチの作成については、こちらの記事も参考にしてください。
 うたまる
うたまるもう1つ質問なんですが、どんなイメージのアイキャッチにしたいとかはありますか?
 ちゃちゃ
ちゃちゃゆるめの色合いでおしゃれにしたいです!
 うたまる
うたまるかしこまりました。ちょっとイメージして画像を作成してみますね。
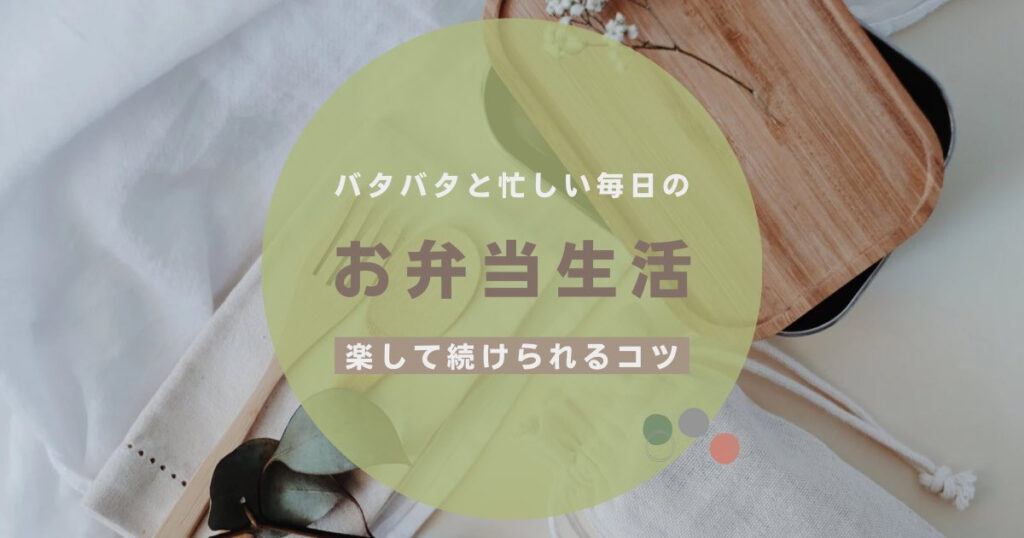
アイキャッチ作成案
画像選びに迷うとのお悩みでした。テキストの背景に色のある素材を入れて、どんな画像にでも文字が入れられるようなアイキャッチを作成してみました。
アイキャッチの作成案
\クリックで切り替えられます/

 うたまる
うたまるこんな感じはいかがでしょうか?
 ちゃちゃ
ちゃちゃすごい素敵です!しかも、どこかで見たことのある画像がこんなにいい感じになるとは…。
 うたまる
うたまるありがとうございます。
記事の見出し下にあった画像と同じもので作成してみました。元々の画像は少し暗かったので、明るさも調整しています。


 ちゃちゃ
ちゃちゃ結構変わりますね!! 勉強になります!
 うたまる
うたまる明るさの調整だけでもイメージ変わりますよね。
 ちゃちゃ
ちゃちゃ調整も少しずつ試してみます!
最後に質問なんですが、商品紹介ではなく、サービス(格安SIMとかWifiなど )の記事を書くときなど、自分で写真を撮れない場合があるんですけど、公式の画像とかは使わない方がいいですよね?
 うたまる
うたまる公式の画像は著作権があるので、使用許可のあるサイト以外の写真は使用できないですね。
 ちゃちゃ
ちゃちゃ著作権ですね!法に触れないように注意します!
 うたまる
うたまるそうですね!できるだけトラブルにならないよう、自作画像を使うように意識しましょう。
 ちゃちゃ
ちゃちゃありがとうございました!
ブログに関する悩みは、ブログ仲間と一緒に解決するのが最適です。
みんなでレベルアップできるコミュニティ「BLOCO -ブロコ-」を運営しています。
気になる方はBLOCOについてのページを読んでみてくださいね!








コメント