アイキャッチ添削企画13人目は「imuさん」
です。
 imu
imuレビュー系や商品紹介のアイキャッチのデザインに迷ってるので相談させてください。
imuさんの運営するブログ「imu blog」では、くらし・ブログ・Canvaや、仮想通貨に関する情報をimuさん目線でシンプルに分かりやすく発信されています。
 うたまる
うたまるimuさんのブログはレイアウトもおしゃれですね。余白が上手ですらすら読めちゃうのでぜひ読んでみてください。
アイキャッチの作り方については、こちらの記事に詳しくまとめています。

imuさんのアイキャッチを確認
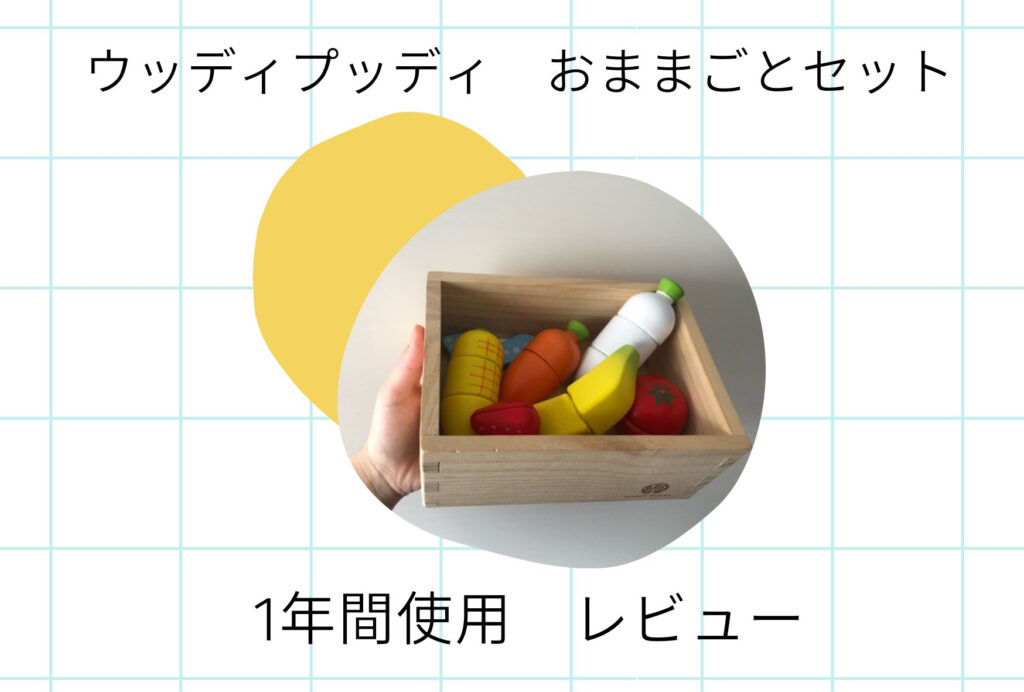
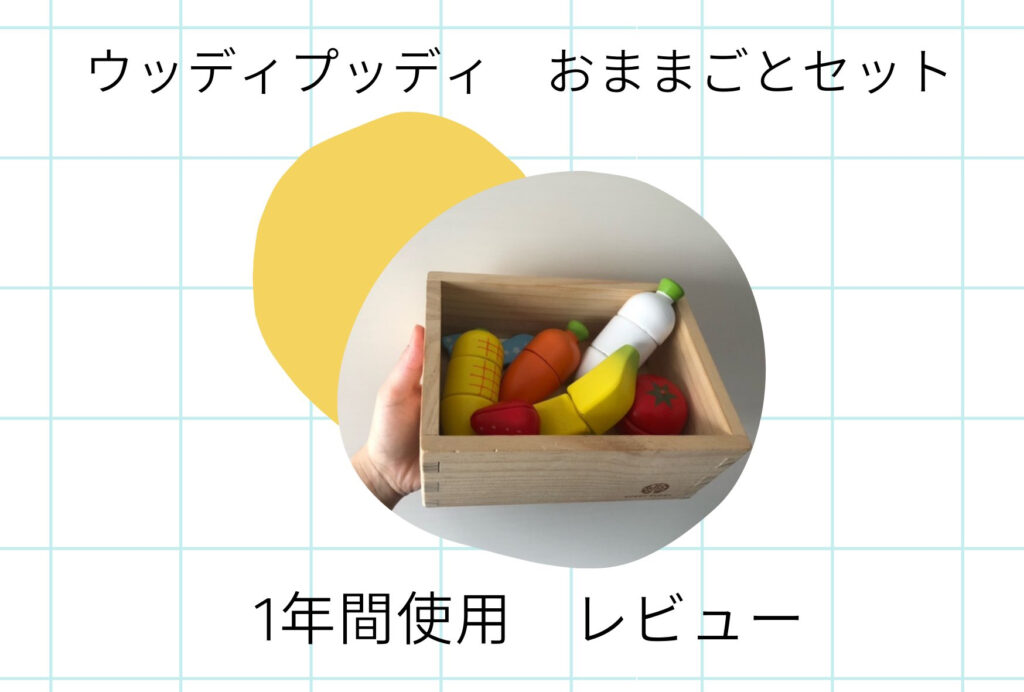
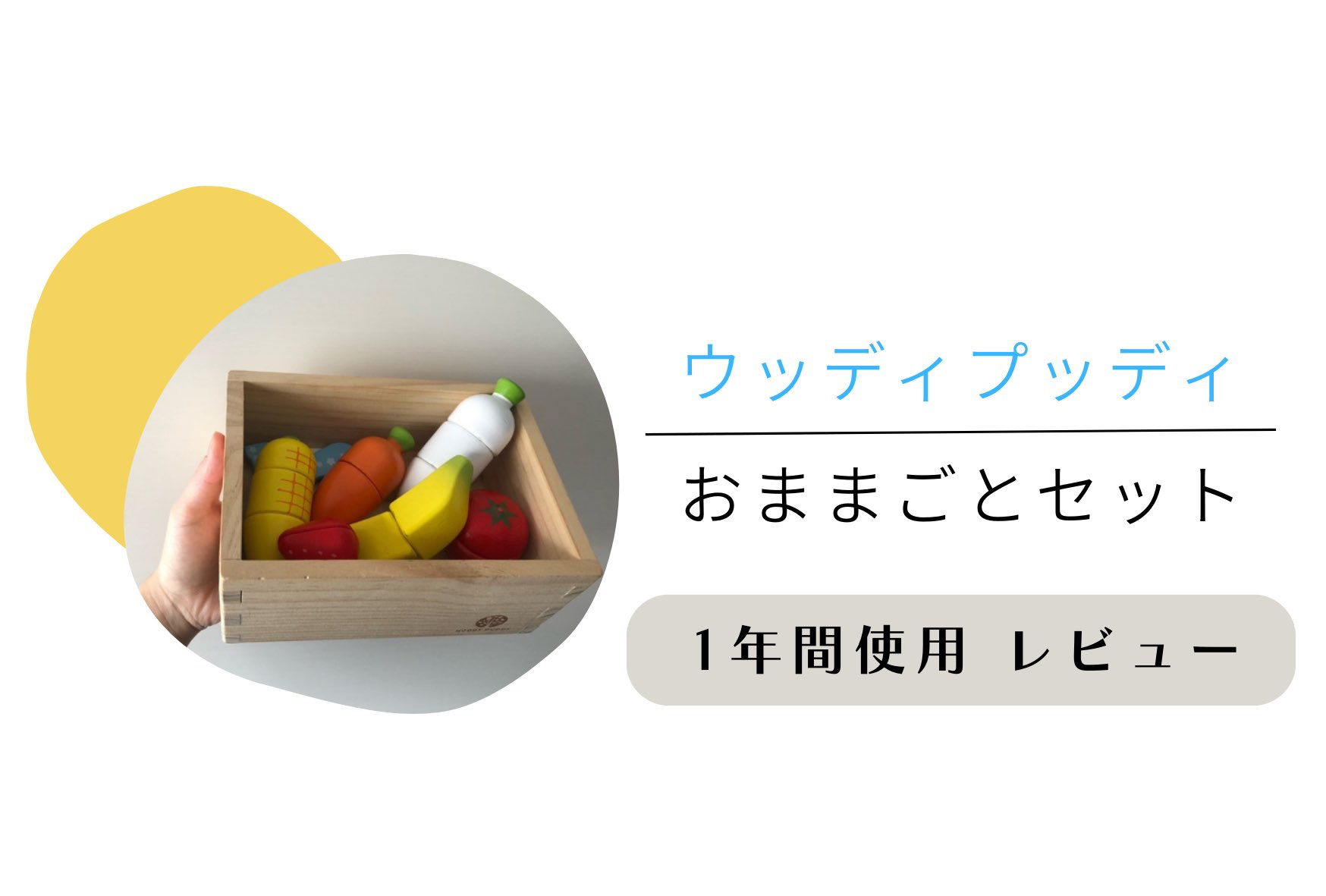
今回ご相談いただいたアイキャッチ画像は
こちらです。

 うたまる
うたまる全体的にまとまってて、すごくお上手ですね。強いて言うなら、文字が平坦なのでメリハリがあると良いかなといった印象です。
 imu
imuたしかに!文字の平坦さは改善しようと思います。
 うたまる
うたまるこの商品に関してはですが、使っているときの写真はありませんか?
 imu
imu使用時の画像は、自分ではいい写真がなかなか撮れなくて…悩みどころです。
 うたまる
うたまる商品だけが載っているよりも、使ってるときの画像のほうがイメージが伝わりやすいのでおすすめですが、写真を撮るってなかなか難しいですもんね。
imuさんのアイキャッチの改善点|2つのポイント
まとまりがあって良いアイキャッチなのですが、改善点が2つあります。
- 文字にメリハリをつける
- 使用感の伝わる画像を使用する
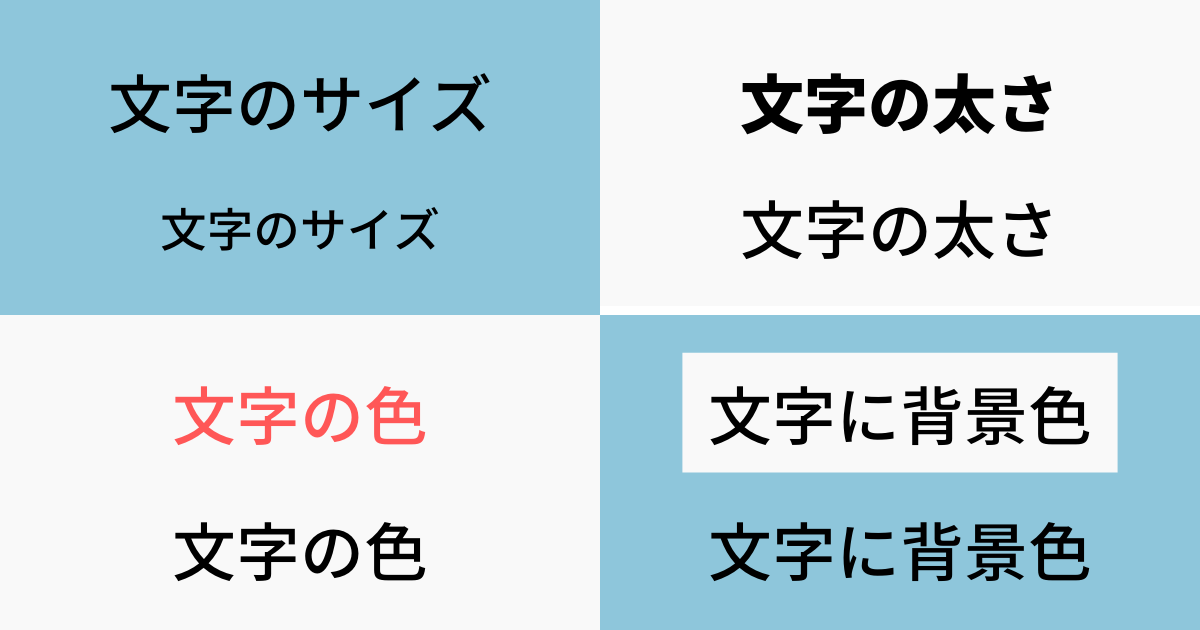
文字にメリハリをつける
文字にメリハリがないと、重要なポイントが伝わりずらくなります。
- 文字のサイズを変える
- 文字の太さを変える
- 文字の色を変える
- 背景色を入れるなど

上の画像を見ると、同じフォントで表記しても見え方がずいぶんと変わることがわかります。
どの方法が1番良いという答えはありません。全体のバランスを見ながら、どのように文字を目立たせるのかを考えていきましょう。
使用感の伝わる画像を使用する
商品を紹介するときは、商品そのものの写真だけでなく、できるだけ商品を使用している写真を用意しましょう。
 うたまる
うたまる使用感がわかると伝わりやすいアイキャッチが作成できます。
動画 > 画像 > 文字
文字と比べて、動画や画像のほうが情報が伝わりやすく、読者の興味を惹く効果もあります。
実際に画像とテキストを見比べてみるとよくわかります。


同じことを伝えるとしても画像の方が目を惹きますし、一瞬で情報が伝わります。
例えば、ハンマーを知らない人にハンマーのことを伝えたいとします。
ハンマーの写真を見せると、どんな見た目なのかはわかりますが使い方までは伝わりません。


ハンマーを使っている写真であれば、写真を見ただけでも多くの情報が伝わります。
 うたまる
うたまる実際に写真を用意するのが難しい場合もありますが、できることなら写真やイラストで伝えることを意識してください。
アイキャッチの作成案|文字のメリハリと使用感がわかる写真を使用
今回は文字の装飾と、使用感が伝わる写真のレイアウトをテーマに作成してみました。
 うたまる
うたまる実際の写真がないので、写真はあくまでもイメージとして捉えてください。
アイキャッチの作成案
\クリックで切り替えられます/

 うたまる
うたまるこんな雰囲気ってどうでしょうか?
 imu
imu画像を送ってないのに、わざわざ作ってくださりありがとうございます。めちゃくちゃ分かりやすい例です!
 うたまる
うたまる実際に写真を用意するのが難しいとは思いますが、どこか参考になれば嬉しいです。
 imu
imu目から鱗です!参考にさせてもらい、作り直します!
 うたまる
うたまるそう言っていただけて良かったです!
アイキャッチ添削後のimuさんのアイキャッチ

 imu
imu使用中の写真はやっぱり上手く撮れなかったので… 今までの写真のみでもここまで素敵なデザインに出来ました!
 うたまる
うたまる新しいアイキャッチいい感じになりましたね!
 imu
imuレビュー記事のアイキャッチがなんかしっくりきてなかったですけど、的確なアドバイスをくださってありがとうございました。
 うたまる
うたまる参考にしていただいてありがとうございます。
なにかあればまた相談してくださいね!






コメント